ScrollView 组件
ScrollView 是一种带滚动功能的容器,它提供一种方式可以在有限的显示区域内浏览更多的内容。通常 ScrollView 会与Mask组件配合使用,同时也可以添加ScrollBar组件来显示浏览内容的位置。

点击 属性检查器 下面的 添加组件 按钮,然后从添加 UI组件中选择ScrollView,即可添加ScrollView组件到节点上。
滚动视图的脚本借口请参考
ScrollView API
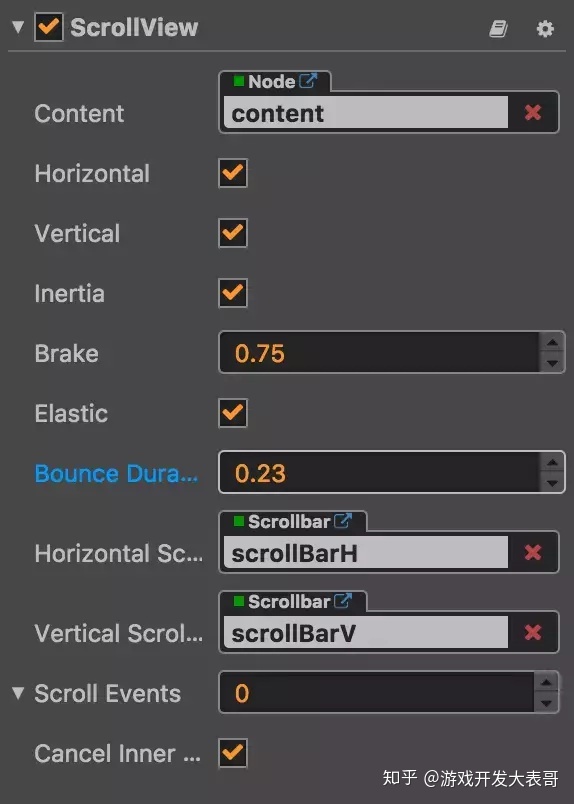
ScrollView 属性
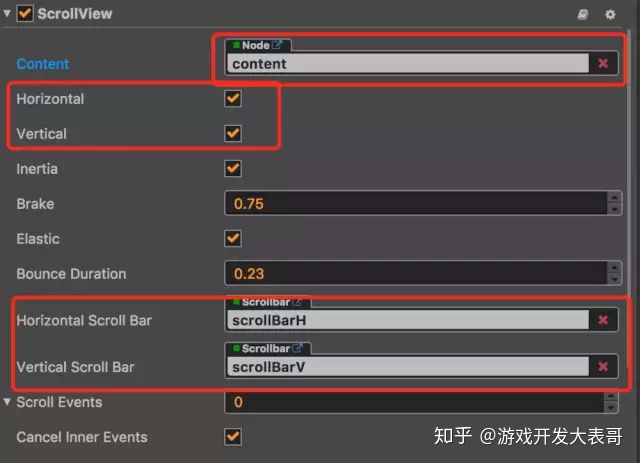
属性功能说明content它是一个节点引用,用来创建 ScrollView 的可滚动内容,通常这可能是一个包含一张巨大图片的节点。Horizontal布尔值,是否允许横向滚动。Vertical布尔值,是否允许纵向滚动。Inertia滚动的时候是否有加速度。Brake浮点数,滚动之后的减速系数。取值范围是 0-1,如果是 1 则立马停止滚动,如果是 0,则会一直滚动到 content 的边界。Elastic布尔值,是否回弹。Bounce Duration浮点数,回弹所需要的时间。取值范围是 0-10。Horizontal ScrollBar它是一个节点引用,用来创建一个滚动条来显示 content 在水平方向上的位置。Vertical ScrollBar它是一个节点引用,用来创建一个滚动条来显示 content 在垂直方向上的位置ScrollView Events列表类型,默认为空,用户添加的每一个事件由节点引用,组件名称和一个响应函数组成。详情见 'Scrollview 事件' 章节CancelInnerEvents如果这个属性被设置为 true,那么滚动行为会取消子节点上注册的触摸事件,默认被设置为 true。
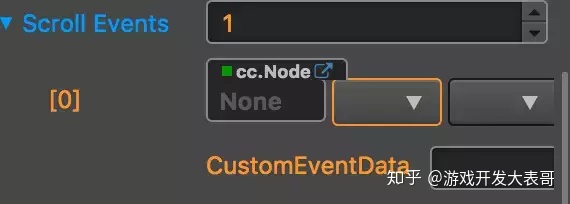
ScrollView 事件

