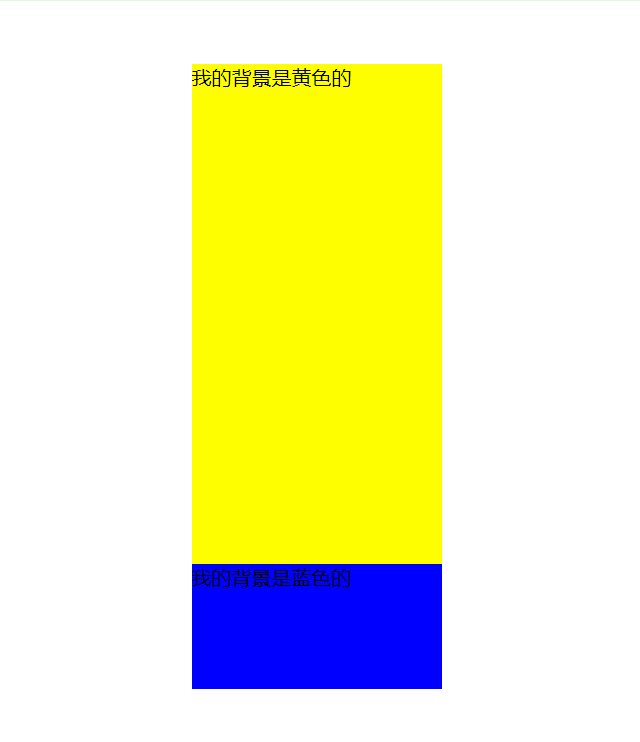
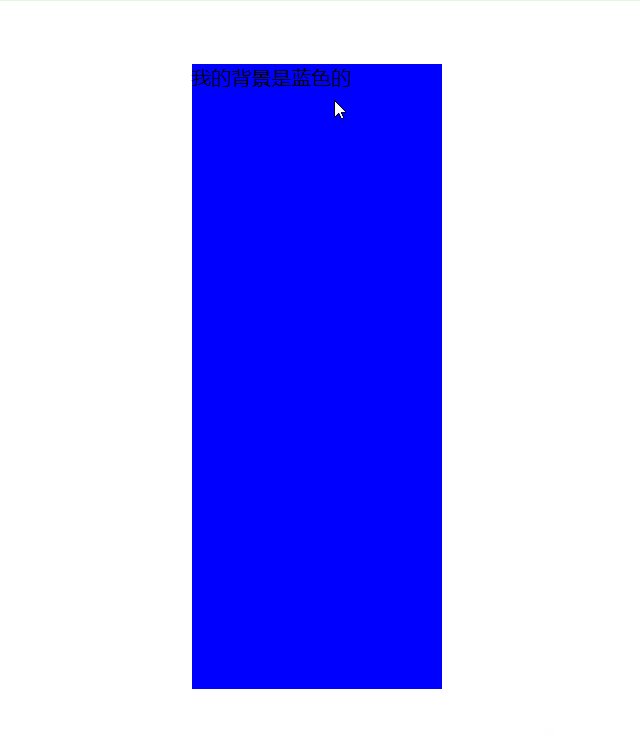
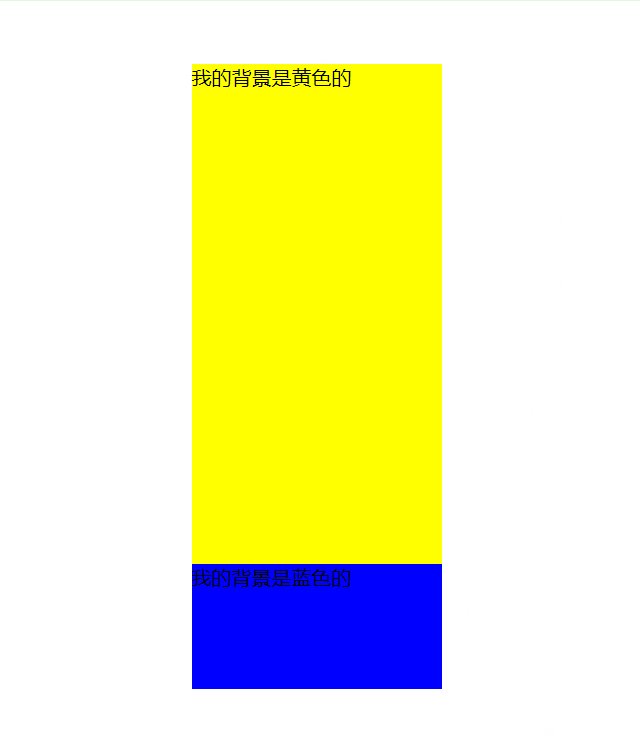
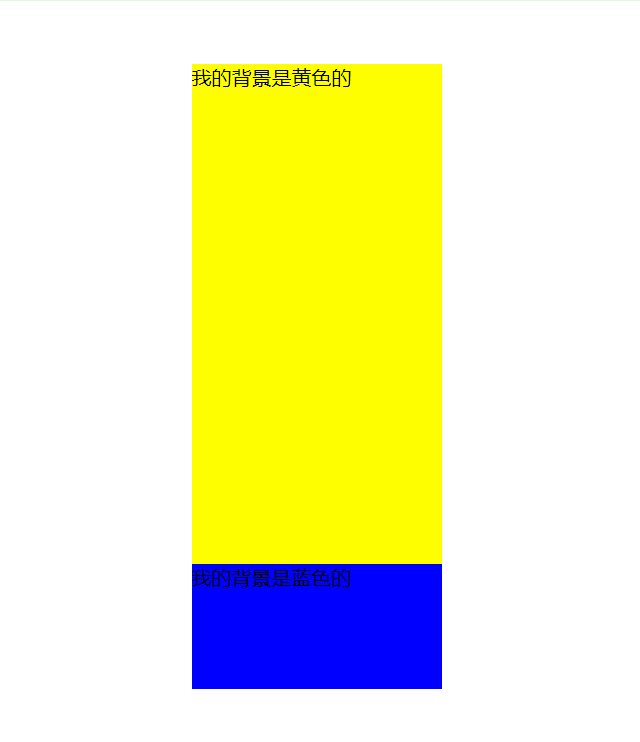
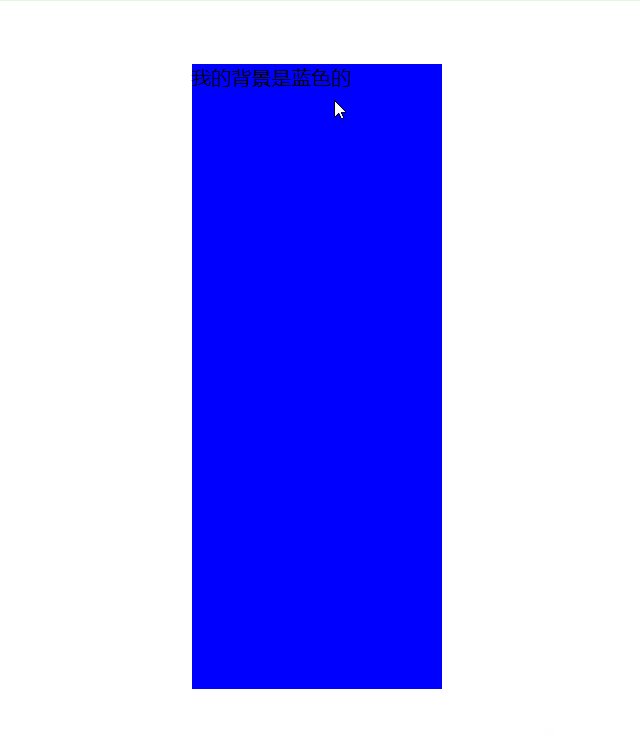
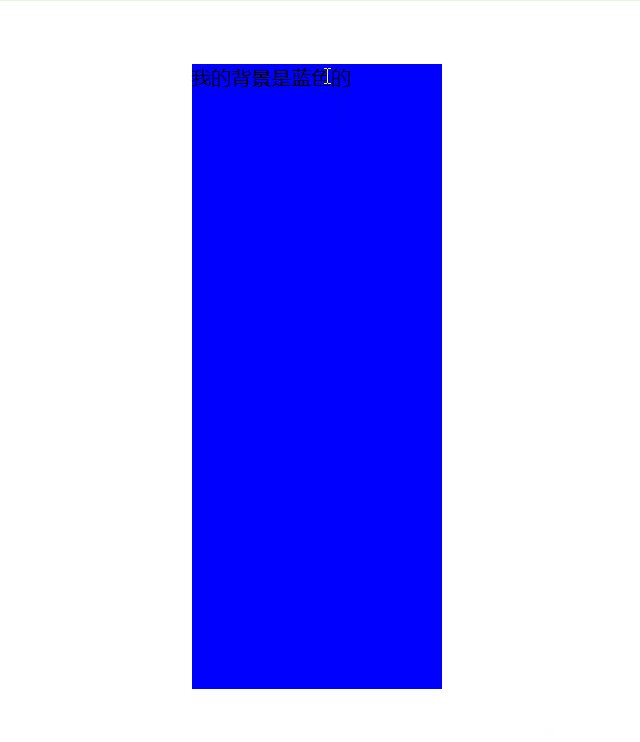
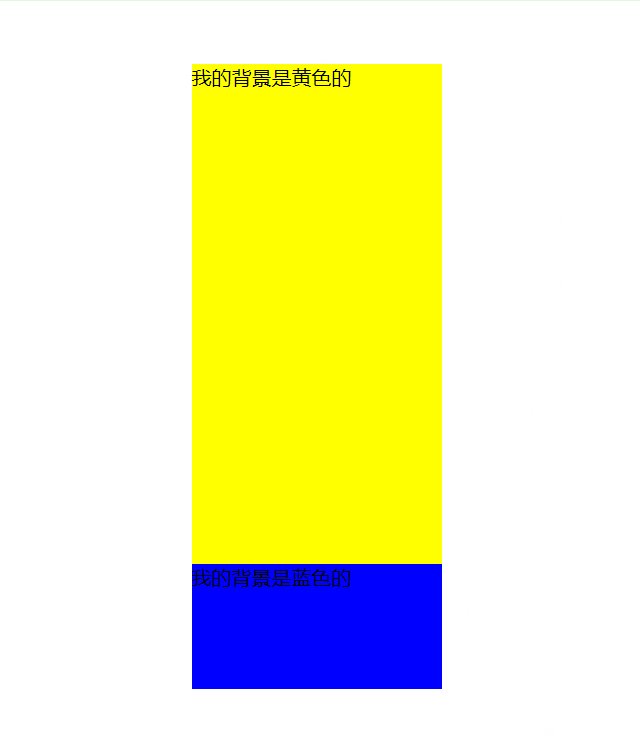
动图效果展示

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<style type="text/css" media="all">
.center{
width: 200px;
height: 500px;
margin: 50px auto;
/* 子选择器宽高溢出时隐藏 */
overflow: hidden;
}
.top{
width: 200px;
height: 500px;
background: yellow;
}
.bottom{
width: 200px;
height: 500px;
margin: -100px 0;
background: blue;
}
.bottom:hover{
width: 200px;
height: 500px;
background: blue;
margin: -500px 0;
/* 脱离标准文档流,产生浮动效果 */
position: absolute;
}
</style>
<body>
<div id="container">
<div class="center">
<div class="top">我的背景是黄色的</div>
<div class="bottom">我的背景是蓝色的</div>
</div>
</div>
</body>
</html>






















 2514
2514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








