选项卡,也称页签,英文用Tab(Module-Tabs)表示。Tab将不同的内容重叠放在一个布局块内,重叠的内容区里每次只有其中一个是可见的。
Tab可以在相同的空间里展示更多的信息,它把相似的主题分为一类,用户更好理解。Tab的应用可以缩短页面屏长,降低信息的显示密度,同时又不牺牲信息量。在这种趋势下,Tab这种交互元素成为了一个越来越普遍的应用。
Web里Tab可能最早2005年是amazon.com的首页引入的,如今各大门户,电商及各色网站的首页都采用了Tab表现形式。当前Sina和网易首页使用的Tab不下10处,在门户主要靠广告收入的情景下,首页的位置尺寸是寸土寸金啊。
Sina首页 2014.11.13

Sohu首页 2014.11.13

Tab特点
每个页签由标题区和内容区组成
内容区和标题一一对应
至少有两组页签以便可以切换
所有页签只有两种状态:选中和未选中,页面载入后默认显示第一个
选中页签(当前页签)只有一个并突出高亮显示
鼠标点击或移上时切换
标准的Tab标题设计时放在顶部,也有很多放在左侧的

放在底部和右侧的标题较为少见,这不符合人的阅读习惯。
Tab的内容载入方式
通常有三种方式
html片段: 这种方式最常见,tab内容在页面打开后就载入了,缺点是页面内容较多非第一帧内容也加载了导致页面打开较慢
iframe请求: 很多广告采用这种方式,可以加快页面载入,缺点是切换后不能立即展示
Ajax请求: 通过异步请求拼接tab内容,优缺点同iframe
Tab实现
Tab的实现简单,只要HTML结构合理,JS给标题添加click或mouseover事件然后切换显示。这里采用HTML属性配置的方式,主要通过3-5个属性实现。
data-ui="u-tab" :Tab的外层包裹元素
data-ui="tab-nav":Tab的所有标题元素
data-ui="tab-content":Tab的所有内容元素
data-ui="tab-arror":Tab切换时的动画元素
data-iframe="http://xxx.jd.com/a.htm":内容为iframe的Tab元素
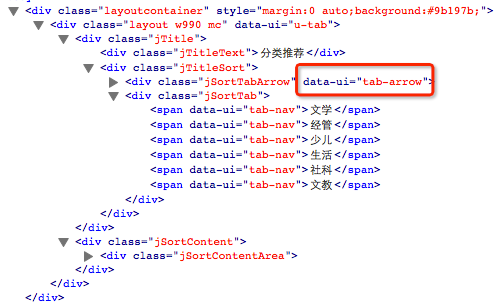
示例1:最简单的Tab只要添加前三个属性

HTML结构如下

示例2:切换时当标题横线带有动画效果

类似设计在京东首页楼层Tab也有应用。和示例一对比只多了一个data-ui="tab-arror"。如下

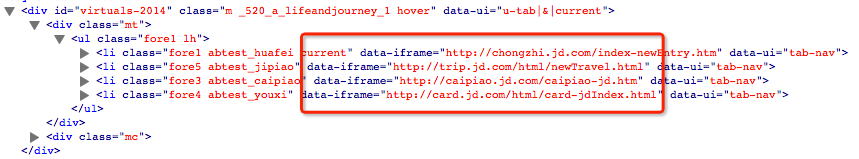
示例3:iframe tab

这是京东首页右侧的“各类充值”,在标题元素上添加一个data-iframe属性

Tab API
使用jQuery插件方式实现,配置参数如下
/**
* 页签组件
* $(x).tab({
* auto: // @boolean 是否自动切换,默认false
* evtType: // @string 默认mouseover,鼠标移动到上面时切换,可选click
* currCls: // @string 默认curr
* nav: // @string tab的css属性选择器的key,默认为 tab-nav
* content: // @string tab content的css属性选择器的key,默认为 tab-content
* arrow: // @string tab-arrow 切换时动态移动效果
* stay: // @number 自动切换的时间间隔
* defIndex: // @number 默认显示的tab,
* isFade: // @boolean 默认false
* })
*/
当通过HTML属性方式配置不能满足需求时,可直接调用。此外添加了“change”事件,每当tab切换时会触发。
$elem.tab({
evtType: evtType,
currCls: currCls,
auto: auto,
stay: stay,
nav: nav,
content: con,
defIndex: cur
})
// Tab change event
$elem.bind('change', function(ev, idx, $nav, $content) {
// todo
})
有了事件机制,可以轻松实现Ajax Tab,当切换时添加change事件,事件handler内部去执行Ajax请求,更新tab content。
相关:





















 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








