安装
cnpm install --save axios
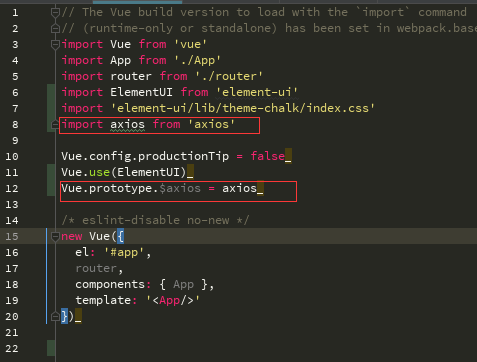
引入 axios

前端解决跨域
flask 后端代码,


from flask importrender_template, json, jsonify,Flaskfrom flask_cors importCORS, cross_origin
app= Flask(__name__)
@app.route('/api/getdata')defindex():
data={'name':'test'}returnjsonify(data)if __name__ == '__main__':
app.run(debug=True,host='0.0.0.0')
tets.py
App.vue 前端跨域配置methods 请求后端参数


Hello App!
Go to Foo
Go to Bar
User
{ {name_data}}
name:'app',
data() {return{
userid:"1233232",
name_data:'', //定义name返回值
}
},








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3173
3173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








