
vantui里自带了主题定制功能,是在webpack中进行配置,无法在项目中动态切换皮肤,下面介绍一下在项目里动态换肤,以达到随意切换主题的功能。
开始之前,先介绍几个知识点:
- html DOM的属性 data-xxx:
<div id="app" data-theme="test">测试</div>data-* : html5新增的属性,用于存储页面或应用程序的私有自定义数据
该属性值可以在js中直接进行操作:
const dom = document.querySelector("#app")
dom.dataset.theme = 'test2'
console.log(dom.dataset.theme)在css中也可以直接操作:
#app[data-theme="test2"] {
color: #eeeeee;
}
// 给data-theme为test2的DOM元素设置新样式下面开始正题:
首先在App.vue组件增加data-theme

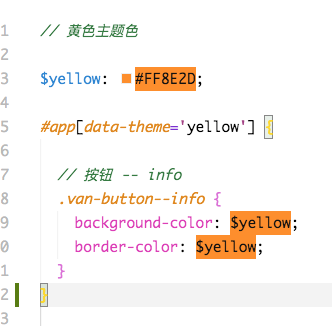
比如,我们默认它的data-theme是blue,先写好默认样式,我们还有一个黄色的主题色,此时我们新建一个 yellowTheme.scss的主题样式包:

在项目入口文件main.js中引入。准备工作完成后,接下来开始操作切换。

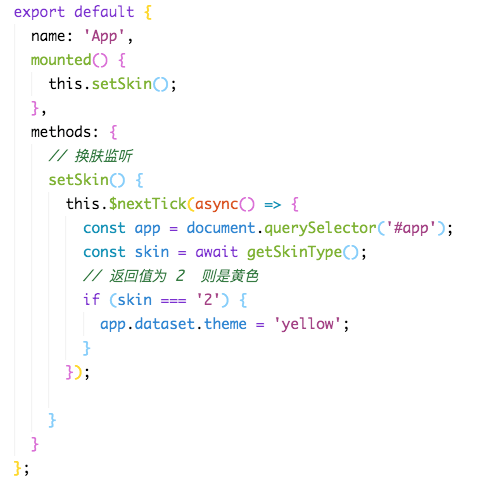
示例是通过监听切换操作的回调来进行判断,你也可以通过其他方式进行监听换肤操作。
比如,当监听到skin为2时,表示使用黄色主题,此时设置data-theme为yellow,即可切换。
再回看yellowTheme.scss文件,当data-theme="yellow"时,即使用该主题包,即可动态切换主题。
该方法需要你写多套主题色的样式包,以供切换。
另一种方法是可以通过修改vantui的样式变量进行切换主题,比较简单。
比如:它的按钮 type=info的背景色样式变量 @blue: #1989fa;你试着直接修改该变量即可实现全局样式。





















 928
928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








