1canvas坐标
在canvas绘图中,随时都会涉及到坐标,所以首先我们就要搞懂canvas的坐标系。
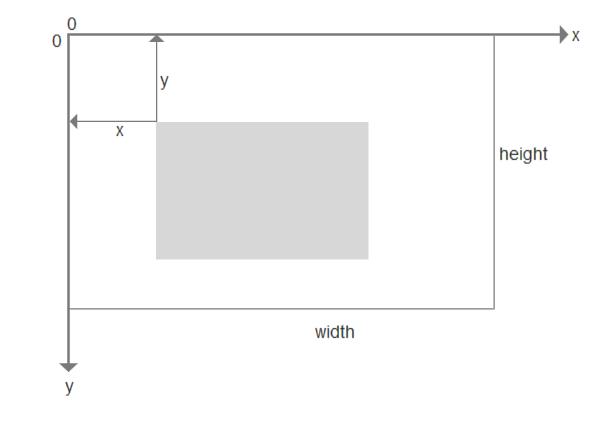
如下图,可以这样理解,canvas元素默认被网格所覆盖。通常来说网格中的一个单元相当于canvas元素中的一像素。以左上角为起点(0,0),向右为x坐标,向下为y坐标。所有元素的位置都相对于原点来定位。所以图中矩形左上角的坐标为对应x轴的长度x像素,y轴的长度y像素,坐标就为(x,y)。

2 绘前准备
2.1 获取画布对象
只是HTML的元素,我们要在JavaScript中操作画布,我们就要获取画布对象
//获取画布对象var canvas=document.getElementById('canvas');2.2 获取绘画上下文对象context
有了画布对象之后,我们要使用 getContext() 获取 canvas 的上下文环境,参数传2d。
//获取绘画上下文对象var context=canvas.getContext('2d');2.3 2种创建图形方式
context.fill():填充,默认黑色,颜色用fillStyle来设置
context.stroke():绘制路径,默认黑色。颜色用strokeStyle来设置。
3 绘制矩形
canvas提供矩形绘制的原生API,主要有三个
(1)绘制一个填充的矩形
fillRect(x, y, width, height)(2)绘制一个矩形的边框
strokeRect(x, y, width, height)(3)清除指定的矩形区域,然后这块区域会变的完全透明。
clearRect(x, y, widh, height)参数说明:
x:矩形左上角的 x 坐标
y:矩形左上角的 y 坐标
width:矩形的宽度,以像素计
height矩形的高度,以像素计
代码参考:

本章主要讲解canvas的绘图基础,矩形绘制只是一个开始,后面会有更多的图形绘制。





















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