属性功能说明Target带有脚本组件的节点。Component脚本组件名称。Handler指定一个回调函数,当 ScrollView 的事件发生的时候会调用此函数。CustomEventData用户指定任意的字符串作为事件回调的最后一个参数传入。
Scrollview 的事件回调有两个参数,第一个参数是 ScrollView 本身,第二个参数是 ScrollView 的事件类型。
详细说明
ScrollView组件必须有指定的content节点才能起作用,通过指定滚动方向和content节点再此方向长度来计算滚动时的位置信息,content节点也可以通过UIwidget设置自动resize。
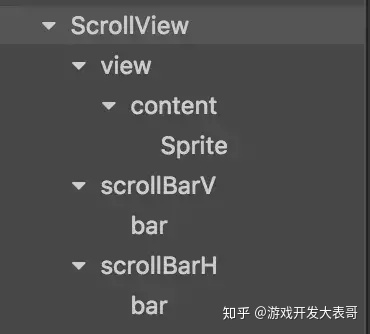
通常的一个ScrollView的节点树如下:

这里的View用来定义一个可以显示的滚动区域,所以通常Mask组件会被添加到View上面,滚动的内容可以直接放到content节点或者添加到content中的子节点上。
ScrollBar 设置
ScrollBar 是可选的,你可以选择只设置水平或者垂直 ScrollBar,当然也可以两者都设置。
建立关联可以通过在 层级管理器 里面拖拽一个带有 ScrollBar 组件的节点到 ScrollView 的相应字段完成。
通过脚本代码添加回调
方法一
这种方法添加的事件回调和使用编辑器添加的事件回调是一样的,通过代码添加, 你需要首先构造一个 cc.Component.EventHandler 对象,然后设置好对应的 target, component, handler 和 customEventData 参数。
cc.Class({
extends: cc.Component,
properties: {
},
onLoad () {
var scrollViewEventHandler = new cc.Component.EventHandler();
scrollViewEventHandler.target = this.node; //这个 node 节点是你的事件处理代码组件所属的节点
scrollViewEventHandler.component = "ScrollView1Script";//这个是脚本文件名
scrollViewEventHandler.handler = "callback";
scrollViewEventHandler.customEventData = "foobar";
var scrollview = this.node.getComponent(cc.ScrollView);
scrollview.scrollEvents.push(scrollViewEventHandler);
},
//注意参数的顺序和类型是固定的
callback: function (scrollview, eventType, customEventData) {
//这里 scrollview 是一个 Scrollview 组件对象实例
//这里的 eventType === cc.ScrollView.EventType enum 里面的值
//这里的 customEventData 参数就等于你之前设置的 "foobar"
console.log(customEventData);
}
});
方法二
通过 scrollview.node.on('scroll-to-top', ...) 的方式来添加
//假设我们在一个组件的 onLoad 方法里面添加事件处理回调,在 callback 函数中进行事件处理:
cc.Class({
extends: cc.Component,
properties: {
scrollview: cc.ScrollView
},
onLoad: function () {
this.scrollview.node.on('scroll-to-top', this.callback, this);
},
callback: function (event) {
//这里的 event 就是ScrollView 组件
//另外,注意这种方式注册的事件,也无法传递 customEventData
}
});
同样的,你也可以注册 'scrolling', 'touch-up' , 'scrolling' 等事件,这些事件的回调函数的参数与 'scroll-to-top' 的参数一致。
关于完整的 ScrollView 的事件列表,可以参考 ScrollView 的 API 文档。
ScrollView 的实例
文章开头的实例是怎么做出来的?
需要的资源:
- 网上下载的图片
步骤
第一步建立节点树操作
- 在
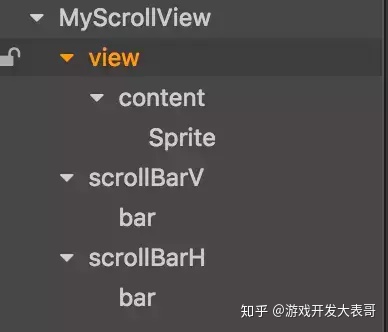
层级管理器中添加一个新的UI组件ScrollView名为MyScrollView,节点树如下 - 将
content其中的item删除,也可以直接在item上修改,我是直接删除,添加一个Scrite(精灵),将下载的图片拖到资源管理器,然后在将图片拖入到Scrite(精灵)中的Scrite Frame中 - 复制一份ScrollBar分别命名为
ScrollBarV、ScrollBarH,竖向滚动条、横向滚动条 - 调整
MyScrollView子节点的位置
节点树完成图如下

