现实开发中常会遇到前后端跨域请求的问题,如:前端的端口是http://127.0.0.1:8848,后端的端口是http://127.0.0.1:8080,这种情况下前端直接访问后端的接口无法成功的,此处有两种解决此问题的方法,仅供参考。
1、 使用Spring Boot的方式
package com.sxt.system.config;
import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.CorsRegistry;import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;/** * 解决跨域的问题 */
@Configurationpublic class CorsConfig implements WebMvcConfigurer {
@Overridepublic void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/*")
.allowedOrigins("*")
.allowCredentials(true) // 是否允许携带token
.allowedMethods("GET", "POST", "DELETE", "PUT","PATCH")
.allowedHeaders("*")
.maxAge(3600);
}
}

1、创建跨域请求的配置类,实现WebMvcConfigurer接口,重写addCorsMappings方法
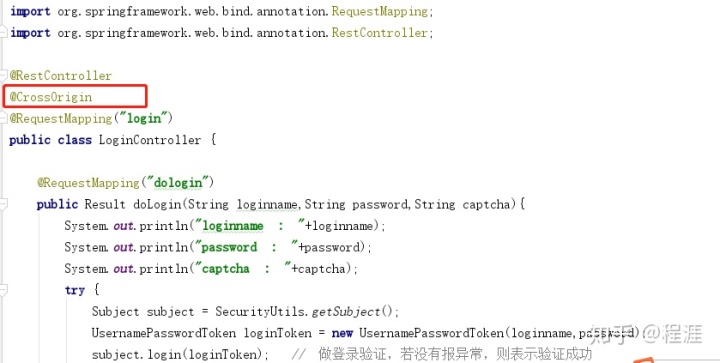
2、控制层加注解@CrossOrigin,表示可以跨域





















 1680
1680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








