最近做移动端页面时,经常会用到inline-block元素来布局,但无可避免都会遇到一个问题,就是inline-block元素之间的间隙。这些间隙会导致一些布局上的问题,需要把间隙去掉。对于inline-block元素及去掉间隙的方法,在这里做一个简单的总结。
inline-block是什么
inline-block 即内联块,在CSS的元素分类中可以分成三种:行内元素或者内联元素、块级元素、以及内联块元素。
内联块元素具有了内联元素以及块级元素的特性:(1)元素之间可以水平排列 (2)可以当做一个块级元素来设置各种的属性,例如:width、height、padding等。
例子1:定义一个内联元素span为inline-block元素
我是一个span
我是一个span
我是一个span
我是一个span
#demo span{
display:inline-block;
background:#ddd;
}
效果图:

inline-block兼容性
(1)inline level的元素
对于内联元素(inline element),所有主流浏览器都支持直接设置display 的value值为inline-block来将其定义为内联块。
(2)block level的元素
IE7及以下浏览器对块级元素(block element)的支持并不完全,它们只支持用display:inline-block去定义一个inline level的元素为内联块。
由于IE7及以下浏览器支持直接将inline level元素设置为内联块,所以我们可以变通实现,先将block level元素设置为inline,然后再去触发该元素的hasLayout,使其拥有和inline-block相似的特性。可以这样写:
例子2:
#demo div{
display:inline-block;
*display:inline; /*IE7 hack*/
*zoom:1; /*触发hasLayout*/
}
IE7及以下浏览器:block level元素转换为inline-block,在IE7及以下浏览器下元素间不出现间隙;inline level元素转换为inline-block,在IE7及以下浏览器下元素间出现间隙;紧跟block level转换为inline-block的元素之后有个inline level转换为inline-block的元素,在IE7及以下浏览器下这俩元素间不出现间隙;紧跟inline level转换为inline-block的元素之后有个block level转换为inline-block的元素,在IE7及以下浏览器下这俩元素间出现间隙;其它浏览器任何情况下均出现间隙;
inline-block元素间隙由来
在例子1中,定义为inline-block元素会产生间隙,如果不设置display:inline-block,会是什么效果?如下:
例子3:
我是一个span
我是一个span
我是一个span
我是一个span
.demo span{
background:#ddd;
}
效果图:

上面例子中,对span不做任何处理依然存在空隙,这到底是什么原因,是否是结构上的问题。假如将span标签都写成一行,又是怎样的效果,来看一下:
我是一个span我是一个span我是一个span我是一个span
.demo span{
background:#ddd;
}
效果图:

可以看到间隙是由换行或者回车导致的。只要把标签写成一行或者标签直接没有空格,就不会出现间隙。但是这种方式是不太可靠,存在太多不可控的因素导致失效,例如:代码生成工具、代码格式化、或者其他人修改了代码等等。下面列举了各种去掉间隙的方法,是否适合需要看具体的应用场景了。
移除inline-block元素间隙方法
(1)移除标签间的空格
元素间的间隙出现的原因是元素标签之间的空格,把空格去掉间隙自然就会消失。来看以下几种写法:
*写法一:
我是一个span我是一个span我是一个span我是一个span
*写法二:
我是一个span
我是一个span
我是一个span
我是一个span
*写法三:利用HTML注释标签
我是一个span我是一个span我是一个span我是一个span
(2)取消标签闭合
我是一个span
我是一个span
我是一个span
我是一个span
.demo span{
background:#ddd;
display: inline-block;
}
把span标签的结束标签去掉,这样间隙就没有了。为了兼容IE6/IE7,最后一个标签需要闭合。
我是一个span
我是一个span
我是一个span
我是一个span
.demo span{
background:#ddd;
display: inline-block;
}
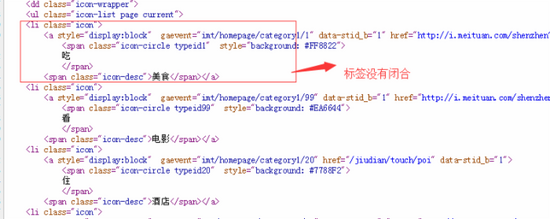
在 美团 webapp页面中貌似也是用到了这种方法。可以看下:

