废话不多说了,直接大家贴代码了,具体代码如下所示;
*{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
}
.ui-slide-box{
width: 300px;
}
.ui-slide-item{
width: 100%;
position: relative;
}
.ui-slide-item-text{
display: block;
background-color: #000000;
color: white;
border-bottom: 1px solid yellow;
height: 40px;
line-height: 40px;
}
.ui-slide-item .ui-slide-box{
display: none;
position: absolute;
left: 300px;
top: 0;
}
.ui-slide-item:hover > .ui-slide-box{
display: block;
}

总结
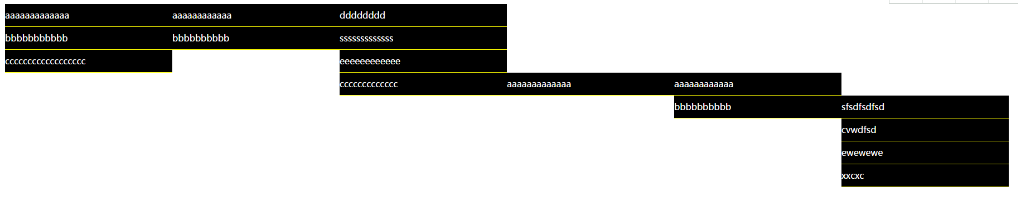
以上所述是小编给大家介绍的CSS实现鼠标悬浮无限向下级展示的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!





















 1195
1195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








