下拉框
此小节介绍下拉框的用法以及适配器的基本概念,结合对下拉框Spinner的使用说明分别阐述数组适配器ArrayAdapter、简单适配器SimpleAdapter的具体用法与展示效果。
下拉框控件Spinner
Spinner是下拉框控件,它用于从一串列表中选择某项,其功能类似于单选按钮的组合。下拉列表的展示方法有两种,一种是在当前下拉框的正下方弹出列表框,此时要把spinnerMode属性设置为dropdown,下面是XML文件中采取下拉模式的Spinner标签例子:
<Spinner
android:id="@+id/sp_dropdown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dropdown" />
另一种是在页面中部弹出列表对话框,此时要把spinnerMode属性设置成dialog,下面是XML文件中采取对话框模式的Spinner标签例子:
<Spinner
android:id="@+id/sp_dropdown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dialog" />
此外,在Java代码中,Spinner还可以调用下列4个方法。
- setPrompt:设置标题文字。注意对话框模式才显示标题,下拉模式不显示标题。
- setAdapter:设置列表项的数据适配器。
- setSelection:设置当前选中哪项。注意该方法要在setAdapter方法后调用。
- setOnItemSelectedListener:设置下拉列表的选择监听器,该监听器要实现接口AdapterView.OnItemSelectedListener。
下面是初始化下拉框,并设置选择监听器的代码例子:
// 初始化下拉模式的列表框
private void initSpinnerForDropdown() {
// 声明一个下拉表的数组适配器
ArrayAdapter<String> starAdapter = new ArrayAdapter<>(this, R.layout.item_select, starArray);
// 从布局文件中获取名为sp_dropdown的下拉框
Spinner sp_dropdown = findViewById(R.id.sp_dropdown);
// 设置下拉框的标题。对话框模式才显示标题,下拉模式不显示标题
sp_dropdown.setPrompt("请选择行星");
// 设置下拉框数组适配器
sp_dropdown.setAdapter(starAdapter);
// 设置下拉框默认选择第一个
sp_dropdown.setSelection(0);
// 给下拉框注册监听器,一旦用户选择某一项,就出发监听器的onItemSelected方法
sp_dropdown.setOnItemSelectedListener(new MySelectedListener());
}
接下来观察两种下拉列表的界面效果,运行App,一开始的下拉框效果如下图:

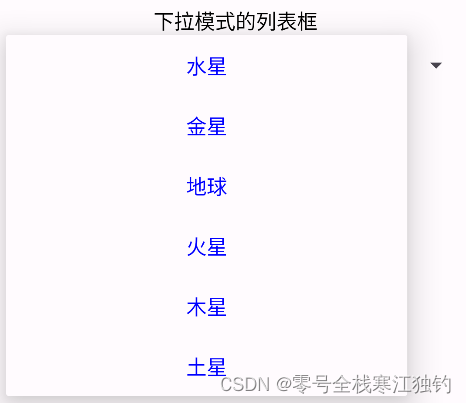
在下拉模式页面(SpinnerDropdownActivity.java)单击下拉框,六大行星的列表在下拉框正下方展开。点击某项后,列表框消失,同时下拉框中的文字变为刚选中的行星名称。展开效果如下图:

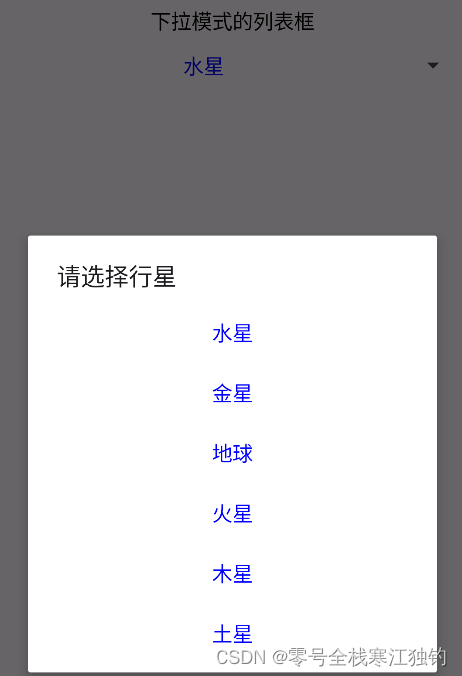
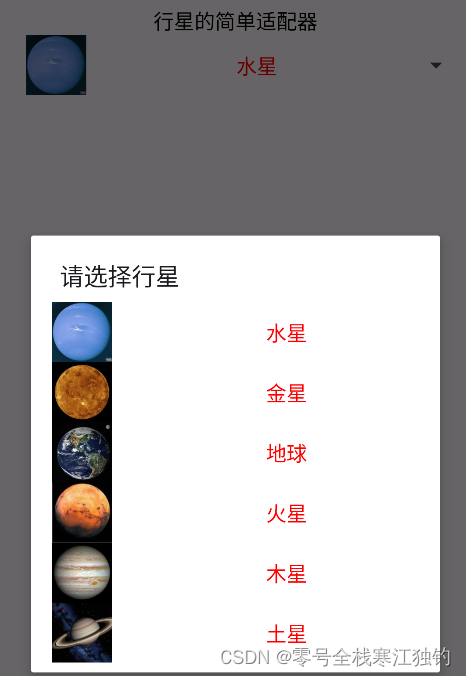
将spinnerMode属性设置成dialog,点击下拉框,则下拉框会弹出,如下图:

数组适配器ArrayAdapter
上一小节在演示下拉框时,调用了setAdapter方法设置列表适配器。这个适配器好比一组数据的加工流水线,你丢给它一大把糖果(六大行星的原始数据),适配器先按顺序排列糖果(对应行星数组starArray),然后拿来制作好的包装(对应每个列表项的布局文件item_select.xml),把糖果往里一塞,出来的便是一个个精美的糖果盒(界面上排布整齐的列表框)。这个流水线可以做得很复杂,也可以做得简单一些,最简单的流水线就是之前演示用到的数组适配器ArrayAdapter。
ArrayAdapter主要用于每行列表只展示文本的情况,实现过程分成下列3个步骤:
- 编写列表项的XML文件,内部布局只有一个TextView标签,示例如下:
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="50dp"
android:singleLine="true"
android:gravity="center"
android:textSize="17sp"
android:textColor="#0000ff" />
- 调用ArrayAdapter的构造方法,填入待展现的字符串数组,以及列表项的包装盒,即XML文件R.layout.item_select。构造方法的调用代码示例如下:
// 声明一个下拉列表的数组适配器
ArrayAdapter<String> starAdapter = new ArrayAdapter<String>(this, R.layout.item_select, starArray);
- 调用下拉框控件的setAdapter方法,传入步骤2得到的适配器实例,代码如下:
sp_dialog.setAdapter(starAdapter); // 设置下拉框的数组适配器
经过以上3个步骤,先由ArrayAdapter明确原料糖果的分拣过程与包装方式,再由下拉框调用sertAdapter方法发出开工指令,适配器便会一个个包装好的糖果盒输出到界面。
简单适配器SimpleAdapter
ArrayAdapter只能显示文本列表,显然不够美观,有时还想给列表加上图标,比如希望显示六大行星的天文影像。这是简单适配器SimpleAdapter就排上用场了,它允许在列表项中同时展示文本与图片。
SimpleAdapter的实现过程略微复杂,因为它的原料需要更多信息。例如,原料不但有糖果,还有贺卡,这样就得把一大袋糖果和一大袋贺卡送进流水线,适配器每次拿一颗糖果和一张贺卡,把糖果与贺卡按规定塞进包装盒。对于SimpleAdapter的构造方法来说,第二个参数Map容器放的是原料糖果与贺卡,第三个参数放的是包装盒,第四个参数放的是糖果袋与贺卡袋的名称,第五个参数放的是包装盒里塞糖果的位置与塞贺卡的位置。
下面是下拉框控件使用简单适配器的示例代码:
// 初始化下拉框,演示简单适配器
private void initSpinnerForSimpleAdapter() {
// 声明一个映射对象的列表,用于保存行星的图标与名称配对信息
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
// iconArray是行星的图标数组,starArray是行星的名称数组
for (int i = 0; i < iconArray.length; i++) {
Map<String, Object> item = new HashMap<String, Object>();
item.put("icon", iconArray[i]);
item.put("name", starArray[i]);
list.add(item); // 把行星图标与名称的配对映射添加到列表
}
// 声明一个下拉列表的简单适配器,其中指定了图标与文本两组数据
SimpleAdapter starAdapter = new SimpleAdapter(this, list,
R.layout.item_simple, new String[]{"icon", "name"},
new int[]{R.id.iv_icon, R.id.tv_name});
// 设置简单适配器的布局样式
starAdapter.setDropDownViewResource(R.layout.item_simple);
// 从布局文件中获取名叫sp_icon的下拉框
Spinner sp_icon = findViewById(R.id.sp_icon);
sp_icon.setPrompt("请选择行星"); // 设置下拉框的标题
sp_icon.setAdapter(starAdapter); // 设置下拉框的简单适配器
sp_icon.setSelection(0); // 设置下拉框默认显示第一项
// 给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法
sp_icon.setOnItemSelectedListener(new MySelectedListener());
}
以上代码中,简单适配器使用的包装盒名为R.layout.item_simple,它的布局内容如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- 这是展示行星图标的ImageView -->
<ImageView
android:id="@+id/iv_icon"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1" />
<!-- 这是展示行星名称的TextView -->
<TextView
android:id="@+id/tv_name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center"
android:textColor="#ff0000"
android:textSize="17sp" />
</LinearLayout>
运行App,一开始显示的是默认选项的图片和文字,如下图:

