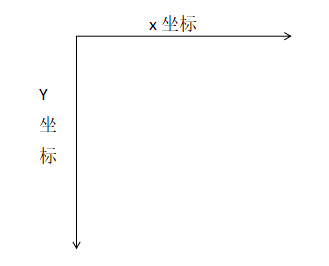
如下图所示,`canvas`元素的坐标系统 是一个二维网格,它的坐标系是以左上角为原点,向右延伸是横坐标 `x` 的正方向,向下延伸 是纵坐标 `y` 的正方向,所以原点的坐标是 `(x,y) = (0,0) `。

弄清楚以后使用 `canvas` 的 `API` 意义重大,在绘图的时候需要时刻记住坐标空间。
在以后会讲到的 `fillRect` 方法拥有参数 `(0,0,150,75)` ,意思是:在画布上绘制 `150*75` 的矩形,从左上角 `(0,0)` 开始。
>案例:使用`JavaScript`来获取`Canvas`坐标,当鼠标移到矩形框上时,显示定位坐标。
```
canvasοnmοuseοver="cnvs_getCoordinates(event)" οnmοuseοut="cnvs_clearCoordinates()">
//定位坐标并输入
function cnvs_getCoordinates(e) {
x = e.clientX;
y = e.clientY;
document.getElementById("xycoordinates").innerHTML = "Coordinates:(" + x + "," + y + ")";
}
//清除内容
function cnvs_clearCoordinates() {
document.getElementById("xycoordinates").innerHTML = "";
}
```
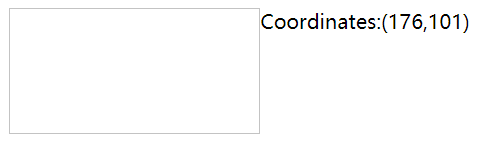
程序运行效果如下图所示:






















 926
926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