第二部创建Widget对齐组件、自动布局
- 在
MyScrollView节点上添加widget对齐挂件,设置全屏幕

View节点设置全屏幕
属性值left0 pxright0 pxtop0 pxbottom0 px
content节点的widget以左上角对齐,并添加Layout组件设置Resize Mode
属性值left0 pxtop0 px
Layout组件中设置
属性值说明Resize ModeCONTAINER对容器的大小进行缩放,就是content根据子节点的大小来自动调整大小全部显示出子节点
Scrite中设置 left = 0 px right = 0 px 这个是为了保证运行以后界面显示的图片是从左上角开始显示
属性值left0 pxright0 px
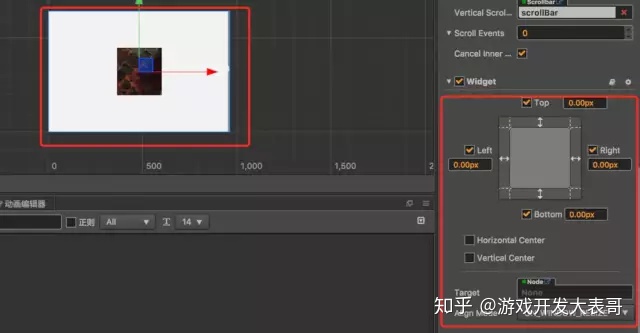
设置content中节点树中的的属性检查器
- 设置
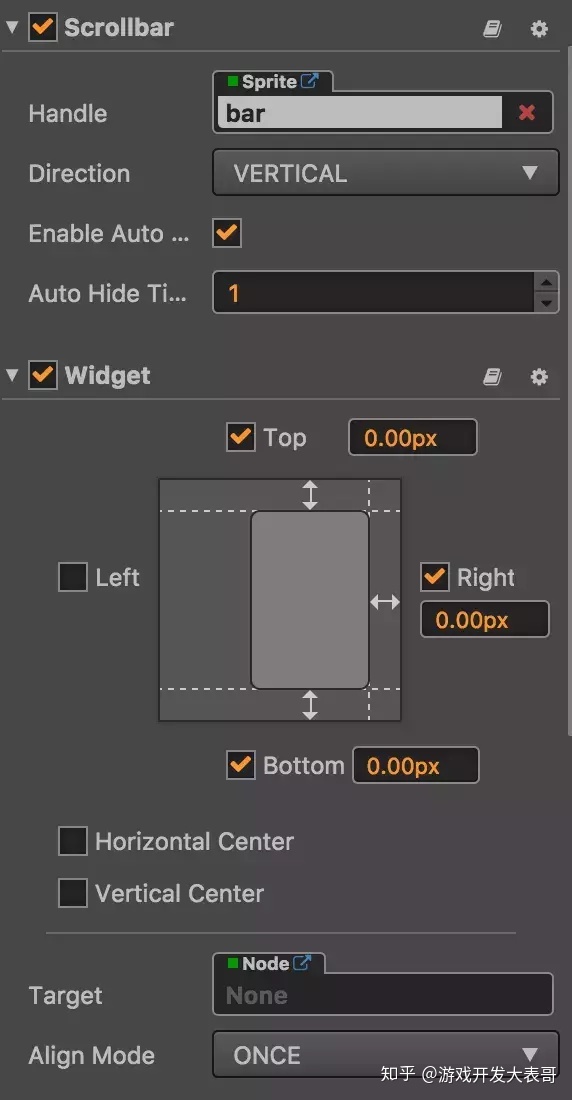
ScrollBarV的属性,如图

