背景
"vue": "^3.2.41",
"vite": "^3.2.3",
"tinymce": "^6.4.2",
"@tinymce/tinymce-vue": "^5.1.0",
文档链接
坑1: 找不到zh-Hans.js等配置的文件
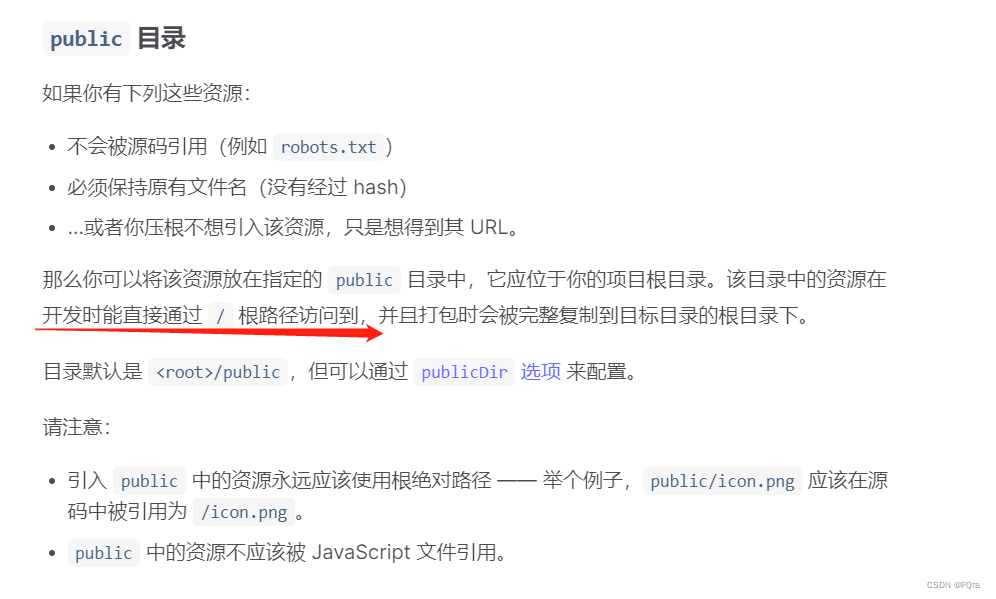
使用Tinymce需要配置中文汉化包、样式等。这些文件都是不需要编译的, 直接放在public 文件夹下。 根据Vite官网的说明:

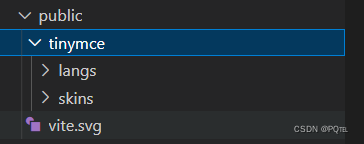
故public文件目录结构如下

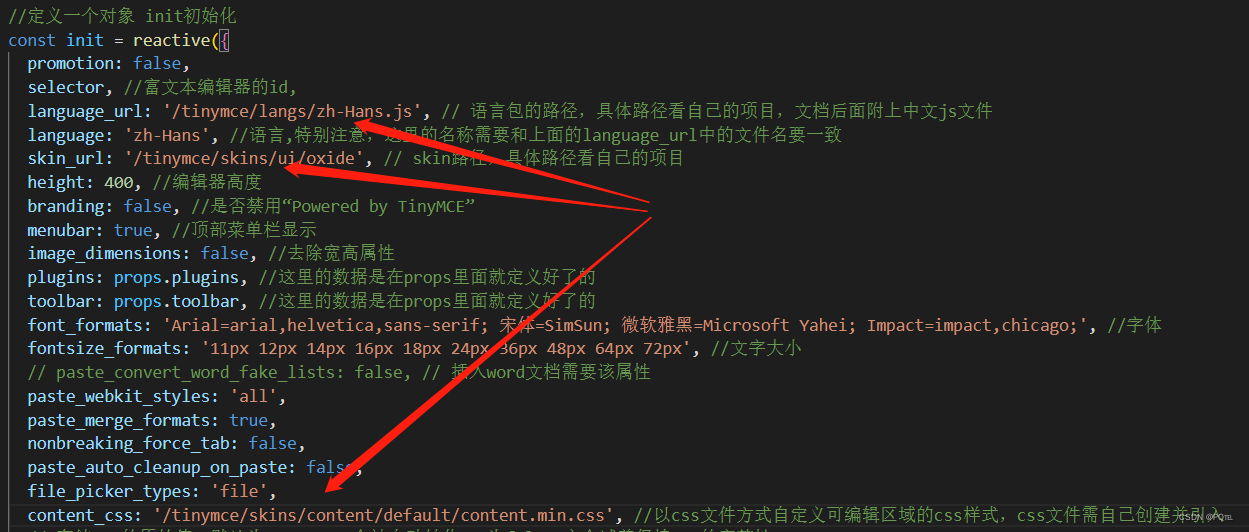
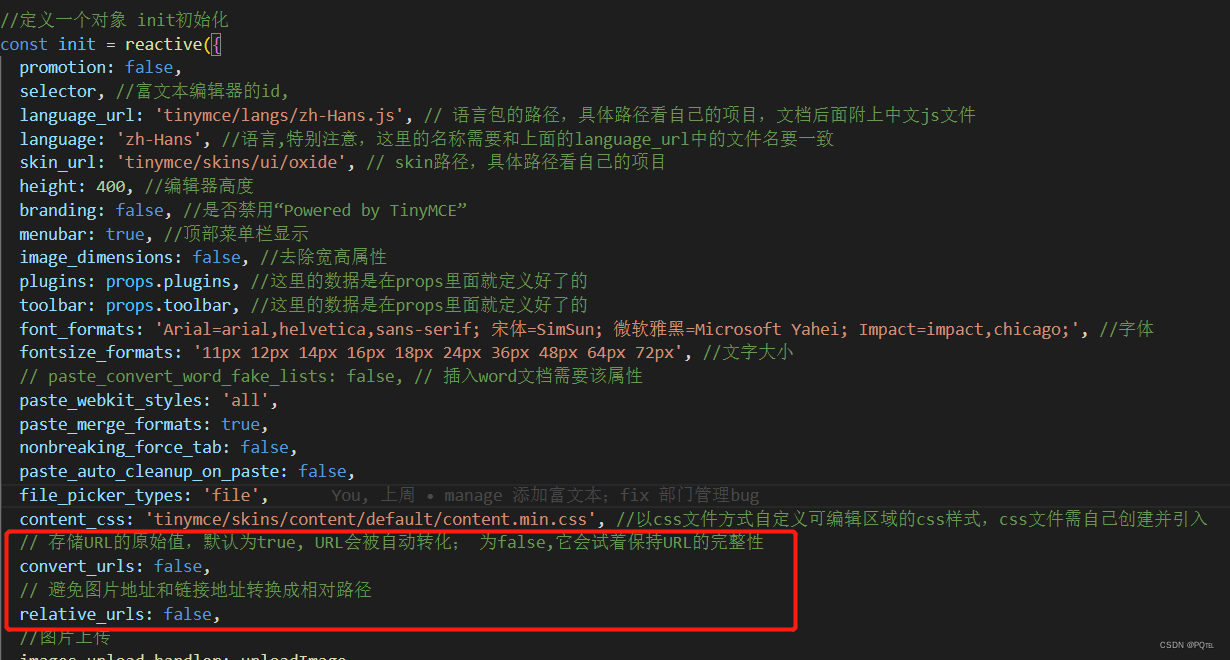
项目中传给init的配置如下
 这样配置在本地开发是没有任何问题的, 但是打包放到服务器上后就会发现, 导入资源的路径是
这样配置在本地开发是没有任何问题的, 但是打包放到服务器上后就会发现, 导入资源的路径是http://域名/tinymce/langs/zh-Hans.js, 而不是期望的http://域名/子路径/tinymce/langs/zh-Hans.js。