点击下拉框,页面中央弹出六大行星的列表对话框,可见列表框的各项也一齐展示了行星的图标及其名称,如下图:

列表类视图
此节介绍列表类视图怎样结合基本适配器展示视图阵列,包括:基本适配器BaseAdapter的用法、列表视图ListView的用法及其常见问题的解决、网络视图GridView的用法及其拉伸模式说明。
基本适配器BaseAdapter
由上一节的介绍可知,数组适配器适用于纯文本的列表数据,简单适配器适用于带图标的列表数据。然而在实际应用中常常有更复杂的列表,比如每个列表项存在3个以上的控件,这种情况即便是简单适配器也很吃力,而且不易扩展。为此Android提供了一种适应性更强的基本适配器BaseAdapter,该适配器允许开发者在别的代码文件中编写操作代码,大大提高了代码的可读性和可维护性。
从BaseAdapter派生的数据适配器主要实现下面5个方法:
- 构造方法:指定适配器需要处理的数据集合。
- getCount:获取列表项的个数。
- getItem:获取列表项的数据。
- getItemId:获取列表项的编号。
- getView:获取每项的展示视图,并对每项的内部控件进行业务处理。
下面以下拉框控件为载体,演示如何操作BaseAdapter,具体编码过程分为3步:
- 编写列表项的布局文件,示例代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- 这是显示行星图片的图像视图 -->
<ImageView
android:id="@+id/iv_icon"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:scaleType="fitCenter" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:layout_marginLeft="5dp"
android:orientation="vertical">
<!-- 这是显示行星名称的文本视图 -->
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="left|center"
android:textColor="@color/black"
android:textSize="20sp" />
<!-- 这是显示行星描述的文本视图 -->
<TextView
android:id="@+id/tv_desc"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:gravity="left|center"
android:textColor="@color/black"
android:textSize="13sp" />
</LinearLayout>
</LinearLayout>
- 写个新的适配器继承BaseAdapter,实现对列表的管理操作,示例代码如下:
public class PlanetBaseAdapter extends BaseAdapter {
private Context mContext; // 声明一个上下文对象
private List<Planet> mPlanetList; // 声明一个行星信息列表
// 行星适配器的构造方法,传入上下文与行星列表
public PlanetBaseAdapter(Context context, List<Planet> planet_list) {
mContext = context;
mPlanetList = planet_list;
}
// 获取列表项的个数
public int getCount() {
return mPlanetList.size();
}
// 获取列表项的数据
public Object getItem(int arg0) {
return mPlanetList.get(arg0);
}
// 获取列表项的编号
public long getItemId(int arg0) {
return arg0;
}
// 获取指定位置的列表项视图
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) { // 转换视图为空
holder = new ViewHolder(); // 创建一个新的视图持有者
// 根据布局文件item_list.xml生成转换视图对象
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list, null);
holder.iv_icon = convertView.findViewById(R.id.iv_icon);
holder.tv_name = convertView.findViewById(R.id.tv_name);
holder.tv_desc = convertView.findViewById(R.id.tv_desc);
convertView.setTag(holder); // 将视图持有者保存到转换视图当中
} else { // 转换视图非空
// 从转换视图中获取之前保存的视图持有者
holder = (ViewHolder) convertView.getTag();
}
Planet planet = mPlanetList.get(position);
holder.iv_icon.setImageResource(planet.image); // 显示行星的图片
holder.tv_name.setText(planet.name); // 显示行星的名称
holder.tv_desc.setText(planet.desc); // 显示行星的描述
holder.iv_icon.requestFocus();
return convertView;
}
// 定义一个视图持有者,以便重用列表项的视图资源
public final class ViewHolder {
public ImageView iv_icon; // 声明行星图片的图像视图对象
public TextView tv_name; // 声明行星名称的文本视图对象
public TextView tv_desc; // 声明行星描述的文本视图对象
}
}
- 在页面代码中创建该适配器示例,并交给下拉框设置,示例代码如下:
// 初始化行星列表的下拉框
private void initPlanetSpinner() {
// 获取默认的行星列表,即水星、金星、地球、火星、木星、土星
planetList = Planet.getDefaultList();
// 构建一个行星列表的适配器
PlanetBaseAdapter adapter = new PlanetBaseAdapter(this, planetList);
// 从布局文件中获取名叫sp_planet的下拉框
Spinner sp_planet = findViewById(R.id.sp_planet);
sp_planet.setPrompt("请选择行星"); // 设置下拉框的标题
sp_planet.setAdapter(adapter); // 设置下拉框的列表适配器
sp_planet.setSelection(0); // 设置下拉框默认显示第一项
// 给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法
sp_planet.setOnItemSelectedListener(new MySelectedListener());
}
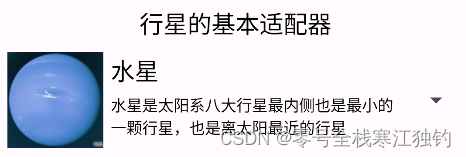
运行App,一开始的下拉框显示默认选择项的图标、标题和内容,如下图:

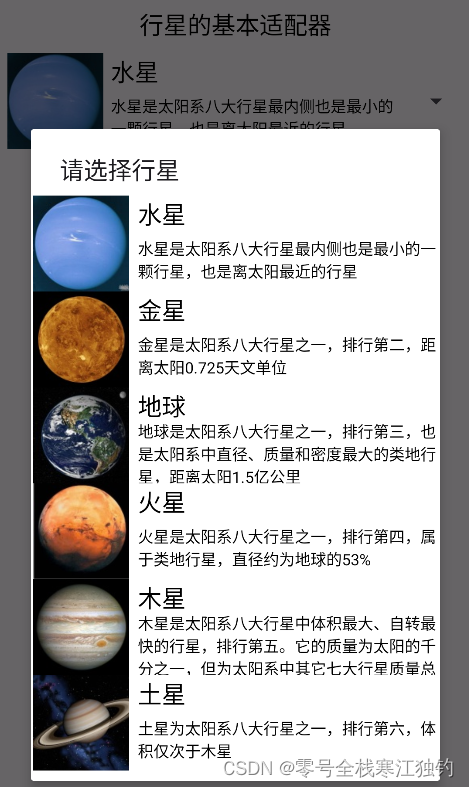
点击下拉框,页面中央弹出六大行星的列表对话框。可见列表框的各项一齐展示行星的图标、名称以及详细描述。因为对列表布局item_list.xml使用了单独的适配器代码PlanetBaseAdapter,所以即使多加几个控件也不怕麻烦。弹出的列表对话框如下图:

