什么是跨域问题
跨域问题本质上是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
它指的服务A对服务B发起请求时,如果传输协议(http、https)、ip 地址(域名)、端口号有任意一个不同,就会出现请求不到的问题。
下面是几个典型的例子:

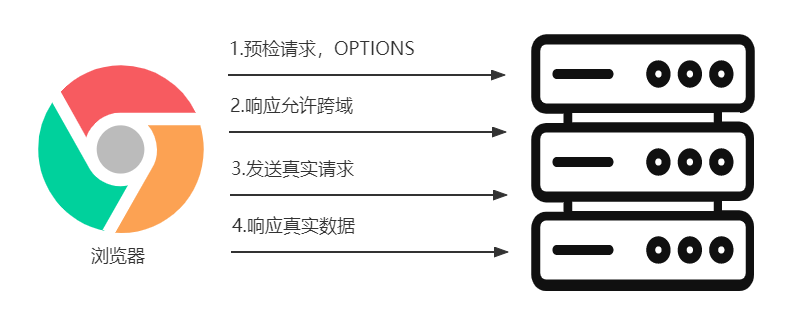
对于复杂请求,比如PUT、DELETE等,在进行跨域请求时会先发送预检请求OPTIONS,然后根据返回的响应信息判断能否跨域,如果可以跨域,再发送真实请求。

