一维数组的遍历并更改样式
在这里首先在JS中创建一个一维数组还有一个旗子:
data: {
choose_items: [
'橙子', '苹果', '香蕉', '西瓜', '草莓', '葡萄'
],
current_item: 0,
},在wxml中遍历数组:
<view bindtap='clicked' wx:for="{{choose_items}}"
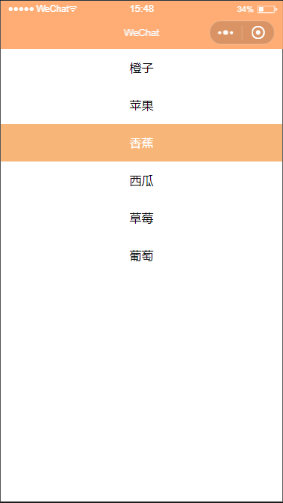
data-key='{{index}}' class="items {{current_item === index?'selected':' '}}" >{{item}} </view>得到的效果是这样的

其中样式wxss中稍微给一些样式可以观察到具体效果
.items{
width: 100%;
height: 100rpx;
font-size: 32rpx;
text-align: center;
line-height: 100rpx;
}
.selected{
background-color: #FFAD75;
color: #fff;
}wx:for里面的变量就是对数组choose_items中的每一个元素进行遍历
在文本中绑定一个clicked事件:
clicked: function (e) {
var that = this;
let index = e.currentTarget.dataset.key;//获取index值
console.log(index);
that.setData({
current_item: index
})
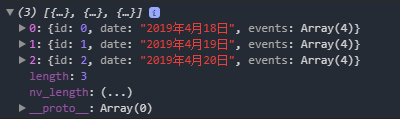
}当设置了data-key='{{index}}'时,点击相对应的文本或者区域,所触发的事件我们把它打印出来:

当点击第三个元素时,e.currentTarget.dataset.key就是对应的是数组choose_items中的对应元素的index值
这样的话就可以对应到每一个元素,然后把自己想要的样式进行修改即可。
二维数组的遍历并更改样式
同样的,用一个数组来表示
two_items: [
{
id: 0,
date: '2019年4月18日',
events: [
{
id: 0,
detail: '吃饭'
},
{
id: 1,
detail: '学习'
},
{
id: 2,
detail: '吃饭'
},
{
id: 3,
detail: '睡觉'
}
]
},
{
id: 1,
date: '2019年4月19日',
events: [
{
id: 0,
detail: '吃饭'
},
{
id: 1,
detail: '学习'
},
{
id: 2,
detail: '吃饭'
},
{
id: 3,
detail: '睡觉'
}
]
},
{
id: 2,
date: '2019年4月20日',
events: [
{
id: 0,
detail: '吃饭'
},
{
id: 1,
detail: '学习'
},
{
id: 2,
detail: '吃饭'
},
{
id: 3,
detail: '睡觉'
}
]
}
],
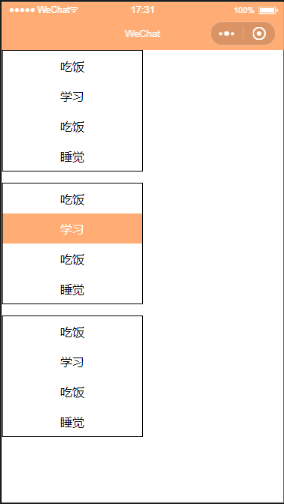
如果按照index单个数据来获取的话,那么就会有多个结果,导致答案不唯一了,就如下面错误的做法:
<view class='item' wx:for="{{two_items}}" wx:key='{{index}}'>
<view class="items {{current_item === index?'selected':' '}}" data-key='{{item.id}}' wx:for="{{item.events}}" wx:key='{{index}}' bindtap='clicked' wx:for-item="twodata">
{{twodata.detail}}
</view>
</view>
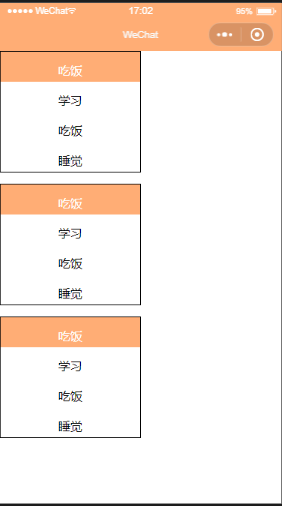
所以需要变通,这里可以用一个二维的思想表示一个字符串:
<view class='item' wx:for="{{two_items}}" wx:key='{{index}}'>
<view class='cc' data-key='{{item.id + "-" + twodata.id }}' wx:for="{{item.events}}" wx:key='{{index}}' bindtap='clicked' wx:for-item="twodata">
<view class='{{current_item === item.id + "-" + twodata.id?"selected":"items"}}'>
{{twodata.detail}}
</view>
</view>
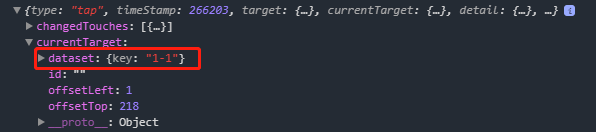
</view>打印出来的key值为:
这样结果就是唯一的了。


类似的不管是多少维度的数组都可以用类似的方法解决。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








