一,琐碎的部分
1,移动端的布局和网页端的布局基本一样,也是大盒子套小盒子,综合应用流式、定位和移动进行布局,不同的是,移动端的布局是用百分比作为单位。
2,图片输入时,是和文字以基线对齐的,而不是设置了line-height就可以甩手不干了。

还需要把图片在垂直方向上居中对齐:
vertical-align: middle;
二,头部的完成

<header class="app">
<ul>
<li><img src="images/close.png"></li>
<li><img src="images/logo.png"></li>
<li>打开京东APP,购物更轻松</li>
<li>立即打开</li>
</ul>
</header>
四个li,宽度用百分比设置好即可。
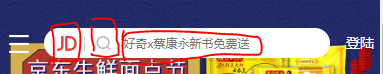
三,搜索区域的布局

实现的效果如图:

代码结构:
<div class="search_wrap">
<div class="search_btn"></div>
<div class="search"></div>
<div class="search_login">登陆</div>
</div>
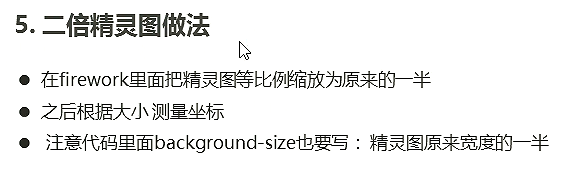
接下来重点是二倍精灵图的做法:

也就是都除以比例值就行了!
然后是搜索框的制作:

尤其是搜索内容的部分,要设置的样式挺多的:
.search .put{
width: 90%;
box-sizing: border-box;
line-height: 16px;
vertical-align: middle;
border: 0;
color: #232326;
font-size: 12px;
text-overflow: ellipsis;
white-space: nowrap;
margin-top: 6px;
padding-left: 65px;
outline: none;
}
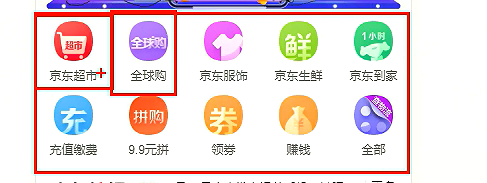
四,导航栏的布局

大盒子 宽度100%,小盒子宽度20%
<nav>
<a href="#">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav2.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav3.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav2.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav3.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav2.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav3.webp" alt="">
<span>京东超市</span>
</a>
<a href="#">
<img src="upload/nav1.webp" alt="">
<span>京东超市</span>
</a>
</nav>






















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








