最终的效果如下

Q:如何给canvas 标签设置一个动态的占满全界面的宽高呢?
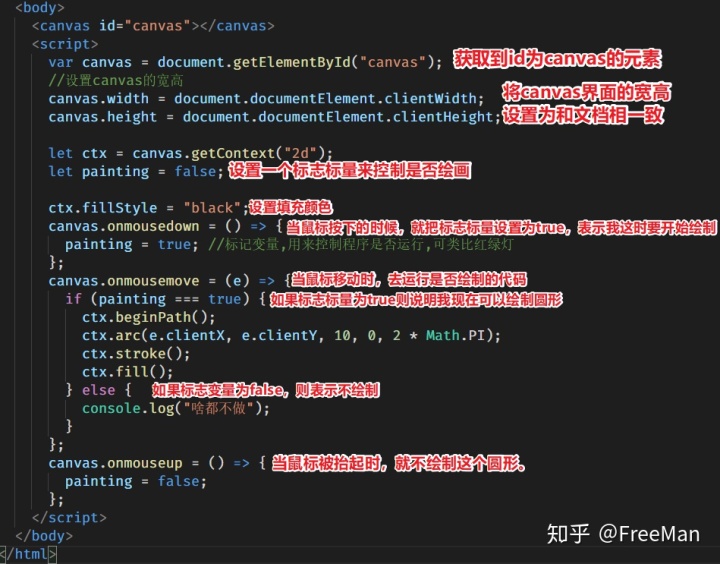
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById("canvas");
//设置canvas的宽高
canvas.width = document.documentElement.clientWidth;
canvas.height = document.documentElement.clientHeight;
let ctx = canvas.getContext("2d");
let painting = false;
ctx.fillStyle = "black";//设置填充颜色
canvas.onmousedown = () => {
painting = true; //标记变量,用来控制程序是否运行,可类比红绿灯
};
canvas.onmousemove = (e) => {
if (painting === true) {
ctx.beginPath();//开始一段新的路径
//下面这个arc方法四个参数分别是:横纵坐标,宽高,开始角度,结束角度
ctx.arc(e.clientX, e.clientY, 10, 0, 2 * Math.PI);
ctx.stroke();//绘制
ctx.fill();//填充图形
} else {
console.log("啥都不做");
}
};
canvas.onmouseup = () => {
painting = false;
};
</script>
</body>
要想用canvas来简单的实现在网页上绘制图形的话,我们就得先思考下,图形是由什么组成的。
我们学数学的时候学过,点线,面。也就是说,点组成了线,线组成了面。
那我们在绘制的时候,就是先从最小组成部分开始做。
我们现来实现用canvas完成一个绘制小圆点的作用。
那想好之后,我们就得知道具体应该怎样写,
1:先搜索 canvas mdn,找到绘制圆形的部分,具体网址如下
CanvasRenderingContext2D.arc()developer.mozilla.org
2:然后到这个网址中,找到自己要用到的代码。

3:根据这个例子知道可以绘制出一个圆形之后,而要想实现通过移动鼠标来实现图形绘制的话。我们需要设置在鼠标按下,然后鼠标移动的时候,去运行这个绘制圆形的代码。
而当我这个鼠标抬起的时候,即使我的鼠标在移动,也不会去绘制图形。
Q:那么如何才能实现这种,我想什么时候绘制,想什么时候结束就结束的效果呢?
A:我们可以根据现实中的交通案例来看,当红灯开启时,就停车, 绿灯时就停止。
所以我们也要设置这样的标志,来告诉我应该走还是停。





















 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








