前言
有时候更新代码到线上域名时,会不知道自己的代码是否已更新到或者是否因为浏览器缓存而导致页面还是旧的,所以我们需要有一个东西去验证是否已经更新。
1. 安装Vite-plugin-html-env
npm i vite-plugin-html-env -D
2. vite.config.ts引入Vite-plugin-html-env并配置
import { defineConfig, loadEnv, ConfigEnv, UserConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import requireTransform from 'vite-plugin-require-transform'
import VitePluginHtmlEnv from 'vite-plugin-html-env'
import path from 'path'
// element-plus按需导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
const resolve = (dir: string) => path.resolve(__dirname, dir)
export default defineConfig(({ mode }: ConfigEnv): UserConfig => {
const env = loadEnv(mode, process.cwd())
return {
// base: '/',
resolve: {
alias: {
path: 'path-browserify',
'@': path.resolve(__dirname, './src'),
'@comp': resolve('src/comp'),
'@assets': resolve('src/assets'),
'@api': resolve('src/api'),
'@utils': resolve('src/utils'),
'@router': resolve('src/router'),
'@store': resolve('src/store')
}
},
plugins: [
vue(),
requireTransform({ fileRegex: /.ts$|.tsx$|.vue$/ }),
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
}),
VitePluginHtmlEnv({
compiler: true
})
],
build: {
minify: 'terser',
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true
}
},
rollupOptions: {
output: {
chunkFileNames: 'js/[name]-[hash].js',
entryFileNames: 'js/[name]-[hash].js',
assetFileNames: '[ext]/[name]-[hash].[ext]'
}
}
},
server: {
proxy: {
'/api': {
target: 'http://127.0.0.1:8080',
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, '')
}
}
}
// test: {
// globals: true,
// environment: 'jsdom'
// }
}
})
3. 对应环境添加配置文件
development: 开发环境
production: 生产环境
test: 测试环境

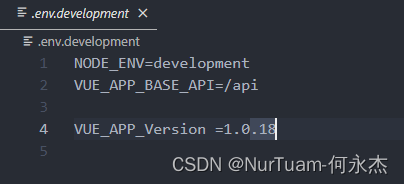
4. 配置文件增加 VUE_APP_Version

(其他文件类似)
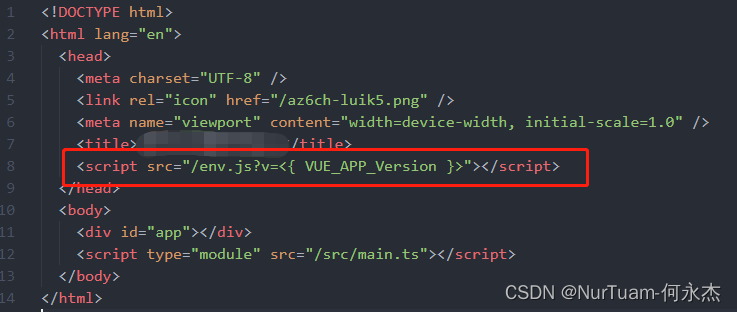
5. index.html增加变量VUE_APP_Version

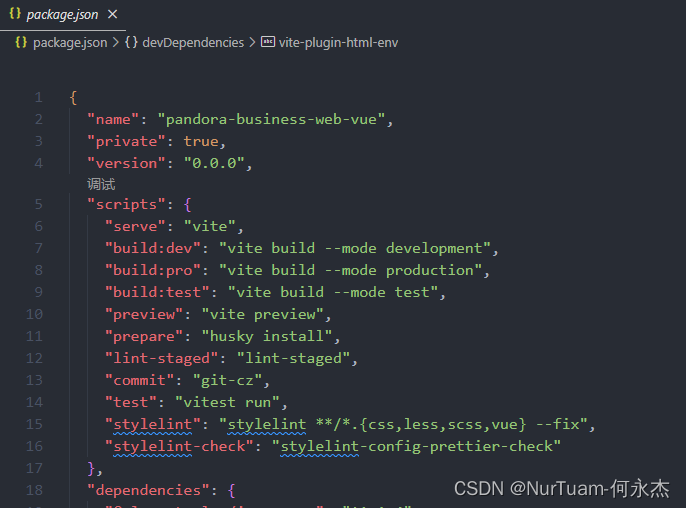
6. package.json添加对应环境打包命令,查看对应环境版本号

7. 对应环境运行对应打包命令即可

欢迎关注我的博客: https://blog.csdn.net/weixin_42323607
github地址: https://github.com/NurTuam
多多支持!本人会持续更新哒 ❤️





















 2556
2556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








