这是一款基于js实现温度计时间样式代码,与我们见过的日期显示都不一样,很有创意,分享给大家学习学习
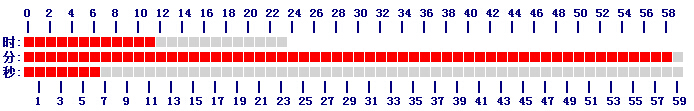
运行效果图:----------------------查看效果-----------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的javascript实现温度计时间样式代码如下
温度计式样的时间var cellwidth=10; // EACH "CELL" WIDTH IN PIXELS
var cellheight=10; // EACH "CELL" HEIGHT IN PIXELS
var fontsize=11; // FONT SIZE OF THE NUMBERS. SETTING THIS TOO BIG CAUSES UNDESIRED EFFECTS.
var fontcolor="080080"; // ENTER ANY HTML or RGB COLOR CODE
var fontstyle="bold"; // ENTER EITHER BOLD, ITALICS, NONE
var oncolor="red"; // COLOR OF ACTIVE CELLS
var offcolor="lightgrey"; // COLOR OF INACTIVE CELLS
var NS4 = (navigator.appName.indexOf("Netscape")>=0 && parseFloat(navigator.appVersion) >= 4 && parseFloat(navigator.appVersion) < 5)? true : false;
var IE4 = (document.all)? true : false;
var NS6 = (parseFloat(navigator.appVersion) >= 5 && navigator.appName.indexOf("Netscape")>=0 )? true: false;
var binclk, now;
var t='
for(i=0;i<=58;i+=2)t+='
'+i+'|';
t+='
时: ';for(i=0;i<=23;i++){
t+='
';t+=(NS4)? '' : '
t+='
';}
t+='
分: ';for(i=0;i<=59;i++){
t+='
';t+=(NS4)? '' : '
t+='
';}
t+='
秒: ';for(i=0;i<=59;i++)
{
t+='
';t+=(NS4)? '' : '
t+='
';}
t+='
';for(i=1;i<=59;i+=2)t+='
|'+i+'';
t+='
';document.write(t);
function init(){
getvals();
for(i=0;i<=now.h;i++)setbgcolor('hrs'+i, oncolor);
for(i=0;i<=now.m;i++)setbgcolor('min'+i, oncolor);
for(i=0;i<=now.s;i++)setbgcolor('sec'+i, oncolor);
setInterval('setclock()', 100);
}
function getvals(){
now=new Date();
now.s=now.getSeconds();
now.h=now.getHours();
now.m=now.getMinutes();
}
function setclock(){
getvals();
if((now.h==0)&&(now.m==0)) for(i=1;i<=23;i++)setbgcolor('hrs'+i, offcolor);
if((now.s==0)&&(now.m==0)) for (i=1;i<=59;i++)setbgcolor('min'+i, offcolor);
if(now.s==0) for(i=1;i<=59;i++)setbgcolor('sec'+i, offcolor);
setbgcolor('hrs'+now.h, oncolor);
setbgcolor('min'+now.m, oncolor);
setbgcolor('sec'+now.s, oncolor);
}
function resize(){
if(NS4)history.go(0);
}
function setbgcolor(idstr, color){
if(IE4)document.all[idstr].style.backgroundColor=color;
if(NS4)document.layers[idstr].bgColor=color;
if(NS6)document.getElementById(idstr).style.backgroundColor=color;
}
window.οnlοad=init;
window.οnresize=resize;
以上就是为大家分享的javascript实现温度计时间样式代码,希望大家可以喜欢。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








