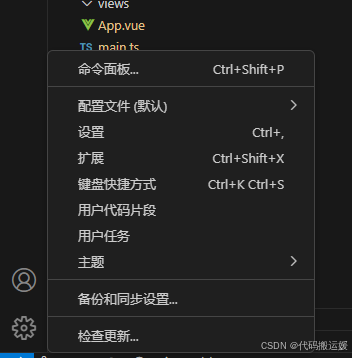
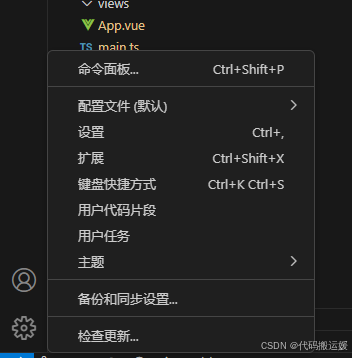
(1)点击 vscode 左下角的齿轮设置按钮,点击用户代码片段

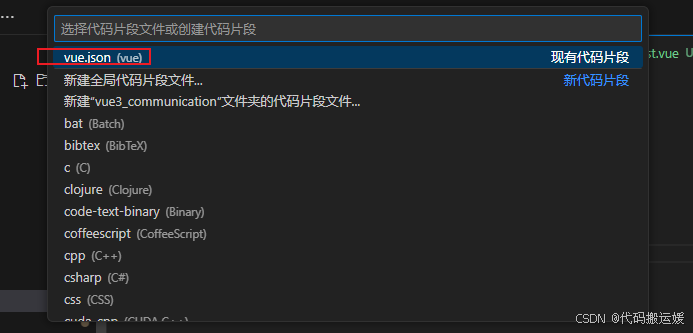
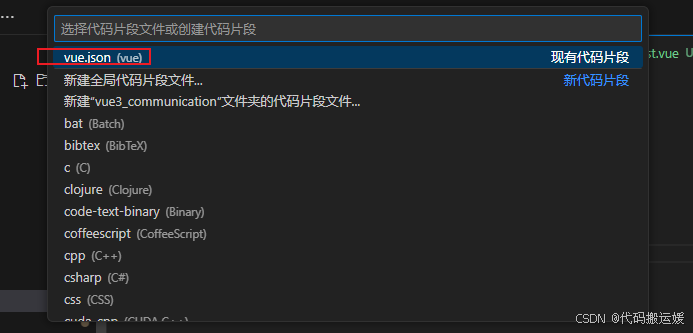
(2)输入 vue,选择 vue.json 文件

(3)在注释下添加如下代码即可
保存即可。
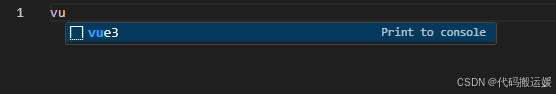
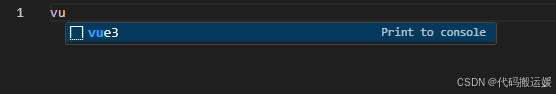
使用时输入 vue3 即可快速生成 vue3 模板。

(1)点击 vscode 左下角的齿轮设置按钮,点击用户代码片段

(2)输入 vue,选择 vue.json 文件

(3)在注释下添加如下代码即可
保存即可。
使用时输入 vue3 即可快速生成 vue3 模板。












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


