目录
导语:
在Web开发中,HTML和CSS是两个不可或缺的技术。HTML(HyperText Markup Language)用于构建网页的结构,而CSS(Cascading Style Sheets)则用于美化网页和布局控制。本篇文章将带你深入了解HTML的表单标签以及CSS页面美化和布局控制。
一、HTML表单标签
HTML表单是网页中与用户互动的关键部分,它允许用户输入数据,如文本、密码、电子邮件等。
概念:用于采集用户输入的数据的。用于和服务器进行交互。
以下是一些常用的HTML表单标签:
<form>:表单标签,用于定义一个表单区域
属性:
(1)action:指定提交数据的URL
(2)method:指定提交方式
get:
-
请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。
-
请求参数大小是有限制的。
-
不太安全。
post:
-
请求参数不会再地址栏中显示。会封装在请求体中(HTTP协议后讲解)
-
请求参数的大小没有限制。
-
较为安全。
<input>:输入标签,用于用户输入数据。根据不同的type属性,它可以是文本框、密码框、单选框、复选框等。
(1)text:文本输入框,默认值
(2)placeholder:指定输入框的提示信息,当输入框的内容发生变化,会自动清空提示信息
(3)password:密码输入框
(4)radio:单选框
(5)checkbox:复选框
(6)file:文件选择框
(7)hidden:隐藏域,用于提交一些信息。
(8)submit:提交按钮。可以提交表单
(9)image:图片提交按钮
(10)src属性指定图片的路径
<label>:标签标签,用于为<input>元素创建一个可见的标签,提高用户体验。
<select>:下拉列表标签,用于创建一个选择框,用户可以从多个选项中选择一个。
<option>:下拉列表选项标签,用于定义<select>中的一个选项。
<textarea>:文本域标签,用于创建多行文本输入框。
<button>:按钮标签,用于创建提交按钮或其他类型的按钮。
<fieldset>:字段集标签,用于将表单中的相关元素分组,并可以用一条边框包围。
<legend>:字段集标题标签,用于为<fieldset>定义一个标题。
二、CSS页面美化和布局控制
CSS是用于描述HTML页面外观和布局的语言。以下是一些常用的CSS属性:
选择器:CSS使用选择器来选择和样式化HTML元素。选择器可以是元素类型(如p)、类(如.classname)或ID(如#idname)。
字体和文本:通过font-family、font-size、font-weight等属性,可以控制文字的字体、大小和加粗等。
颜色和背景:使用color属性设置文字颜色,background-color属性设置背景颜色。
盒模型:CSS中的盒模型包括margin(外边距)、border(边框)、padding(内边距)和width(宽度)/height(高度)。
布局控制:display属性用于设置元素 display 的类型,如block(块级元素)、inline(内联元素)等。float属性用于实现元素的水平布局。
响应式设计:使用媒体查询(如@media screen and (max-width: 600px))根据屏幕尺寸应用不同的样式。
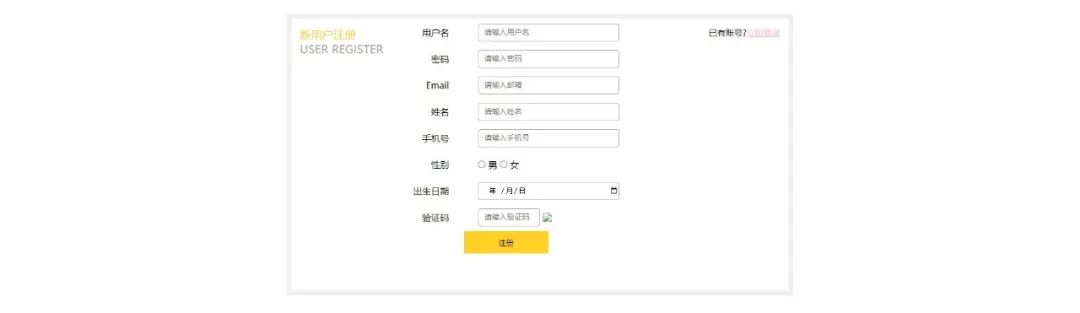
代码案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left > p:first-child{
color:#FFD026;
font-size: 20px;
}
.rg_left > p:last-child{
color:#A6A6A6;
font-size: 20px;
}.rg_center{
float: left;
/* border: 1px solid red;*/
}
.rg_right{
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child{
font-size: 15px;
}
.rg_right p a {
color:pink;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr> <tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form> </div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div> </div></body>
</html>结语:
HTML和CSS是Web开发的基石。掌握HTML的表单标签和CSS页面美化和布局控制,可以让你设计出更美观、用户体验更好的网页。希望本篇文章能对你有所帮助。
(一份Java面试宝典,有兴趣的读者姥爷可以私信我领取!!!免费滴)
![]()








 本文详细介绍了HTML中的表单标签,包括各种输入类型和表单属性,以及CSS在页面美化和布局控制中的应用,如选择器、字体、颜色、盒模型和响应式设计。帮助开发者提升网页设计和用户体验。
本文详细介绍了HTML中的表单标签,包括各种输入类型和表单属性,以及CSS在页面美化和布局控制中的应用,如选择器、字体、颜色、盒模型和响应式设计。帮助开发者提升网页设计和用户体验。
















 2558
2558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








