1.Controller里面的重定向:

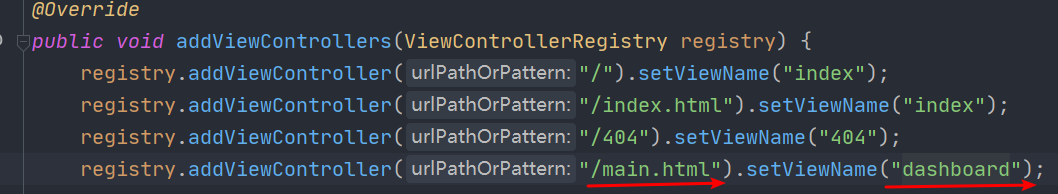
2.在Config配置类里面去添加自己的视图跳转,可以很好地伪装地址栏

3.thymeLeaf可以实现如下 当从controller传来的msg存在时,index页面才显示这个提醒的是图框!
<p style="color:lightblue" th:text="${msg}" th:if="${not #strings.isEmpty(msg)}"></p>4.实现拦截器需要哪些条件呢?
- 在登陆的Controller里面需要获取session,在登陆成功的时候,需要添加一个session。
- 自定义一个自己的拦截器并实现公共的Handlerinterceptor,实现pre,在里面写获取session,如果不存在,就拦截,并且重定向,return false,否则放行!
- 在自己的配置类中实现addInteceptor方法,在里面去new 自定义的拦截器类!在这个里面确认子需要拦截的资源和放行的资源。注:静态资源css,js,img一定要放行!
5.如何实现登陆的用户名显示在登陆的主页呢?
我们在登陆的时候已经添加了session。这里的名字是 “loginSession”

登陆后的页面把刚刚存的session取出来。注意括号。

结果:

6.知识点:
- 在html页面中引入了thymeleaf,那么每个标签都可以在前面加“th:”,这意味着当前标签被thymeleaf接管了。但是这个也不能乱加,不然可能会报500,比如普通的页面跳转,直接这样表示: href="/main.html" 即可,不必在前面加th:
如何实现点了一个超链接,然后这个超链接变成高亮呢?我们点一个链接会跳转至相应页面,可以使用括号传递一个active参数,值设定为相应的页面。
<div th:insert="~{common/commons::sidebar(active='list.html')}"></div>然后在跳转后的页面中,标签使用三元运算符去判断要不要对这个相应的标签进行高亮。
<a th:class="${active=='list.html'?'nav-link active':'nav-link'}" href="/emp">哈哈,这里就是进行一个匹配。如果active的标签是list.html页面,那么就对这个标签高亮






















 1021
1021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