竖向滚动,并且是靠右边,上下对齐,通俗一点,最右边一竖条
size 主要设置宽度 w = 12
属性值w12H~(任意)right0 pxtop0 px
- 设置
ScrollBarV中的子节点bar,添加widget组件,bar的size
属性值w10H30
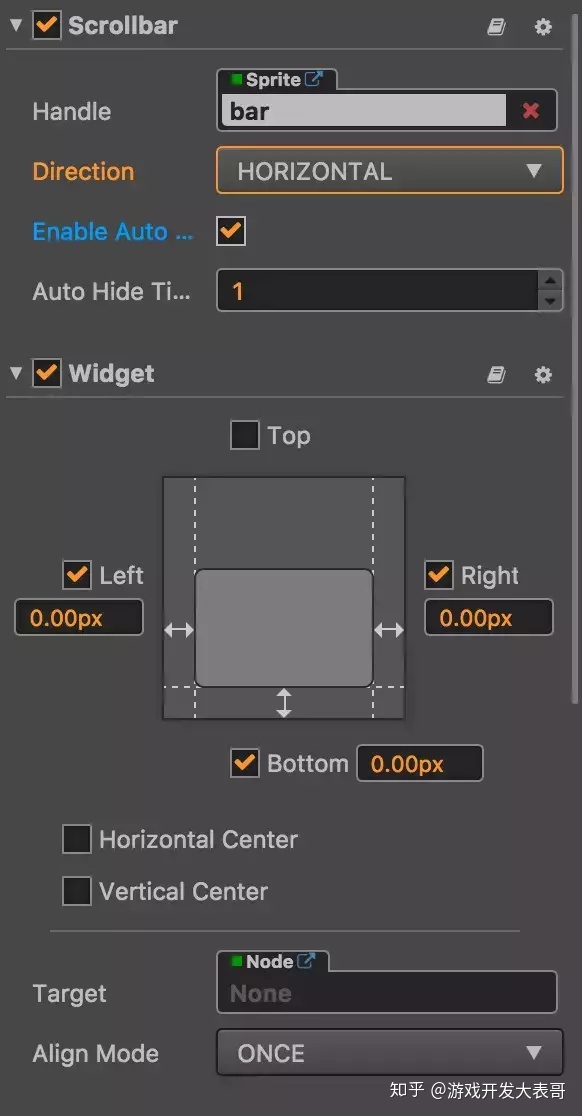
- 设置
ScrollBarH的属性,如图
横向滚动,并且是靠左边,左右对齐,通俗一点,最下边一横条 size 主要设置高度 H = 12
属性值w~(任意)H12

- 设置
ScrollBarV中的子节点bar,添加widget组件,bar的size
属性值w30H10left0 pxbottom0 px
最后一步设置MyScrollView的属性检查器

设置完成以后运行程序,在浏览器中就可以看到在文章开头看到的Gif图
我也创建了个学习交流群 点击下面链接即可加入
正在跳转links.jianshu.com
作者:struggle3g
来源:简书声明:发布此文是出于传递更多知识以供交流学习之目的。若有来源标注错误或侵犯了您的合法权益,请作者持权属证明与我们联系,我们将及时更正、删除,谢谢




















 579
579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