列表视图ListView
上一小节给下拉框控件设置了基本适配器,然而列表效果只在弹出对话框中展示,一旦选中某项,回到页面时又只显示选中的内容。这么丰富的列表信息没展示在页面上实在是可惜,也许用户对好几项内容都感兴趣。若想在页面上直接显示全部列表信息,就要引入新的列表视图ListView。列表视图允许在页面上分行展示相似的数据列表,例如新闻列表、商品列表、图书列表等,方便用户浏览与操作。
ListView同样通过setAdapter方法设置列表项的数据适配器,但在操作列表项时,它不使用setOnItemSelectedListener方法,而是调用setOnItemClickListener方法设置列表项的点击监听器OnItemClickListener,有时也调用setOnItemLongClickListener方法设置列表项的长按监听器OnItemLongClickListener。在点击列表项或者长按列表项之时,即可触发监听器对应的事件处理方法。除此之外,列表视图还增加了几个属性与方法,详细说明见下表。
| XML中的属性 | ListView类的设置方法 | 说明 |
|---|---|---|
| divider | setDivider | 指定分割线的图形。如需取消分割线,可将该属性值设为@null |
| dividerHeight | setDividerHeight | 指定分割线的高度 |
| listSelector | setSelector | 指定列表项的按压背景(状态图形格式) |
在XML文件中添加ListView很简单,只要以下几行代码就声明一个列表视图:
<ListView
android:id="@+id/lv_planet"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
往列表视图中填充数据也很容易,先利用基本适配器实现列表适配器,再调用setAdapter方法设置适配器对象。下面是使用列表视图在界面上展示行星列表的代码例子:
List<Planet> planetList = Planet.getDefaultList(); // 获得默认的行星列表
// 构建一个行星列表的列表适配器
PlanetListAdapter adapter = new PlanetListAdapter(this, planetList);
// 从布局视图中获取名叫lv_planet的列表视图
lv_planet = findViewById(R.id.lv_planet);
lv_planet.setAdapter(adapter); // 设置列表视图的适配器
lv_planet.setOnItemClickListener(adapter); // 设置列表视图的点击监听器
lv_planet.setOnItemLongClickListener(adapter); // 设置列表视图的长按监听器
其中列表项的点击事件和长按事件的处理方法代码如下:
// 处理列表项的点击事件,由接口OnItemClickListener触发
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String desc = String.format("您点击了第%d个行星,它的名字是%s", position + 1,
mPlanetList.get(position).name);
Toast.makeText(mContext, desc, Toast.LENGTH_LONG).show();
}
// 处理列表项的长按事件,由接口OnItemLongClickListener触发
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
String desc = String.format("您长按了第%d个行星,它的名字是%s", position + 1,
mPlanetList.get(position).name);
Toast.makeText(mContext, desc, Toast.LENGTH_LONG).show();
return true;
}
运行App打开包含列表视图的测试页面,行星列表显示效果如下图:

列表视图在各项之间默认展示灰色的分割线,点击或长按某项时会显示默认的灰色水波背景。若想修改分割线样式或按压背景,则需要调整ListView的对应属性,调整的时候注意点说明如下:
1.修改列表视图的分割线样式
修改分割线样式要在XML文件中同时设置devider(分隔图片)与dividerHeight(分隔高度)两个属性,并且遵循给下列两条规则:
- divider属性设置为@null时,不能再将dividerHeight属性设置为大于0的数值,因为这会导致最后一项没法完全显示,底部有一部分被掩盖了。原因是列表高度为wrap_content时,系统已按照没有分割线的情况计算列表高度,此时dividerHeight占用了n-1块空白分隔区域,使得最后一项被挤到背影里面去了。
- 通过代码设置的话,务必先调用setDivider方法再调用setDividerHeight方法。如果先调用setDividerHeight再调用setDivider,分隔线高度就会变成分隔图片的高度,而不是setDividerHeight设置的高度。XML布局文件则不存在divider属性和dividerHeight属性的先后顺序问题。
下面代码示范了如何在代码中正确设置分割线,以及如何正确去掉分隔线:
if (ck_divider.isChecked()) { // 显示分隔线
// 从资源文件获得图形对象
Drawable drawable = getResources().getDrawable(R.color.red);
lv_planet.setDivider(drawable); // 设置列表视图的分隔线
lv_planet.setDividerHeight(Utils.dip2px(this, 5)); // 设置列表视图的分隔线高度
} else { // 不显示分隔线
lv_planet.setDivider(null); // 设置列表视图的分隔线
lv_planet.setDividerHeight(0); // 设置列表视图的分隔线高度
}
2.修改列表项的按压背景
若想取消按压列表项之时默认的水波背景,可在布局文件中设置,也可在代码中设置,两种设置方式的注意点说明如下:
- 在布局文件中取消按压背景的话,直接将listSelector属性设置为@null并不合适,因为尽管设为@null,在按压列表项时然出现橙色背景。只有把listSelector属性设置为透明色才算真正取消背景,此时listSelector的属性值如下(事先在color.xml中定义好透明色):
android:listSelector="@null"
- 在代码中取消按压背景的话,调用setSelector方法不能设置null值,因为null值会在运行时报空指针异常。正确的做法是先从资源文件中获得透明色的图形对象,再调用setSelector方法设置列表项的按压状态图形,设置按压背景的代码如下:
// 从资源文件获得图形对象
Drawable drawable = getResources().getDrawable(R.color.transparent);
lv_planet.setSelector(drawable); // 设置列表项的按压状态图形
列表视图除了以上两处属性修改,在实际开发中还有两种用法要特别小心:一种是列表视图的高度问题,另一种是列表项的点击问题,分别叙述如下:
1.列表视图的高度问题
在XML文件中,如果ListView后面还有其他平级的控件,就要将ListView的高度设置为0dp,同时权重设置为1,确保列表视图扩展到剩余的页面区域;如果ListView的高度设置为wrap_content,系统就会只给列表视图预留一行高度,如此一来只有列表的第一项会显示,其他项不显示,这显然不是我们所期望的。因此建议列表视图的尺寸参数按照如下方式设置:
<ListView
android:id="@+id/lv_planet"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
2.列表项的点击问题
通常只要调用setOnItemClickListener方法设置点击监听器,点击列表项即可触发列表项的点击事件,但如果列表项中存在编辑框或按钮(含Button、ImageButton、CheckBox等),点击列表项就无法触发点击事件了。缘由在于编辑框和按钮这类控件会抢占焦点,因为它们要么等待用户输入、要么等待用户点击,按道理用户点击按钮确实应该就触发按钮的点击事件,而非触发列表项的点击事件,可问题是用户点击列表的其余区域,也由于焦点被抢占的缘故导致触发不了列表项的点击事件。
为了规避焦点抢占问题,列表视图允许开发者自行设置内部视图的焦点抢占方式,该方式在XML文件中由descendantFocusability属性指定,在代码中由setDescendantFocusability方法设置,详细抢占方式说明见下表。
| 焦点抢占方式说明 | 代码中的焦点抢占类型 | XML文件中的焦点抢占属性 |
|---|---|---|
| 在子控件之前处理 | ViewGroup.FOCUS_BEFORE_DESCENDANTS | beforeDescendants |
| 在子控件之后处理 | ViewGroup.FOCUS_AFTER_DESCENDANTS | afterDescendants |
| 不让子控件处理 | ViewGroup.FOCUS_BLOCK_DESCENDANTS | blockDescendants |
注意焦点抢占方式不是由ListView设置,而是由列表的根布局设置,也就是item_***.xml的根节点。完整的演示代码见源码ListFocusActivity.java、PlanetListWithButtonAdapter.java,以及列表项的布局文件item_list_with_button.xml。自行指定焦点抢占方式的界面效果如下图:

在上图的界面上选择焦点抢占方式“不让子控件处理(FOCUS_BLOCK_DESCENDANTS)”,之后点击列表项除按钮之外的区域,才会弹出列表项点击事件的提示。
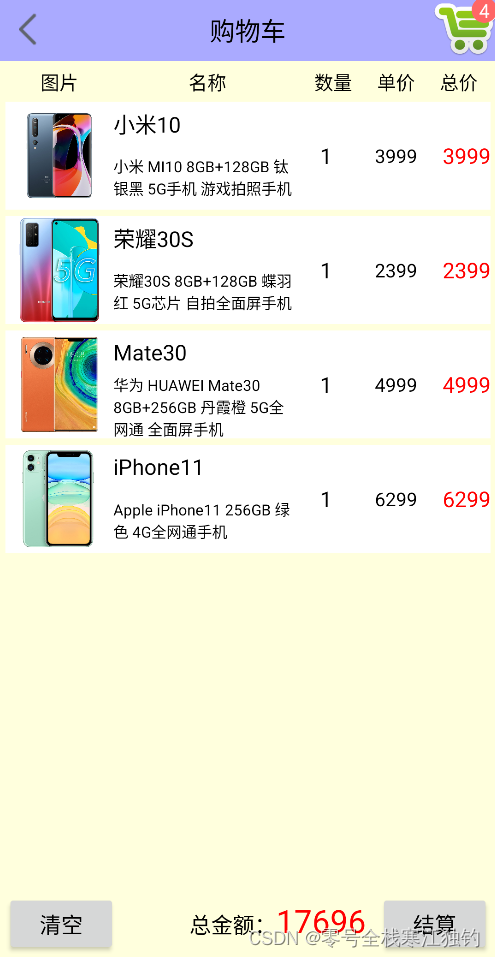
接下来实现一个购物车页面,将商品列表使用列表视图实现,把列表项的相关操作剥离到单独的适配器代码中,有利于界面代码的合理解耦。显示效果如下图:

网格试图GridView
除了列表视图之外,网格视图GridView也是常见的列表类视图,它用于分行列显示表格信息,比列表视图更适合展示物品清单。除了沿用列表视图的3个方法setAdapter、setOnItemClickListener、setOnItemLongListener,网格视图还新增了部分属性与方法,新属性与新方法的说明见下表。
| XML中的属性 | 代码中的设置方法 | 说明 |
|---|---|---|
| horizontalSpacing | setHorizontalSpacing | 指定网格项在水平方向的间距 |
| verticalSpacing | setVerticalSpacing | 指定网格项在垂直方向的间距 |
| numColumns | setNumColumns | 指定列的数目 |
| stretchMode | setStretchMode | 指定剩余控件的拉伸模式。拉伸模式的取值见下表 |
| columnWidth | setColumnWidth | 指定每列的宽度。拉伸模式为spacingWidth、spacingWidthUniform时必须指定列宽 |
| XML中的拉伸模式 | GridView类的拉伸模式 | 说明 |
|---|---|---|
| none | NO_STRETCH | 不拉伸 |
| columnWidth | STRETCH_COLUMN_WIDTH | 若有剩余空间,则拉伸列宽挤掉空隙 |
| spacingWidth | STRETCH_SPACING | 若有剩余空间,则列宽不变,把空间分配到每列间隙的空隙 |
| spacingWidthUniform | STRETCH_SPACING_UNIFORM | 若有剩余空间,则列宽不变,把空间分配到每列左右的空隙 |
在XML文件中添加GridView需要指定列的数目,以及空隙的拉升模式,示例如下:
<GridView
android:id="@+id/gv_planet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="2"
android:stretchMode="columnWidth" />
网格视图的按压背景与焦点抢占问题类似于列表视图,此外还需要注意网格项的拉伸模式,因为同一行的网格项可能占不满该行空间,多出来的空间就由拉伸模式决定怎么分配。接下来做个实验,看看各种拉伸模式分别呈现什么样的界面效果。实验之前先给网格视图设置青色背景,通过观察背景的覆盖区域,即可知晓网格项之间的空隙分布。
下面是演示网格视图拉伸模式的代码片段:
int dividerPad = Utils.dip2px(GridViewActivity.this, 2); // 定义间隔宽度为2dp
gv_planet.setBackgroundColor(Color.CYAN); // 设置背景颜色
gv_planet.setHorizontalSpacing(dividerPad); // 设置列表项在水平方向的间距
gv_planet.setVerticalSpacing(dividerPad); // 设置列表项在垂直方向的间距
gv_planet.setStretchMode(GridView.STRETCH_COLUMN_WIDTH); // 设置拉伸模式
gv_planet.setColumnWidth(Utils.dip2px(GridViewActivity.this, 120)); // 设置每列宽度为120dp
gv_planet.setPadding(0, 0, 0, 0); // 设置网格视图的四周间距
if (arg2 == 0) { // 不显示分隔线
gv_planet.setBackgroundColor(Color.WHITE);
gv_planet.setHorizontalSpacing(0);
gv_planet.setVerticalSpacing(0);
} else if (arg2 == 1) { // 不拉伸(NO_STRETCH)
gv_planet.setStretchMode(GridView.NO_STRETCH);
} else if (arg2 == 2) { // 拉伸列宽(COLUMN_WIDTH)
gv_planet.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
} else if (arg2 == 3) { // 列间空隙(STRETCH_SPACING)
gv_planet.setStretchMode(GridView.STRETCH_SPACING);
} else if (arg2 == 4) { // 左右空隙(SPACING_UNIFORM)
gv_planet.setStretchMode(GridView.STRETCH_SPACING_UNIFORM);
} else if (arg2 == 5) { // 使用padding显示全部分隔线
gv_planet.setPadding(dividerPad, dividerPad, dividerPad, dividerPad);
}
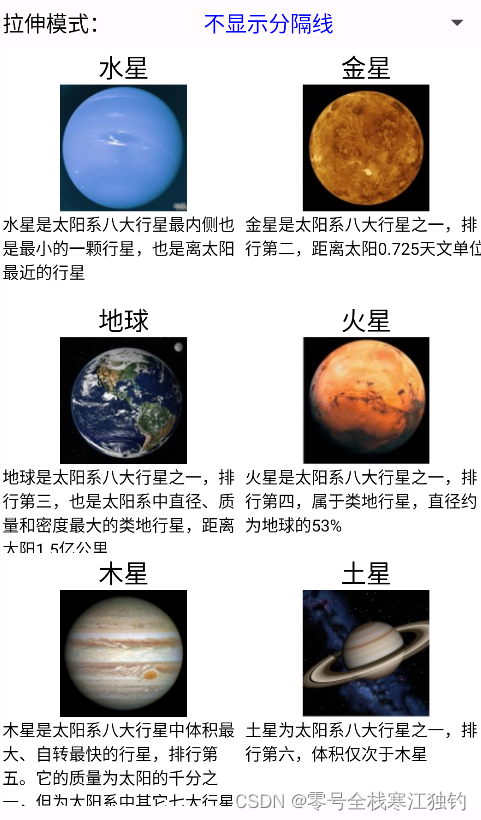
运行App,一开始的行星网格界面如下图:

此时没有网格分割线。点击界面顶部的“拉伸模式”下拉框,并选择“不拉伸NO_STRETCH”,此时每行的网格顶紧挨着,多出来的空隙排在当前行的右边,如下图:

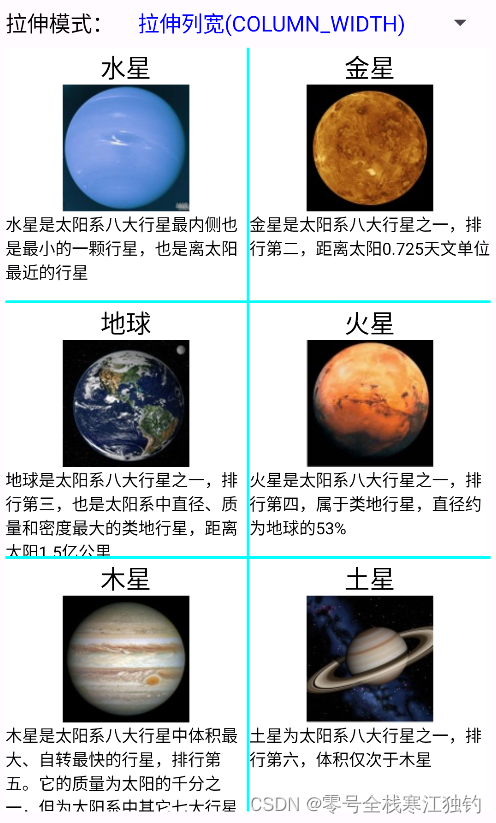
拉伸模式选择“拉伸列宽(COLUMN_WIDTH)”,此时行星网格界面每个网格的宽度都变宽了,效果如下图:

拉伸模式选择“列间空隙(STRETCH_SPACING)”,此时可见多出来的空隙位于网格项中间,如下图:

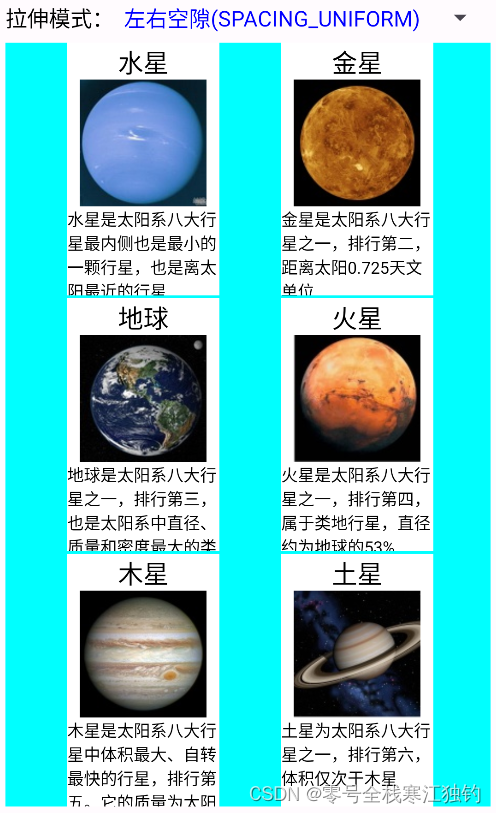
拉伸模式选择“左右空隙(SPACING_UNIFORM)”,此时可见空隙同时出现在网格的左右两边,如下图:

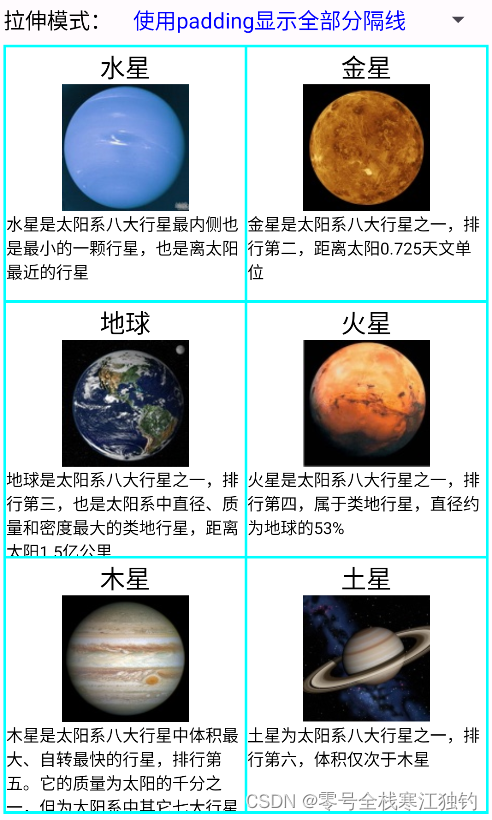
拉伸模式选择(使用padding显示全部分割线),此时网格视图的内外边界都显示了分割线,如下图:

接下来继续在实战中运用网格视图,上一节的列表视图已经成功改造了购物车的商品列表,现在使用网格视图改造商品频道页面,六部手机正好做成三行两列的GridView,完整代码参见ShoppingChannelActivity.java。采用网格视图改造的商品频道页面效果如下图:

翻页类视图
此节介绍翻页类视图的相关方法,包括翻页视图ViewPager如何搭配翻页适配器PageAdapter,如何搭配翻页标签栏PagerTabStrip,最后结合实战演示如何使用翻页视图实现简单的启动引导页。
翻页视图ViewPager
上一节介绍的列表视图与网络视图,一个分行展示,另一个分行又分列,其实都是在垂直方向上下滑动。有没有一种控件允许页面在水平方向左右滑动,就像翻书、翻报纸一样呢?为了实现左右滑动的翻页功能,Android提供了相应的控件–翻页视图ViewPager。对于ViewPager来说,一个页面就是一个项(相当于ListView的一个列表项),许多个页面组成了ViewPager的页面项。
既然明确了翻页视图的原理类似列表视图和网络视图,那它们的用法自然也很类似。例如,列表视图和网格视图使用基本适配器BaseAdapter,翻页视图则使用适配器PagerAdapter:列表视图和网格视图使用列表项的点击监听器OnItemClickListener,翻页视图则使用页面变更监听器OnPageChangeListener监听页面切换时间。
下面是翻页视图3个常用方法的说明。
- setAdapter:设置页面项的适配器。适配器用的是PagerAdapter及其子类。
- setCurrentItem:设置当前页码,也就是要显示哪个页面。
- addOnPageChangeListener:添加翻页视图的页面变更监听器。该监听器需要实现接口OnPageChangeListener下的3个方法,具体说明如下:
onPageScrollStateChanged:在页面滑动状态变化时触发。
onPageScrolled:在页面滑动过程中触发。
onPageSelected:在选中页面时,即滑动结束后触发。
在XML文件中添加ViewPager时注意指定完整路径的节点名称,示例如下:
<!-- 注意翻页视图ViewPager的节点名称要填全路径 -->
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="370dp" />
由于翻页视图包含了多个页面项,因此要借助翻页适配器展示每个页面。翻页适配器的实现原理与基本适配器类似,从PagerAdapter派生的翻页适配器主要实现下面6个方法。
- 构造方法:指定适配器需要处理的数据集合。
- getCount:获取页面的个数。
- isViewFromObject:判断当前视图是否来自指定对象,返回view==object即可。
- instantiateItem:实例化指定位置的页面,并将其添加到容器中。
- destroyItem:从容器中销毁指定位置的页面。
- getPageTitle:获得指定页面的标题文本,又搭配翻译标签栏时才要实现该方法。
以商品信息为例,翻页适配器需要通过构造方法传入商品列表,再由instantiateItem方法实例化视图对象并添加至容器,详细的翻页适配器代码示例如下:
public class ImagePagerAdapater extends PagerAdapter {
// 声明一个图像视图列表
private List<ImageView> mViewList = new ArrayList<ImageView>();
// 声明一个商品信息列表
private List<GoodsInfo> mGoodsList = new ArrayList<GoodsInfo>();
// 图像翻页适配器的构造方法,传入上下文与商品信息列表
public ImagePagerAdapater(Context context, List<GoodsInfo> goodsList) {
mGoodsList = goodsList;
// 给每个商品分配一个专用的图像视图
for (int i = 0; i < mGoodsList.size(); i++) {
ImageView view = new ImageView(context); // 创建一个图像视图对象
view.setLayoutParams(new LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT));
view.setImageResource(mGoodsList.get(i).pic);
mViewList.add(view); // 把该商品的图像视图添加到图像视图列表
}
}
// 获取页面项的个数
public int getCount() {
return mViewList.size();
}
// 判断当前视图是否来自指定对象
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
// 从容器中销毁指定位置的页面
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViewList.get(position));
}
// 实例化指定位置的页面,并将其添加到容器中
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mViewList.get(position));
return mViewList.get(position);
}
}
接着回到活动页面代码,给翻页视图设置上述的翻页适配器,代码如下:
public class ViewPagerActivity extends AppCompatActivity implements OnPageChangeListener {
private List<GoodsInfo> mGoodsList; // 手机商品列表
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
mGoodsList = GoodsInfo.getDefaultList();
// 构建一个商品图片的翻页适配器
ImagePagerAdapater adapter = new ImagePagerAdapater(this, mGoodsList);
// 从布局视图中获取名叫vp_content的翻页视图
ViewPager vp_content = findViewById(R.id.vp_content);
vp_content.setAdapter(adapter); // 设置翻页视图的适配器
vp_content.setCurrentItem(0); // 设置翻页视图显示第一页
vp_content.addOnPageChangeListener(this); // 给翻页视图添加页面变更监听器
}
// 翻页状态改变时触发。state取值说明为:0表示静止,1表示正在滑动,2表示滑动完毕
// 在翻页过程中,状态值变化依次为:正在滑动→滑动完毕→静止
public void onPageScrollStateChanged(int state) {}
// 在翻页过程中触发。该方法的三个参数取值说明为 :第一个参数表示当前页面的序号
// 第二个参数表示页面偏移的百分比,取值为0到1;第三个参数表示页面的偏移距离
public void onPageScrolled(int position, float ratio, int offset) {}
// 在翻页结束后触发。position表示当前滑到了哪一个页面
public void onPageSelected(int position) {
Toast.makeText(this, "您翻到的手机品牌是:" + mGoodsList.get(position).name, Toast.LENGTH_SHORT).show();
}
}
由于监听器OnPageChangeListener多数情况只用到onPageSelected方法,很少用到onPageScrollStateChanged和onPageScrolled两个方法,因此Android又提供了简化版的页面变更监听器,名为SimpleOnPageChangeListener,新的监听器仅需要实现onPageSelected方法。给翻页视图添加简化版监听器的代码示例如下:
// 给翻页视图添加简化版的页面变更监听器
vp_content.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
Toast.makeText(ViewPagerActivity.this, "您翻到的手机品牌是:"
+ mGoodsList.get(position).name, Toast.LENGTH_SHORT).show();
}
});
运行App,刚开始显示的是第一页,向左滑动即可滑动到下一页。第一页显示如下:

