springboot+微信小程序用codeid换取openid
1.首先我们需要去微信公众平台
https://mp.weixin.qq.com/
准备的是AppID(小程序ID)和AppSecret(小程序密钥)

2.准备好后开始写代码
3.controller
@RestController
public class GetOpenIdController {
/**
* 功能描述:
* 微信小程序用codeid换取openid
* @param codeId
* @return
*/
@GetMapping("/onLogin")
private HttpResponseEntity onLogin(String codeId){
HttpResponseEntity httpResponseEntity = new HttpResponseEntity();
try {
String openid = RedisUtils.getOpenId(codeId);
System.err.println(openid);
httpResponseEntity.setCode(Constans.SUCCESS_CODE);
httpResponseEntity.setMessage(Constans.RESULT_SUCCESS);
httpResponseEntity.setData(openid);
}catch (Exception e){
e.printStackTrace();
httpResponseEntity.setMessage(Constans.RESULT_EXIST);
httpResponseEntity.setCode(Constans.ADD_EXIST_CODE);
}
return httpResponseEntity;
}
}
4.RedisUtils
/**
* 获取小程序codeid换取openid
* @param codeId
* @return
*/
public static String getOpenId(String codeId) {
String url = CODE_URL + APP_ID + "&secret=" + SECRET + "&js_code=" + codeId + "&grant_type=authorization_code";
PrintWriter out = null;
BufferedReader in = null;
String line;
StringBuffer stringBuffer = new StringBuffer();
try {
URL realUrl = new URL(url);
// 打开和URL之间的连接
URLConnection conn = realUrl.openConnection();
// 设置通用的请求属性 设置请求格式
//设置返回类型
conn.setRequestProperty("contentType", "text/plain");
//设置请求类型
conn.setRequestProperty("content-type", "application/x-www-form-urlencoded");
//设置超时时间
conn.setConnectTimeout(1000);
conn.setReadTimeout(1000);
conn.setDoOutput(true);
conn.connect();
// 获取URLConnection对象对应的输出流
out = new PrintWriter(conn.getOutputStream());
// flush输出流的缓冲
out.flush();
// 定义BufferedReader输入流来读取URL的响应 设置接收格式
in = new BufferedReader(
new InputStreamReader(conn.getInputStream(), "UTF-8"));
while ((line = in.readLine()) != null) {
stringBuffer.append(line);
}
JSONObject jsonObject = JSONObject.parseObject(stringBuffer.toString());
return jsonObject.get("openid").toString();
} catch (Exception e) {
e.printStackTrace();
}
//使用finally块来关闭输出流、输入流
finally {
try {
if (out != null) {
out.close();
}
if (in != null) {
in.close();
}
} catch (IOException ex) {
ex.printStackTrace();
}
}
return null;
}
/**
* 根据code换取openId
* 本接口应在后端服务器调用
*/
private final static String CODE_URL = "https://api.weixin.qq.com/sns/jscode2session?appid=";
private final static String APP_ID = "AppID(小程序ID)";
private final static String SECRET = "AppSecret(小程序密钥)";
CODE_URL为请求地址
这样后台就完成了(封装的返回结果集这里就不展示了)
微信小程序端:
新建一个小程序
修改app.js就好
//app.js
App({
onLaunch: function () {
var that = this;
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: function(res) {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
if(res.code){
wx.request({
url: 'http://localhost:8080/onLogin',
data:{
codeId:res.code
},
success: res => {
console.log(res);
res.data.openid = res.data.data;
that.globalData.openid = res.data.openid;
console.log(that.globalData.openid);
}
})
}else{
console.log("获取用户登录失败!" + res.errMsg)
}
}
})
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.userInfo = res.userInfo
console.log(res);
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null,
openid:null
}
})
这样就基本完成了
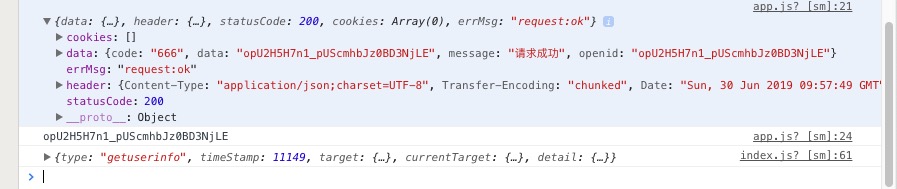
我们来运行下看看效果:


























 457
457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








