1.flex布局实现
flex布局是日常开发中常用的,一定要熟练掌握
body{
display: flex;
flex-flow: row wrap;
justify-content:center;
align-items: center;
/* align-content: center; */
height: 600px;
}
div{
width: 300px;
height: 200px;
background-color: blueviolet;
/* align-self: center; */
}
<body>
<div></div>
</body>2.position布局
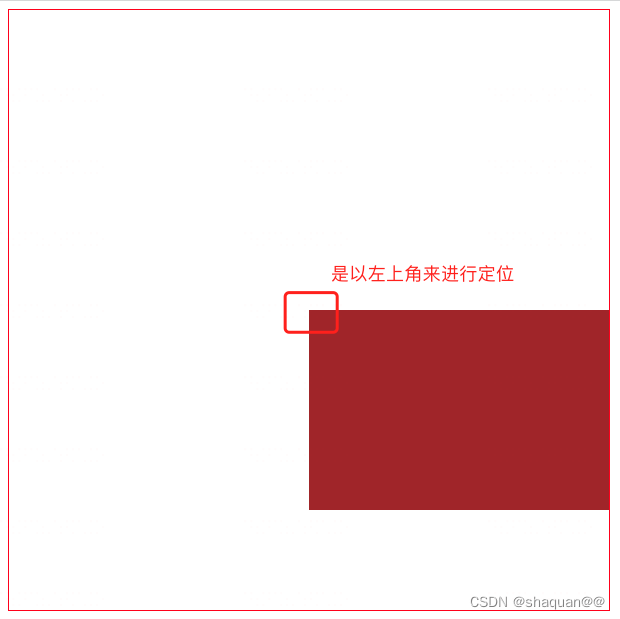
注意其中不要遗漏,transform:translate,这个属性的主要作用是相对于自身偏移多少。因为通过position定位主要的参照点是左上角,在进行50%的移动时,并不能实现元素的绝对居中对齐。这个时候就需要借助translate属性
body{
position: relative;
}
div{
position: absolute;
left: 50%;
top:50%;
width: 300px;
height: 200px;
background-color: brown;
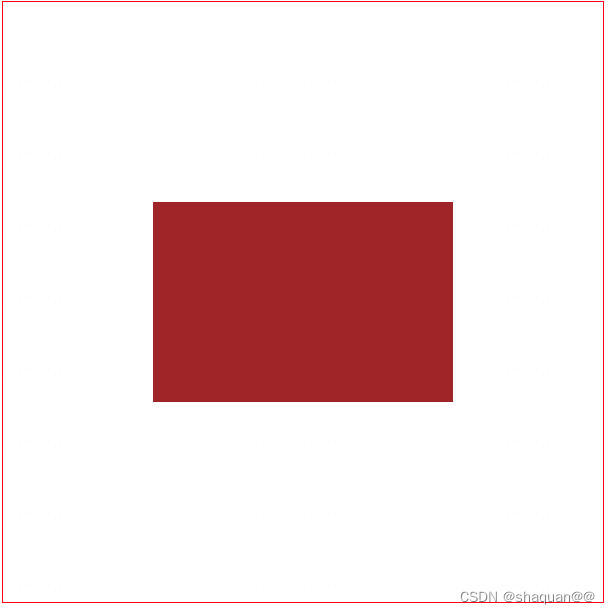
transform: translate(-50%,-50%);
}
加入translate属性之后的效果图

3. table实现
.container{
display: table;
border: 1px solid red;
width: 100px;
height: 100px;
}
.main{
display: table-cell;
vertical-align: middle;
text-align: center;
}效果图






















 3524
3524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