翻页标签栏PagerTabStrip
尽管翻页视图实现了左右滑动,可是没滑动的时候看不出这是个翻页视图,而且也不知道当前滑到了哪个页面。为此Android提供了翻页标签栏PagerTabStrip,它能够在翻页视图上方显示页面标题,从而方便用户的浏览操作。PagerTabStrip类似选项卡效果,文本下面有横向,点击左右选项卡可切换到对应页面。给放野视图引人入翻页标签栏只需要下列两个步骤:
- 在XML文件的ViewPager节点内部添加PagerTabStrip节点,示例如下:
<!-- 注意翻页视图ViewPager的节点名称要填全路径 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<!-- 注意翻页视图ViewPager的节点名称要填全路径 -->
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="400dp">
<!-- 注意翻页标签栏PagerTabStrip的节点名称要填全路径 -->
<androidx.viewpager.widget.PagerTabStrip
android:id="@+id/pts_tab"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
</LinearLayout>
- 在翻页适配器的代码中重写getPageTitle方法,在不同位置返回对应的标题文本,示例代码如下:
// 获得指定页面的标题文本
public CharSequence getPageTitle(int position) {
return mGoodsList.get(position).name;
}
完成上述两个步骤之后,重新运行App,即可观察翻页标签栏的界面效果。这个翻页页面的上方是当前页面的标题左右两边分别是左右页面的标题。如下图:

另外,若想修改翻页标签栏的文本样式,必须在Java代码中调用setTextSize和setTextColor方法才行,因为PagerTabStrip不支持在XML文件中设置文本大小和文本颜色,只能在代码中设置文本样式,具体的设置代码如下:
// 初始化翻页标签栏
private void initPagerStrip() {
// 从布局视图中获取名叫pts_tab的翻页标签栏
PagerTabStrip pts_tab = findViewById(R.id.pts_tab);
// 设置翻页标签栏的文本大小
pts_tab.setTextSize(TypedValue.COMPLEX_UNIT_SP, 20);
pts_tab.setTextColor(Color.BLACK); // 设置翻页标签栏的文本颜色
}
简单的启动引导页
翻页视图的使用范围很广,当用户安装一个新应用时,首次启动大多出现欢迎页面,这个引导页要往右翻好几页,才会进入应用主页。这种启动引导页就是通过翻页视图实现的。
下面就来动手打造你的第一个App启动欢迎页吧!翻页技术的核心在于页面项的XML布局及其适配器,因此首先要设计页面项的布局。一般来说,引导页由两部分组成,一部分是背景图;另一部分时页面下方的一排圆点,其中高亮的圆点表示当前位于第几页。启动引导页的界面效果如下。此时为第一页,圆点第一个高亮显示。

除了背景图与一排圆点之外,最后一页往往还有比个按钮,它便是进入应用主页入口。于是页面项的XML文件至少包含3个控件:引导页的背景图(采用ImageView)、底部的一排圆点(采用RadioGroup)、最后一页的入口按钮(采用Button),XML文件内容如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 这是引导图片的图像视图 -->
<ImageView
android:id="@+id/iv_launch"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY" />
<!-- 这里容纳引导页底部的一排圆点 -->
<RadioGroup
android:id="@+id/rg_indicate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:orientation="horizontal"
android:paddingBottom="20dp" />
<!-- 这是最后一页的入口按钮 -->
<Button
android:id="@+id/btn_start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="立即开始美好生活"
android:textColor="#ff3300"
android:textSize="22sp"
android:visibility="gone" />"
</RelativeLayout>
根据上面的XML文件,引导页的最后一页如下图,只有该页才会显示入口按钮。

