在遇到Web端预览功能时,我们通常看到三种样式,如下图展示
图一:

非全屏窗口内预览
图二:

全屏窗口预览
图三:

新Tab页预览
那这三种预览有什么区别呢?
讲不同之前,先理解一下为什么要做这个功能,为什么会有预览这个需求,为什么要做预览这个功能呢?
用户的预览需求多存在于看不清信息或无法看见文件的内容时,这个时候,为了能更好的看清和看见,我们通常会做一个预览功能。
围绕问题出发,考虑如何让用户能更好的看见和看清呢?明显采用全屏预览和新Tab页预览是比较好的选择,原因如下:
1、尺寸大方便看清;2、方便滚动;3、全屏都仅集中于用户的预览需求
- 全屏窗口预览即还在当前页面,关闭后即可进行当前操作,背景色多为黑色透明层,多用于预览图片和文件这种单一类型的内容。
- 新Tab页预览则是跳转到了一个新页,这样的选择多在于预览一个复杂页面(多种类型内容)、页面内容多带有滚动条、新页面的内容独立于先前页面的情况
那么非全屏预览呢?
针对带有其他功能性质的预览,用非全屏弹窗是更好的选择。
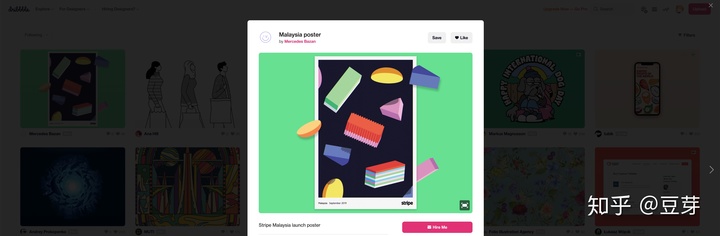
查看大图后,还可以对图片进行评论、点赞等复杂操作的情况时就适合采用非全屏弹窗,这样可以让用户将所有的操作(包括但不仅限于预览)集中在窗口内部进行,用户的视野会更集中,更加聚焦,使得操作过程有序进行。即:此类为模态弹窗最常见使用方式(不多加赘述)
图四:

Dribbble首页的图片点开预览
衍生出的联想:电脑的原生系统也有快速查看功能,即基本不带有其他操作,仅作为查看使用,采用了非全屏弹窗内部展示图片的形式。好处在于,可以不打断用户的其他操作,即将该弹窗移开或隐藏可以继续其他操作,类似于在Web中预览时打开一个新的Tab页面的做法。























 1576
1576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