经过一番查阅资料百度后发现把路径前的/去掉即可。
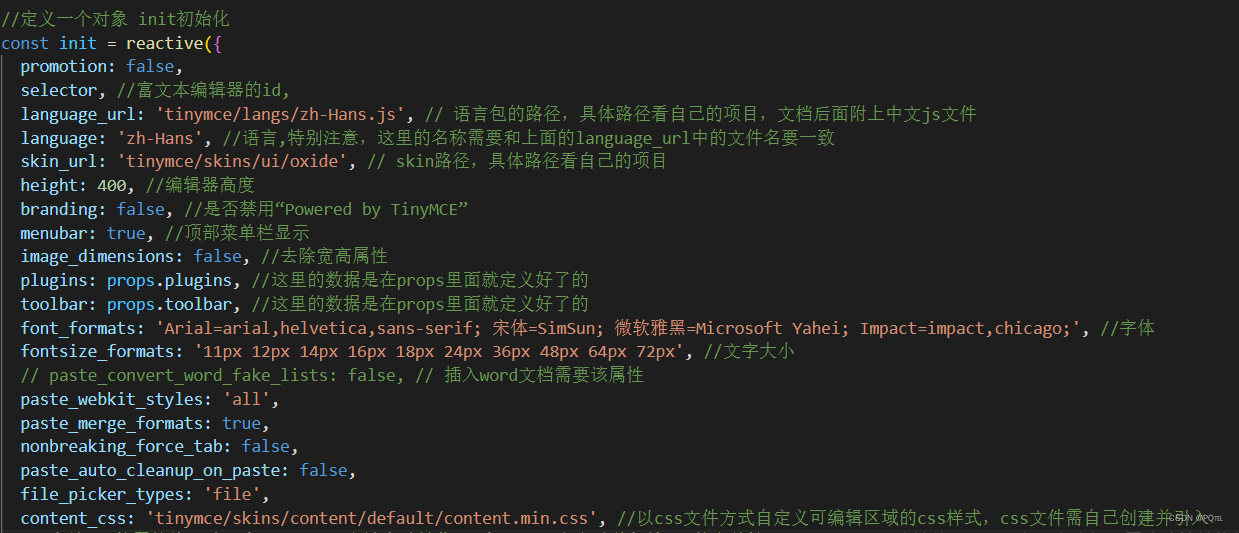
最终的配置如下

坑2:上传的图片会被转换为相对地址
由于项目中需要记录图片是否有用,需要对富文本的<img>的src进行提取、匹对。根据业务进行开发后发现,接口请求失败报403,数据无法提交。经排查发现是传给后端的某个图片业务处理数组中包含‘../../../xxxx’这样的字符串, 而不是上传图片看到的绝对路径。
经过一番溯源,Tinymce的默认配置项会对上传后的图片进行一番处理,将图片地址转为相对地址导致的。
convert_urls
该选项允许你控制TinyMCE是否够聪明,存储URL的原始值,默认情况URL会被自动转化,因为内置的浏览器逻辑以这样的方式工作,没有方法获 取真正的URL,除非你别处存储。如果你设置该选项为false,那么它会试着保持URL的完整性。默认为true ,意味着URL会依据 relative_urls的状态而被强制为绝对或相对的。
relative_urls
如果该选项设为true,所有通过MCFileManager返回的URL都会与知道的document_base_url相关。如果设为false,所有URL会被转化成绝对URL,默认为true。
remove_script_host
该选项允许 MCFileManager 返回的URL的协议和主机部分被删除,该选项仅在 relative_urls 选项设为 false 时有用,该选项默认为 true。
URL会以格式 “/somedir/somefile.htm” 返回而不是默认的http://www.somesite.com/somedir/somefile.htm 的格式。
document_base_url
该选项为文档中所有相对的 URL 指定URL基础,默认值为当前文档的目录。如果提供了值,一定要是目录(而不是文档),必须以 “/” 结尾。该选项还与 relative_urls,remove_script_host 和 convert_urls 选项结合使用以确定 TinyMCE 返回相对还是绝对的 URL。
故在添加上述配置即可。






















 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








