HTTP
-
HTTP 报文结构是怎样的?
-
HTTP有哪些请求方法?
-
GET 和 POST 有什么区别?
-
如何理解 URI?
-
如何理解 HTTP 状态码?
-
简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
-
对 Accept 系列字段了解多少?
-
对于定长和不定长的数据,HTTP 是怎么传输的?
-
HTTP 如何处理大文件的传输?
-
HTTP 中如何处理表单数据的提交?
-
HTTP1.1 如何解决 HTTP 的队头阻塞问题?
-
对 Cookie 了解多少?
-
如何理解 HTTP 代理?
-
如何理解 HTTP 缓存及缓存代理?
-
为什么产生代理缓存?
-
源服务器的缓存控制
-
客户端的缓存控制
-
什么是跨域?浏览器如何拦截响应?如何解决?

需求:
根据后端返回数据使用标签页组件动态生成标签,每个标签展示对应标签的form表单。提交时需要动态校验表单。
<a-tabs v-model:activeKey="stateK.activeTab">
<a-tab-pane v-for="(tab, index) in stateK.editNameModel" :key="tab.id" :tab="tab.name">
<div class="edit-form">
<a-form :model="tab.data" :ref="getFormRef(index)">
<a-row v-for="(item, index) in tab.data" :key="index" :gutter="24">
<a-col :span="10">
<a-form-item
label="项目全称"
:rules="[{ required: true, message: '请输入项目全称!', trigger: 'blur' }]"
:name="[index, 'projectName']"
>
<a-input v-model:value="item.projectName" disabled />
</a-form-item>
</a-col>
<a-col :span="6">
<a-form-item
label="项目序号"
:rules="[{ required: true, message: '请输入项目序号!', trigger: 'blur' }]"
:name="[index, 'projectSeqNo']"
>
<a-input-number
style="width: 100%"
:maxlength="7"
show-count
v-model:value="item.projectSeqNo"
/>
</a-form-item>
</a-col>
<a-col :span="8">
<a-form-item
label="项目简称"
:rules="{ required: true, validator: validateShortName, trigger: 'blur' }"
:name="[index, 'projectShortName']"
>
<a-input v-model:value="item.projectShortName" :maxlength="7" show-count />
</a-form-item>
</a-col>
</a-row>
</a-form>
</div>
</a-tab-pane>
</a-tabs>
const stateK = reactive({
editNameModel: []
})
//声明表单ref动态生成具体数量不知道,所以是数组
const editNameRef = ref([])
//getFormRef 在 Vue 中,使用 ref 创建的引用变量是响应式的。在组件渲染期间,如果你修改了 editNameRef,那么 Vue 会在下一个渲染周期中重新渲染组件并更新相关的 DOM。
//但是,editNameRef 在模板中使用的时候,可能是在组件渲染之前被访问到,导致它是空的。这是因为在模板中的代码(如 @click="submitForm")可能在组件初始化之前就被解析。
//为了解决这个问题,你可以使用 ref 创建一个响应式的数组,然后在 setup 钩子中根据表单的数量动态地填充这个数组。
//这里困扰我一下午!!!!!
const getFormRef = index => {
editNameRef.value[index] = editNameRef.value[index] || ref(null)
return editNameRef.value[index]
}
//获取动态数据
function handleGetName() {
post('xxx').then(data => {
if (data.code === 200) {
stateK.editNameVisible = true
stateK.editNameModel = data.data
stateK.activeTab = stateK.editNameModel[0].id
} else {
message.error(data.message || '获取项目简称失败')
}
})
}
//保存校验
function handleChangeName() {
let formData = []
Promise.all(editNameRef.value.map(formRef => formRef.value[0].validate()))
.then(() => {
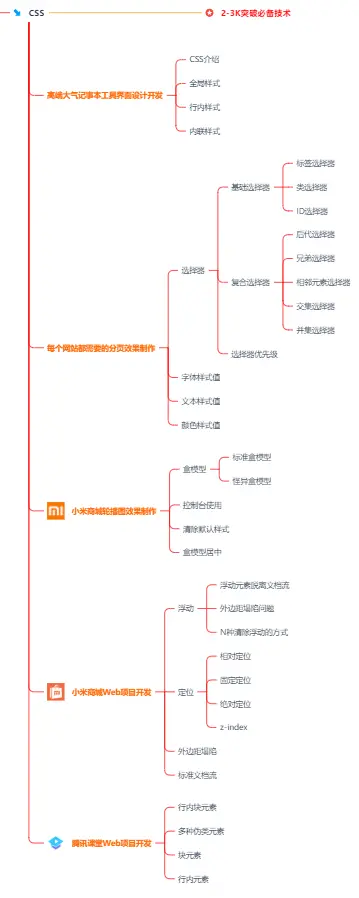
### 基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
##### 网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

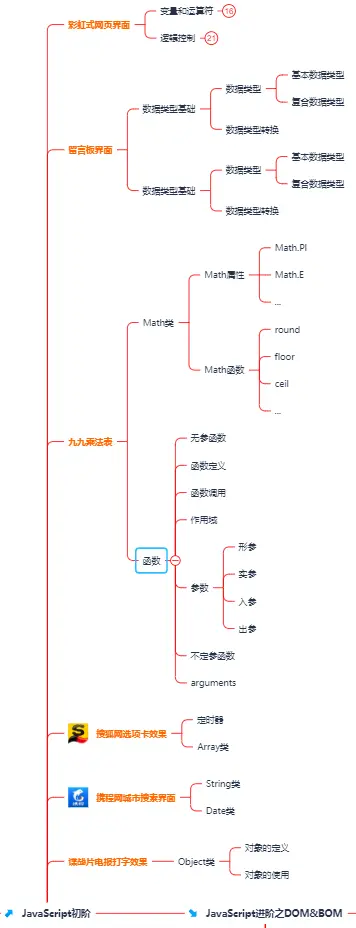
##### 动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

t基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
[外链图片转存中...(img-sn1BM0qo-1715832225070)]






















 1684
1684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








