Vue flask前后端分离解决跨域
-
安装axios
- 在项目目录下输入:
npm install axios--save-dev
- 在项目目录下输入:
-
配置axios
-
在main.js中引入axios
-
import axios from 'axios' // 修改内部的$http为axios Vue.prototype.$axios = axios; //同时将请求的url替换为后端服务器的端口 axios.defaults.baseURL='http://127.0.0.1:5000/';
-
-
使用asios
-
添加一个测试的vue:Test.vue
-
<template> <div> 这是测试模块 <button @click="TestHttp">{{ msg }}</button> <Footer></Footer> </div> </template> <script> import Footer from "../components/Footer.vue"; export default { name: "Test", data() { return { msg: "Hello World!", }; }, methods: { TestHttp() { const path = "home"; this.$axios .get(path) .then((res) => {//用res接收后端的返回 this.msg = res.data; }) .catch((error) => {//捕获错误 // eslint-disable-next-line console.error(error); }); }, }, components: { Footer, }, }; </script> <style> </style>
-
-
后端flask导入cors包:
from flask_cors import CORS,或者通过pip install flask_cors来进行安装。-
在app.py中输入
CORS(app)即可完成后端的跨域设置 -
from flask import Flask from flask_cors import CORS app = Flask(__name__) CORS(app) @app.route('/') def hello_world(): return 'Hello asd!' @app.route('/home') def home(): return 'Hello home!' if __name__ == '__main__': app.run()
-
-
分别启动后端与前端

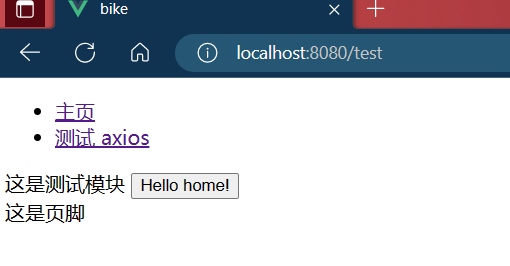
- 点击 hello world按钮,获得后端返回
-
分别启动后端与前端
- [外链图片转存中…(img-9y7ymcp1-1675225926189)]
- 点击 hello world按钮,获得后端返回
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