写好了页面项的XML布局,还得编写启动引导页的适配器代码,主要完成3项工作:
- 根据页面项的XML文件构造每页的视图。
- 让当前页码的圆点高亮显示。
- 如果翻到最后一页,就显示中间的入口按钮。
启动引导页对应的翻页适配器代码示例如下:
public class LaunchSimpleAdapter extends PagerAdapter {
private List<View> mViewList = new ArrayList<View>(); // 声明一个引导页的视图列表
// 引导页适配器的构造方法,传入上下文与图片数组
public LaunchSimpleAdapter(final Context context, int[] imageArray) {
for (int i = 0; i < imageArray.length; i++) {
// 根据布局文件item_launch.xml生成视图对象
View view = LayoutInflater.from(context).inflate(R.layout.item_launch, null);
ImageView iv_launch = view.findViewById(R.id.iv_launch);
RadioGroup rg_indicate = view.findViewById(R.id.rg_indicate);
Button btn_start = view.findViewById(R.id.btn_start);
iv_launch.setImageResource(imageArray[i]); // 设置引导页的全屏图片
// 每个页面都分配一个对应的单选按钮
for (int j = 0; j < imageArray.length; j++) {
RadioButton radio = new RadioButton(context); // 创建一个单选按钮
radio.setLayoutParams(new LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
radio.setButtonDrawable(R.drawable.launch_guide); // 设置单选按钮的图标
radio.setPadding(10, 10, 10, 10); // 设置单选按钮的四周间距
rg_indicate.addView(radio); // 把单选按钮添加到页面底部的单选组
}
// 当前位置的单选按钮要高亮显示,比如第二个引导页就高亮第二个单选按钮
((RadioButton) rg_indicate.getChildAt(i)).setChecked(true);
// 如果是最后一个引导页,则显示入口按钮,以便用户点击按钮进入主页
if (i == imageArray.length - 1) {
btn_start.setVisibility(View.VISIBLE);
btn_start.setOnClickListener(v -> {
// 这里要跳到应用主页
Toast.makeText(context, "欢迎您开启美好生活",
Toast.LENGTH_SHORT).show();
});
}
mViewList.add(view); // 把该图片对应的页面添加到引导页的视图列表
}
}
// 获取页面项的个数
public int getCount() {
return mViewList.size();
}
// 判断当前视图是否来自指定对象
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
// 从容器中销毁指定位置的页面
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViewList.get(position));
}
// 实例化指定位置的页面,并将其添加到容器中
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mViewList.get(position));
return mViewList.get(position);
}
}
碎片Fragment
此节介绍碎片的概念及其用法,包括通过静态注册方式使用碎片、通过动态注册方式使用碎片(需要配合碎片适配器FragmentPageAdapter),并分析两种注册方式的碎片生命周期,最后结合实战演示如何使用碎片改进启动引导页。
碎片的静态注册
碎片Fragment是个特别的存在,它有点像报纸上的专栏,看起来只占据页面的一小块区域,但是这一区域有自己的生命周期,可以自食其力,彷佛独立王国;并且该区域只占据空间不扰乱业务,添加之后不影响宿主页面的其他区域,去除之后也不影响宿主页面的其他区域。
每个碎片都有对应的XML布局文件,依据其使用方式可分为静态注册与动态注册两类。静态注册指的是XML文件中直接放置fragment节点,类似于一个普通控件,可被多个布局文件同时引用。静态注册一般用于某个通用的页面部件(如Logo条、广告条等),每个活动页面均可直接引用该部件。
下面是碎片页对应的XML文件内容,看起来跟列表项与网格项的布局文件差不多。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#bbffbb">
<TextView
android:id="@+id/tv_adv"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="广告图片"
android:textColor="#000000"
android:textSize="17sp" />
<ImageView
android:id="@+id/iv_adv"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4"
android:src="@drawable/adv"
android:scaleType="fitCenter" />
</LinearLayout>
下面是与上述XML布局对应的碎片代码,除了继承自Fragment入口与方法onCreateView两点外,其他地方类似活动页面代码。
public class StaticFragment extends Fragment implements View.OnClickListener {
protected View mView; // 声明一个视图对象
protected Context mContext; // 声明一个上下文对象
// 创建碎片视图
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mContext = getActivity(); // 获取活动页面的上下文
// 根据布局文件fragment_static.xml生成视图对象
mView = inflater.inflate(R.layout.fragment_static, container, false);
TextView tv_adv = mView.findViewById(R.id.tv_adv);
ImageView iv_adv = mView.findViewById(R.id.iv_adv);
tv_adv.setOnClickListener(this); // 设置点击监听器
iv_adv.setOnClickListener(this); // 设置点击监听器
return mView; // 返回该碎片的视图对象
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.tv_adv) {
Toast.makeText(mContext, "您点击了广告文本", Toast.LENGTH_LONG).show();
} else if (v.getId() == R.id.iv_adv) {
Toast.makeText(mContext, "您点击了广告图片", Toast.LENGTH_LONG).show();
}
}
}
若想在活动页面的XML文件中引用上面定义的StaticFragment,可以直接添加一个fragment节点,但需要注意下列两点:
- fragment节点必须指定id属性,否则App运行会报错。
- fragment节点必须通过name属性指定碎片类的完整路径。
在布局文件中引用碎片的XML例子如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 把碎片当作一个控件使用,其中android:name指明了碎片来源 -->
<fragment
android:id="@+id/fragment_static"
android:name="com.example.chapter07.fragment.StaticFragment"
android:layout_width="match_parent"
android:layout_height="60dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="这里是每个页面的具体内容"
android:textColor="#000000"
android:textSize="17sp" />
</LinearLayout>
运行App,此时碎片区域彷佛一个视图,其内部控件同样可以接收点击事件。界面显示效果如下图:

另外,介绍一下碎片在静态注册时的生命周期,像活动的基本生命周期方法onCreate、onStart、onResume、onPause、onStop、onDestroy,碎片同样也有,而且还多出了下面5个生命周期方法。
- onAttach:与活动页面结合。
- onCreateView:创建碎片视图。
- onActivityCreated:在活动页面创建完毕后调用。
- onDestroyView:回收碎片视图。
- onDetach:与活动页面分离。
至于这些周期方法的先后调用顺序,观察日志最简单明了。下面是打开页面时的日志信息,此时碎片的onCreate方法先于活动的onCreate方法,而碎片的onStart与onResume均在活动的同名方法之后。
10:45:16.418 StaticFragment onAttach
10:45:16.419 StaticFragment onCreate
10:45:16.428 StaticFragment onCreateView
10:45:16.432 FragmentStaticActivity onCreate
10:45:16.436 StaticFragment onActivityCreated
10:45:16.440 StaticFragment onStart
10:45:16.441 FragmentStaticActivity onStart
10:45:16.444 FragmentStaticActivity onResume
10:45:16.446 StaticFragment onResume
下面是退出活动页面时的日志信息,此时碎片的onPause、onStop、onDestroy都在活动的同名方法之前。
10:52:08.367 StaticFragment onPause
10:52:08.367 FragmentStaticActivity onPause
10:52:09.065 StaticFragment onStop
10:52:09.065 FragmentStaticActivity onStop
10:52:09.067 StaticFragment onDestroyView
10:52:09.072 StaticFragment onDestroy
10:52:09.072 StaticFragment onDetach
10:52:09.072 FragmentStaticActivity onDestroy
总结一下,在静态注册时,除了碎片的创建操作在页面创建之前,其他操作没有僭越页面范围。
碎片的动态注册
碎片拥有两种使用方式,也就是静态注册和动态注册。相比静态注册,在实际开发中动态注册用得更多。静态注册实在XML文件中直接添加fragment节点,而动态注册迟至代码执行时才动态添加碎片。动态生成的碎片基本给翻页视图使用,要知道ViewPager个Fragment可是一对好搭档。
要想在翻页视图中使用动态碎片,关键在于适配器。在“翻页视图ViewPager”节演示翻页功能时,用到了翻页适配器PagerAdapter。如果结合使用碎片,翻页视图的适配器就要改用碎片适配器FragmentPagerAdapter。与翻页适配器相比,碎片适配器增加了getItem方法用于获取指定位置的碎片,同时去掉了isViewFromObject、instantiateItem、destroyItem三个方法,用起来更加容易。下面是一个碎片适配器的实现代码例子。
public class MobilePagerAdapter extends FragmentPagerAdapter {
private List<GoodsInfo> mGoodsList = new ArrayList<GoodsInfo>(); // 声明一个商品列表
// 碎片页适配器的构造方法,传入碎片管理器与商品信息列表
public MobilePagerAdapter(FragmentManager fm, List<GoodsInfo> goodsList) {
super(fm, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT);
mGoodsList = goodsList;
}
// 获取碎片Fragment的个数
public int getCount() {
return mGoodsList.size();
}
// 获取指定位置的碎片Fragment
public Fragment getItem(int position) {
return DynamicFragment.newInstance(position,
mGoodsList.get(position).pic, mGoodsList.get(position).desc);
}
// 获得指定碎片页的标题文本
public CharSequence getPageTitle(int position) {
return mGoodsList.get(position).name;
}
}
上面的适配器代码在getItem方法中不调用碎片的构造方法,却调用了newInstance方法,目的是给碎片对象传递参数信息。由newInstance方法内部先调用构造方法创建碎片对象,再调用setArguments方法塞进请求参数,然后在onCreateView中调用getArgument方法才能取出请求参数。下面是在动态注册时传递请求参数的碎片代码例子:
public class DynamicFragment extends Fragment {
protected View mView; // 声明一个视图对象
protected Context mContext; // 声明一个上下文对象
private int mPosition; // 位置序号
private int mImageId; // 图片的资源编号
private String mDesc; // 商品的文字描述
// 获取该碎片的一个实例
public static DynamicFragment newInstance(int position, int image_id, String desc) {
DynamicFragment fragment = new DynamicFragment(); // 创建该碎片的一个实例
Bundle bundle = new Bundle(); // 创建一个新包裹
bundle.putInt("position", position); // 往包裹存入位置序号
bundle.putInt("image_id", image_id); // 往包裹存入图片的资源编号
bundle.putString("desc", desc); // 往包裹存入商品的文字描述
fragment.setArguments(bundle); // 把包裹塞给碎片
return fragment; // 返回碎片实例
}
// 创建碎片视图
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mContext = getActivity(); // 获取活动页面的上下文
if (getArguments() != null) { // 如果碎片携带有包裹,就打开包裹获取参数信息
mPosition = getArguments().getInt("position", 0); // 从包裹取出位置序号
mImageId = getArguments().getInt("image_id", 0); // 从包裹取出图片的资源编号
mDesc = getArguments().getString("desc"); // 从包裹取出商品的文字描述
}
// 根据布局文件fragment_dynamic.xml生成视图对象
mView = inflater.inflate(R.layout.fragment_dynamic, container, false);
ImageView iv_pic = mView.findViewById(R.id.iv_pic);
TextView tv_desc = mView.findViewById(R.id.tv_desc);
iv_pic.setImageResource(mImageId);
tv_desc.setText(mDesc);
return mView; // 返回该碎片的视图对象
}
}
现在有了适用于动态注册的适配器与碎片对象,还需要一个活动页面展示翻页视图及其搭配的碎片适配器。下面是动态注册用到的活动页面代码。
public class FragmentDynamicActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fragment_dynamic);
List<GoodsInfo> goodsList = GoodsInfo.getDefaultList();
// 构建一个手机商品的碎片翻页适配器
MobilePagerAdapter adapter = new MobilePagerAdapter(
getSupportFragmentManager(), goodsList);
// 从布局视图中获取名叫vp_content的翻页视图
ViewPager vp_content = findViewById(R.id.vp_content);
vp_content.setAdapter(adapter); // 设置翻页视图的适配器
vp_content.setCurrentItem(0); // 设置翻页视图显示第一页
}
}
运行App,初始的碎片界面默认显示第一页。向左滑切换下一页,一直滑动即可滑到最后一页,界面总体效果类似“翻页标签栏PagerTabStrip”那样,说明修改成功。界面显示如下:

