
实例只有__proto__
let a = {};
console.log('a', a)![]()
__proto__指向原型

原型的constructor指向构造函数Object()

构造函数的prototype指向实例原型

构造函数的__proto__指向他自己的原型f()

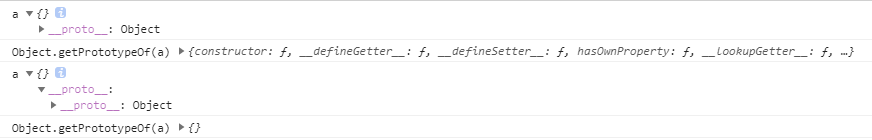
Object.getPrototypeOf(object) 方法返回指定对象的原型
let a = {};
console.log('a', a)
console.log('Object.getPrototypeOf(a)', Object.getPrototypeOf(a))
Object.setPrototypeOf(obj, prototype) 设置一个对象的原型
let a = {};
let bbb={}
console.log('a', a)
console.log('Object.getPrototypeOf(a)', Object.getPrototypeOf(a))
Object.setPrototypeOf(a,bbb);
console.log('a', a)
console.log('Object.getPrototypeOf(a)', Object.getPrototypeOf(a))
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
let bbb={}
const a=Object.create(bbb);
console.log('a', a)






















 46
46











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