源代码:

(3)使用font-size:0;
在父容器上使用font-size:0;可以消除间隙,可以这样写:
我是一个span
我是一个span
我是一个span
我是一个span
.demo {font-size: 0;}
.demo span{
background:#ddd;
display: inline-block;
font-size: 14px; /*要设置相应的字号*/
}
对于Chrome, 其默认有最小字体大小限制,考虑到兼容性,需要取消字体大小限制,这样写:
我是一个span
我是一个span
我是一个span
我是一个span
.demo {font-size: 0;-webkit-text-size-adjust:none;}
.demo span{
background:#ddd;
display: inline-block;
font-size: 14px; /*要设置相应的字号*/
}
总结
在移动端的页面中,个人倾向于设置font-size:0这种方法来清除掉。对于PC端上,可以参考doyoe的 全浏览器兼容方案 。
以上是在小弟在工作上遇到一些问题的知识总结,不足之处,欢迎指正。
更多阅读:
CSS 去掉inline-block元素间隙的几种方法
最近做移动端页面时,经常会用到inline-block元素来布局,但无可避免都会遇到一个问题,就是inline-block元素之间的间隙.这些间隙会导致一些布局上的问题,需要把间隙去掉.对于inlin ...
去掉inline-block元素间隙的几种方法
CSS图片下面产生间隙的6种解决方案
CSS图片下面产生间隙的6种解决方案 在进行页面的DIV+CSS排版时,遇到IE6(当然有时Firefox下也会偶遇)浏览器中的图片元素img下出现多余空白的问题绝对是常见的对於 该问题的解决方法也是 ...
CSS + ul li 横向排列的两种方法
LAlipaySDK" s.version = "2.1" s.summary = " ...
Linux 查看系统用户的登录日志
查看用户登录系统的日志 有两类日志记录用户登录的行为,一是记录登录者的数据,一个是记录用户的登录时间 一,记录用户登录数据 /var/log/wtmp日志文件记录用户登录的数据 ...
问 如何使用css将select的边框以及右边的小三角形去掉?
最好css2,css3都给出解决方案,效果如下: CSS2 只能使用div和ul进行模拟了,结构很简单,具体可参考Alice的 button-dropdownCSS3 可以使用CSS3的属性appea ...
MYSQL建立索引需要注意几点
1.建立索引的时机:若表中的某字段出现在select.过滤.排序条件中,为该字段建立索引是值得的.2.对于like '%xxx'的模糊查询,普通的索引是无法满足的,需要建立全文索引.3.对于有多个条件 ...
Linq 构造复杂Json 多表group by
一个主表A(a1,a2),子表B(a1,b1,b2) ,想得到的结果是 [{a1,a2,Info [{b1,b2},{b1,b2},...}]] var list= from a in A join ...
springmvc实现REST中的GET、POST、PUT和DELETE
spring mvc 支持REST风格的请求方法,GET.POST.PUT和DELETE四种请求方法分别代表了数据库CRUD中的select.insert.update.delete,下面演示一个简单 ...
Django中的F和Q函数
内容简介: 介绍Django中的F和Q作用以及使用方法 一.F介绍 作用:操作数据表中的某列值,F()允许Django在未实际链接数据的情况下具有对数据库字段的值的引用,不用获取对象放在内存中再对字段 ...
发现一款适合php网站的管理软件——kodexplorer,能取代ftp
今天偶然看到可以利用可道云来管理网站的文件.可道云不需要数据库,因此搭建非常简单.搭建的方法也很简单.传统的 WordPress 站点的文件管理,通常是是通过 FTP 或者服务器面板自带的文件管理器来 ...
第十七篇-使用RadioGroup实现单项选择
上效果图 首先进行控件布局,一个textview,6个radiobutton, main_activity.xml <?xml version="1.0" encoding= ...




















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