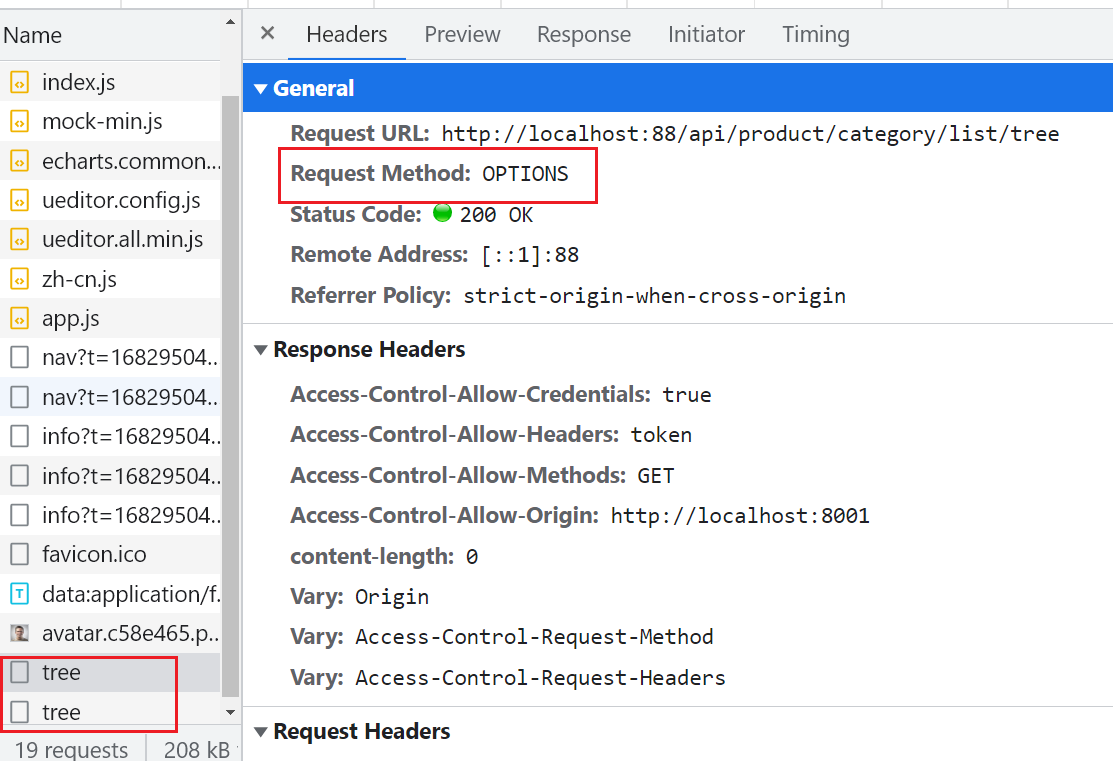
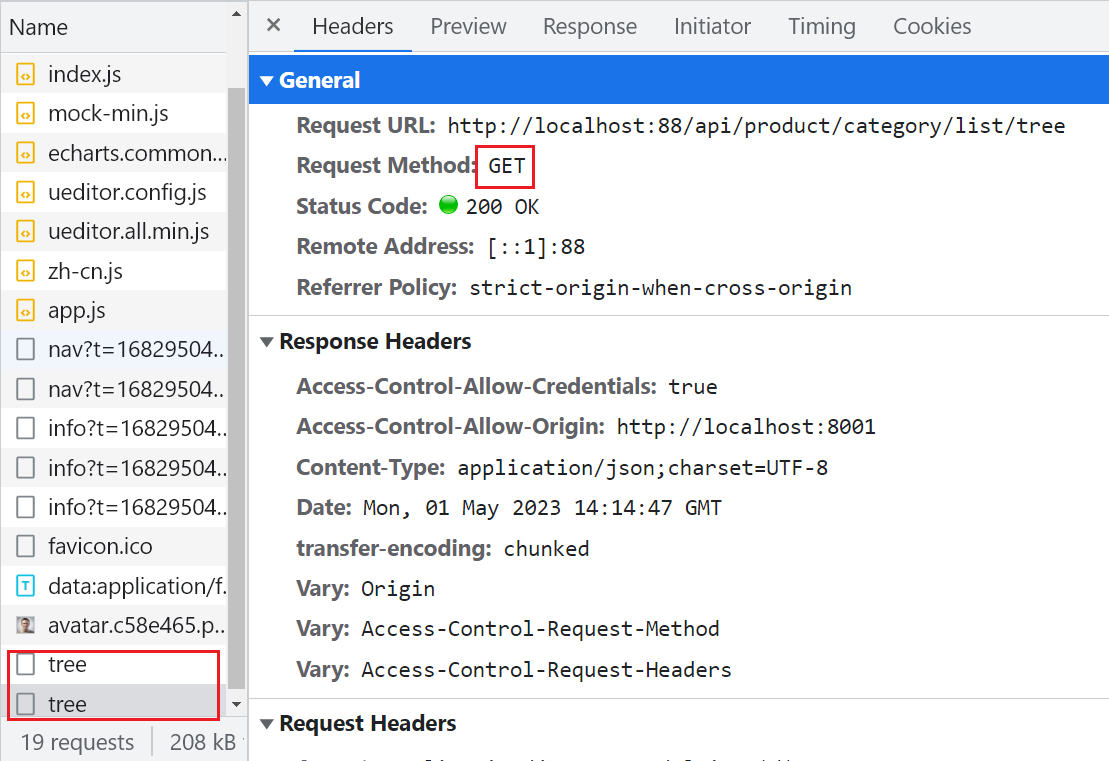
下面是一个例子:浏览器发送请求,从后端商品服务以树形结构获取商品类别。


可以看到tree接口被调用了两次,前者的请求方式为OPTIONS,为预检请求,用于判断是否允许跨域。而后者是用于获取数据的真实请求。
如何解决
一种比较简单的跨域问题解决方案是通过配置类的方式添加允许跨域的规则。
具体而言就是创建一个过滤器filter,该过滤器配置了允许跨域的规则,如允许哪些请求头,允许哪些方法,是否允许跨域时使用cookie等。代码如下:
@Configuration
public class GulimallCorsConfiguration {
//将该过滤器声明为Spring Bean对象,因此在网关服务开启的时候就会存在,前端发送过来的请求经过网关时就能直接被调用。
@Bean
public CorsWebFilter corsWebFilter(){
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
//1、配置跨域
corsConfiguration.addAllowedHeader("*"); //允许任意请求头
corsConfiguration.addAllowedMethod("*"); //允许任意请求方法
corsConfiguration.addAllowedOrigin("*"); //允许任意请求来源
corsConfiguration.setAllowCredentials(true); //允许携带cookie进行跨域
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
}
}
ps:对于微服务项目,我们一般通过网关来统一配置跨域信息。























 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








