cookie语法 使用cookie实现换肤功能
HTML5学堂:cookie、本地存储虽然功能很简单,逻辑上也不复杂,但是大大提升了我们的用户体验,网站中随处可见cookie的应用,如京东、亚马逊的购物车、博客中极为常见的换肤功能;再如表单已有用户数据的记忆存储等等。微小的变化,却能改变很多~
初涉cookie
服务器可以利用Cookies包含信息的任意性来筛选并经常性维护这些信息,以判断在HTTP传输中的状态。Cookies最典型的应用是判定注册用户是否已经登录网站,用户可能会得到提示,是否在下一次进入此网站时保留用户信息以便简化登录手续,这些都是Cookies的功用。另一个重要应用场合是“购物车”之类处理。用户可能会在一段时间内在同一家网站的不同页面中选择不同的商品,这些信息都会写入Cookies,以便在最后付款时提取信息。
在下面的效果当中,我们想实现的是网站的换肤操作。对于一个网页来说,改变其皮肤很简单,可以直接通过点击按钮控制不同css文件的载入,或者批量替换类名等各种方法。但是一旦换肤从一个单一网页“走向”整个网站,问题就来了,一个页面的样式变化了,再打开一个新的页面的时候,怎么能够保证样式也发生变化呢?
欢迎沟通交流~HTML5学堂
cookie基础运用-控制背景颜色
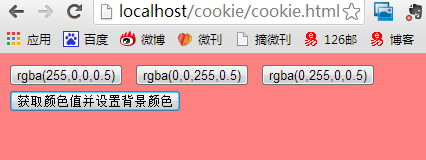
在一个页面当中,存在四个按钮,对于前三个按钮,每个按钮被点击的时候都会存储一个颜色值,在点击最后一个按钮的时候,进行颜色值的设置。在同网站下的其他网页文件当中,去获取到存储的这个颜色值,然后进行背景的设置。
效果如图:


此时打开cookie2.html文件(在此文件中进行了颜色值的获取与背景颜色的设置),会发现背景色已经变成了红色。
cookie的基本语法
$.cookie(’name’, ‘value’); // 设置cookie的键值对
$.cookie(’name’, ‘value’, {expires: 7, path: ‘/’, domain: ‘jquery.com’, secure: true}); // 设置cookie的键值对,有效期,路径,域,安全
var account= $.cookie(’name’); // 读取cookie的值
example $.cookie(’name’, null); // 删除一个cookie
DEMO代码如下:
注意:借用了两个插件,分别是jQuery和jquery.cookie.js,这两个插件在网上都可以直接下载到。
cookie.html文件代码:
cookievar deColor = 0;
$('input').eq(0).click(function(){
deColor = $(this).val();
});
$('input').eq(1).click(function(){
deColor = $(this).val();
});
$('input').eq(2).click(function(){
deColor = $(this).val();
});
$('input').eq(3).click(function(){
//存储颜色值于一个cookie变量当中
$.cookie('cookie_Color', deColor);
$('body').css({
'background' : $.cookie('cookie_Color')
});
});
cookie2.html文件代码:
cookie-独行冰海$('body').css({
'background' : $.cookie('cookie_Color')
});
欢迎沟通交流~HTML5学堂





















 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