接下来观察动态注册时的碎片生命周期。按惯例分别在活动代码与碎片内部补充生命周期的日志,然后观察App运行日志。下面是打开活动页面时的日志信息:
14:55:35.652 FragmentDynamicActivity onCreate
14:55:35.655 FragmentDynamicActivity onStart
14:55:35.656 FragmentDynamicActivity onResume
14:55:35.679 DynamicFragment onAttach position=0
14:55:35.680 DynamicFragment onCreate position=0
14:55:35.686 DynamicFragment onCreateView position=0
14:55:35.687 DynamicFragment onActivityCreated position=0
14:55:35.687 DynamicFragment onStart position=0
14:55:35.688 DynamicFragment onAttach position=0
14:55:35.689 DynamicFragment onCreate position=0
14:55:35.695 DynamicFragment onCreateView position=1
14:55:35.697 DynamicFragment onActivityCreated position=1
14:55:35.698 DynamicFragment onStart position=1
14:55:35.701 DynamicFragment onResume position=0
下面是退出活动页面时的日志信息:
14:59:45.660 DynamicFragment onPause position=0
14:59:45.660 FragmentDynamicActivity onPause
14:59:46.382 DynamicFragment onStop position=0
14:59:46.382 DynamicFragment onStop position=1
14:59:46.382 FragmentDynamicActivity onStop
14:59:46.384 DynamicFragment onDestroyView position=0
14:59:46.385 DynamicFragment onDestroy position=0
14:59:46.385 DynamicFragment onDetach position=0
14:59:46.386 DynamicFragment onDestroyView position=1
14:59:46.386 DynamicFragment onDestroy position=1
14:59:46.387 DynamicFragment onDetach position=1
14:59:46.387 FragmentDynamicActivity onDestroy
日志收集完毕,分析其中的奥秘,总结一下主要有以下3点:
- 动态注册时,碎片的onCreate方法在活动的onCreate之后,其余方法的先后顺序与静态注册时保持一致。
- 注意onCreateView方法,无论是静态注册还是动态注册,该方法都在活动的onCreate方法之后,可见该方法的确在页面创建之后才调用。
- 最重要一点,进入第一个碎片之际,实际只加载了第一页和第二页,并没有加载所有碎片页,这正是碎片动态注册的优点。无论当前位于哪一页,系统都只会加载当前页及相邻的左右两页,总共加载不超过3页。一旦发生页面切换,相邻页面就被加载,非相邻页面就被回收。这么做的好处是节省了宝贵的系统资源,只有用户正在浏览与将要浏览的碎片才会被加载,避免所有碎片页一起加载造成资源浪费,而这正式普通翻页视图的缺点。
改进的启动引导页
接下来将碎片用于实战,对“简单的启动引导页”加以改进。与之前相比,XML文件不变,改动的都是Java代码。用于启动引导页的碎片适配器代码如下:
public class LaunchImproveAdapter extends FragmentPagerAdapter {
private int[] mImageArray; // 声明一个图片数组
// 碎片页适配器的构造方法,传入碎片管理器与图片数组
public LaunchImproveAdapter(FragmentManager fm, int[] imageArray) {
super(fm, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT);
mImageArray = imageArray;
}
// 获取碎片Fragment的个数
public int getCount() {
return mImageArray.length;
}
// 获取指定位置的碎片Fragment
public Fragment getItem(int position) {
return LaunchFragment.newInstance(position, mImageArray[position]);
}
}
以上的碎片适配器代码到时简单,原来与视图控件有关的操作都挪到碎片代码当中了,下面是每个启动页的碎片代码例子:
public class LaunchFragment extends Fragment {
protected View mView; // 声明一个视图对象
protected Context mContext; // 声明一个上下文对象
private int mPosition; // 位置序号
private int mImageId; // 图片的资源编号
private int mCount = 4; // 引导页的数量
// 获取该碎片的一个实例
public static LaunchFragment newInstance(int position, int image_id) {
LaunchFragment fragment = new LaunchFragment(); // 创建该碎片的一个实例
Bundle bundle = new Bundle(); // 创建一个新包裹
bundle.putInt("position", position); // 往包裹存入位置序号
bundle.putInt("image_id", image_id); // 往包裹存入图片的资源编号
fragment.setArguments(bundle); // 把包裹塞给碎片
return fragment; // 返回碎片实例
}
// 创建碎片视图
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mContext = getActivity(); // 获取活动页面的上下文
if (getArguments() != null) { // 如果碎片携带有包裹,就打开包裹获取参数信息
mPosition = getArguments().getInt("position", 0); // 从包裹获取位置序号
mImageId = getArguments().getInt("image_id", 0); // 从包裹获取图片的资源编号
}
// 根据布局文件item_launch.xml生成视图对象
mView = inflater.inflate(R.layout.item_launch, container, false);
ImageView iv_launch = mView.findViewById(R.id.iv_launch);
RadioGroup rg_indicate = mView.findViewById(R.id.rg_indicate);
Button btn_start = mView.findViewById(R.id.btn_start);
iv_launch.setImageResource(mImageId); // 设置引导页的全屏图片
// 每个页面都分配一个对应的单选按钮
for (int j = 0; j < mCount; j++) {
RadioButton radio = new RadioButton(mContext); // 创建一个单选按钮
radio.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
radio.setButtonDrawable(R.drawable.launch_guide); // 设置单选按钮的图标
radio.setPadding(10, 10, 10, 10); // 设置单选按钮的四周间距
rg_indicate.addView(radio); // 把单选按钮添加到页面底部的单选组
}
// 当前位置的单选按钮要高亮显示,比如第二个引导页就高亮第二个单选按钮
((RadioButton) rg_indicate.getChildAt(mPosition)).setChecked(true);
// 如果是最后一个引导页,则显示入口按钮,以便用户点击按钮进入首页
if (mPosition == mCount - 1) {
btn_start.setVisibility(View.VISIBLE);
btn_start.setOnClickListener(v -> {
// 这里要跳到应用主页
Toast.makeText(mContext, "欢迎您开启美好生活", Toast.LENGTH_SHORT).show();
});
}
return mView; // 返回该碎片的视图对象
}
}
经过碎片改造后的启动引导页,其界面效果跟“简单的启动引导页”是一样的。尽管看不出界面上的差异,但碎片之后至少有以下两个好处。
- 加快启动速度,因为动态注册的碎片一开始只会加载前两个启动页,对比原来加载所有启动页(至少4项),无疑大幅减少了加载页的数量,从而提升启动速度。
- 降低代码耦合,把视图操作剥离到单独的碎片代码,不与适配器代码混合在一起,方便后继的代码维护工作。
工程源码
全文对应的工程源码,可点击源码链接下载。






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








