<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text" id="t1">
<select id="sele">
<option value="+">加</option><option value="-">减</option><option value="*">乘</option><option value="/">除</option>
</select>
<input type="text" id="t2">
<input type="submit" id="sub" value="等于">
<script>
var ot1=document.getElementById('t1');
var osele=document.getElementById('sele');
var ot2=document.getElementById('t2');
var osub=document.getElementById('sub');
osub.οnclick=function(){
// 取两个数运算符
var num1=Number(ot1.value);//为了后面能够正常算数运算,先把获取来的值转换成数字
var num2=Number(ot2.value);
var s=osele.value;
var numm;
switch(s){
case '+':numm=num1+num2;break;
case '-':numm=num1-num2;break;
case '*':numm=num1*num2;break;
case '/':numm=num1/num2;break;
case '%':numm=num1%num2;break;
}
alert(numm);
}
</script>
</body>
</html>

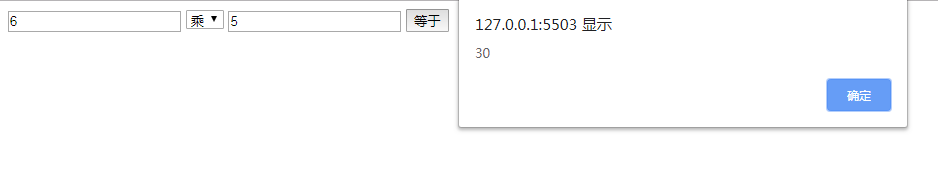
实现效果如下
























 4705
4705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










