option = {
title:
{
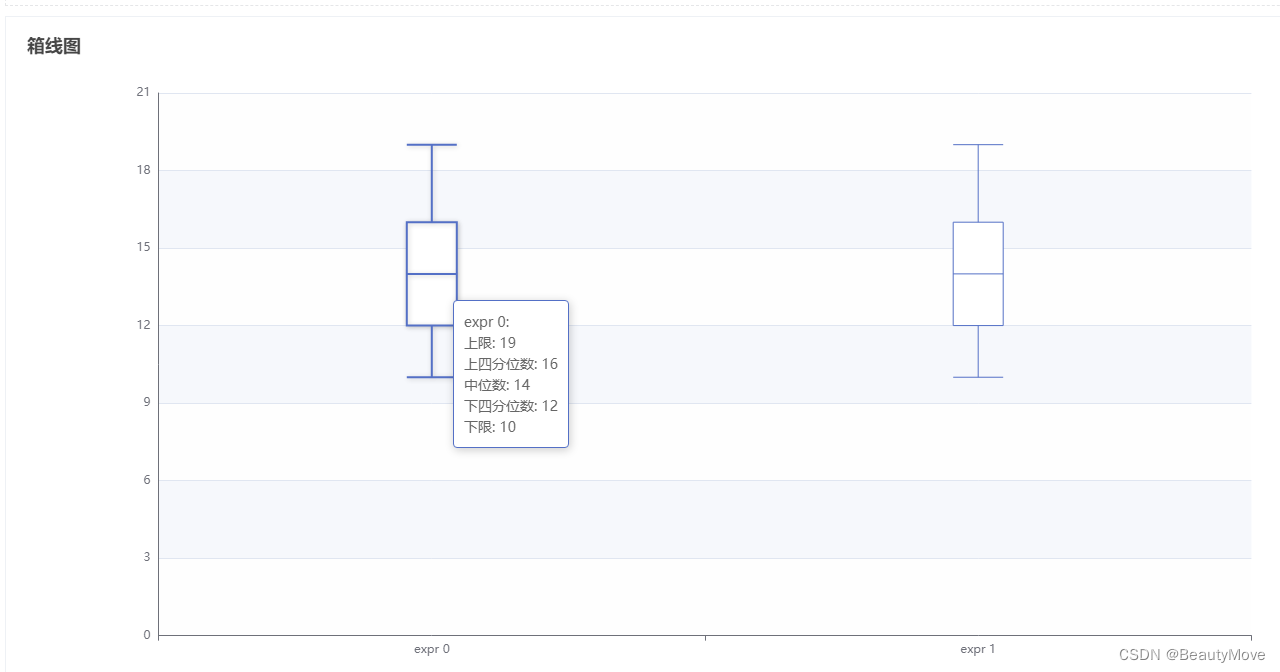
text: '箱线图' ,
} ,
toolbox: {
feature: {
saveAsImage: { show: true }
}
} ,
dataset: [
{
source: [
[ 850 , 740 , 900 , 1070 , 930 , 850 , 950 , 980 , 980 , 880 , 1000 , 980 , 930 , 650 , 760 , 810 , 1000 , 1000 , 960 , 960 , 810 , 1000 , 1000 , 960 , 960 ] ,
[ 960 , 940 , 960 , 940 , 880 , 800 , 850 , 880 , 900 , 840 , 830 , 790 , 810 , 880 , 880 , 830 , 800 , 790 , 760 , 800 ]
]
} ,
{
transform: {
type: 'boxplot' ,
config: { itemNameFormatter: 'expr {value}' }
}
} ,
{
fromDatasetIndex: 1 ,
fromTransformResult: 1
}
] ,
xAxis: {
type: 'category' ,
boundaryGap: true,
nameGap: 30 ,
splitArea: {
show: false
} ,
splitLine: {
show: false
}
} ,
yAxis: {
type: 'value' ,
name: '' ,
axisLine: {
show: true
} ,
splitArea: {
show: true
}
} ,
series: [
{
name: 'boxplot' ,
type: 'boxplot' ,
datasetIndex: 1 ,
tooltip: {
formatter: function ( param) {
return [
' ' + param. name + ': ' ,
'上限: ' + param. data[ 5 ] ,
'上四分位数: ' + param. data[ 4 ] ,
'中位数: ' + param. data[ 3 ] ,
'下四分位数: ' + param. data[ 2 ] ,
'下限: ' + param. data[ 1 ]
] . join ( '<br/>' ) ;
}
}
} ,
{
name: '异常值' ,
type: 'scatter' ,
color: 'red' ,
datasetIndex: 2
}
]
}
formatFun: ( params) = > {
return new Promise ( ( resolve, reject) = > {
let res = params. res
let option = params. option
option. dataset[ 0 ] . source= [ ]
for ( let i = 0 ; i < res. value. length; i++ ) {
option. dataset[ 0 ] . source. push ( res. value[ i] . data)
}
resolve ( { option: option } )
} )
}























 8144
8144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








