今天,我们给大家带来一篇Illustrator实例教程,教大家制作立体炫酷的文字效果。
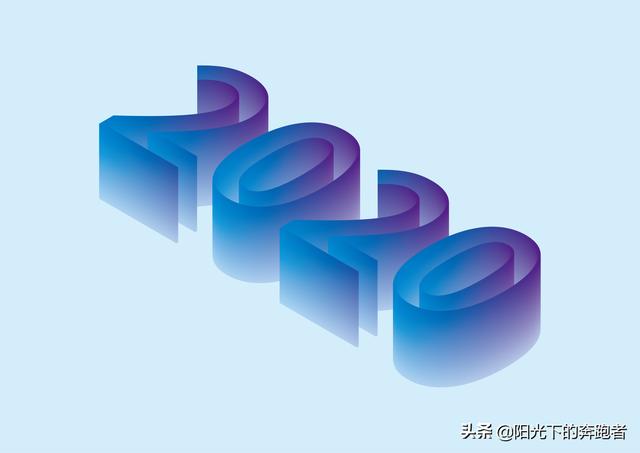
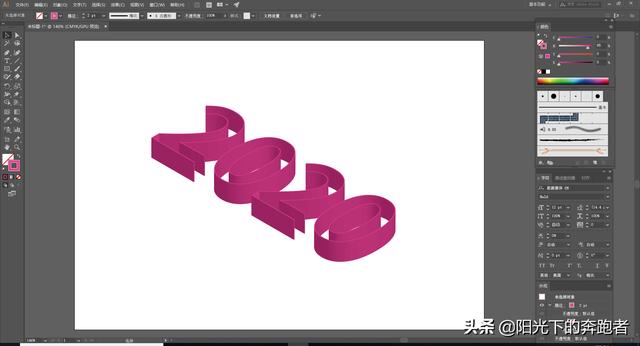
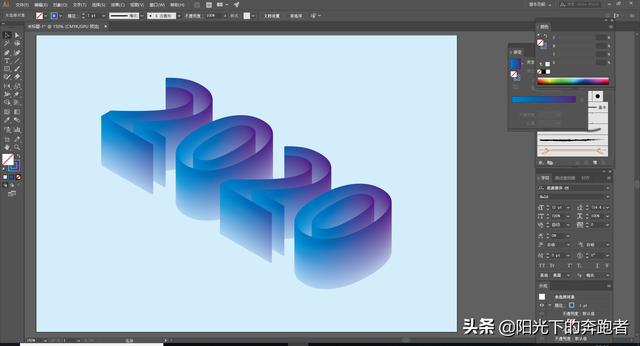
我们先来看一下最终的效果:

下面,我们就来看一下具体的操作步骤吧!
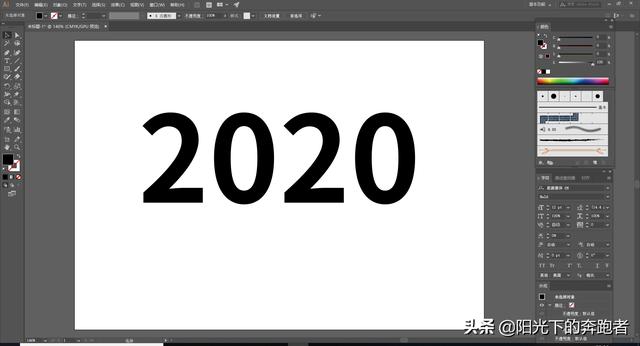
首先,我们打开Illustrator,新建一个画板。

接下来,我们使用文字工具输入文字,如下图:

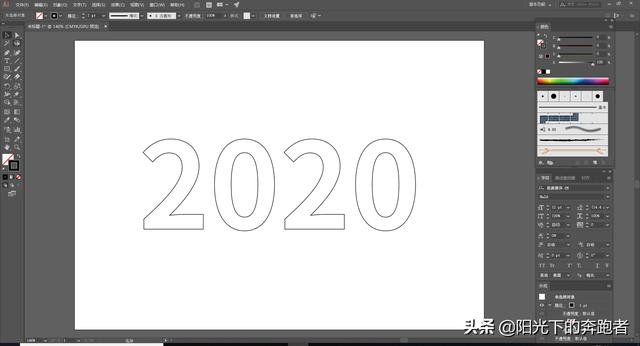
我们选中文字,按Ctrl+Shift+O将文字创建轮廓,然后按Shift+X将文字转换为描边状态。

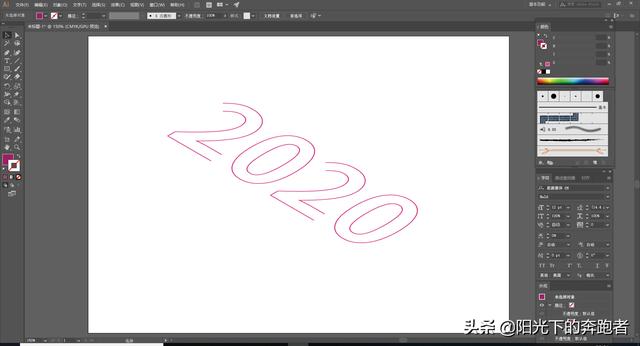
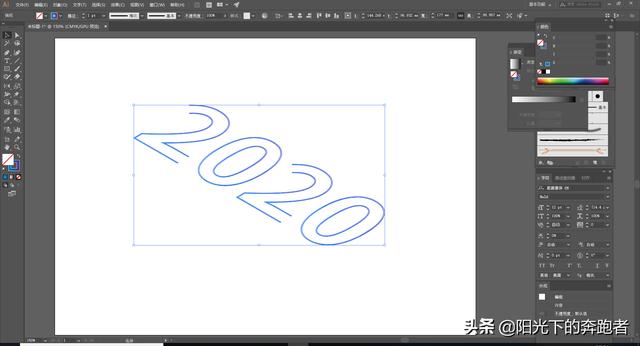
我们选择“直接选择工具”(快捷键“A”),删掉部分路径,将文字转为开放路径,效果如下图:

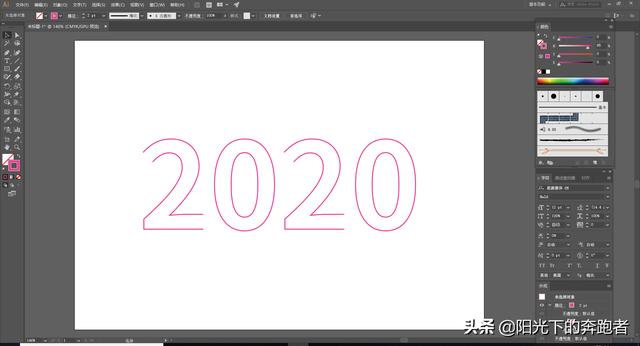
为了让后面的“3D”效果更加明显,我们将文字的描边设为玫红色,并适当将描边加粗。
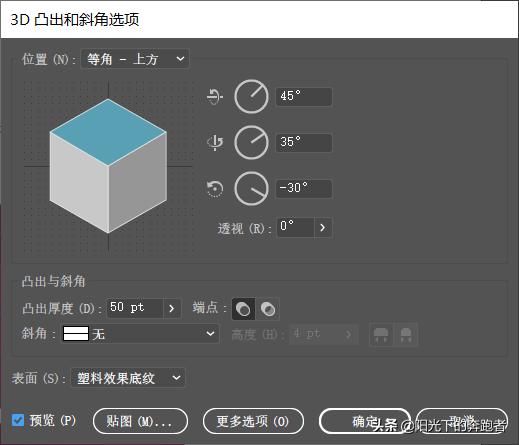
接下来,我们选中文字,选择“效果”-“3D”-“凸出和斜角”,设置位置为“等角-上方”,勾选“预览”看一下最终的效果,然后单击“确定”即可。


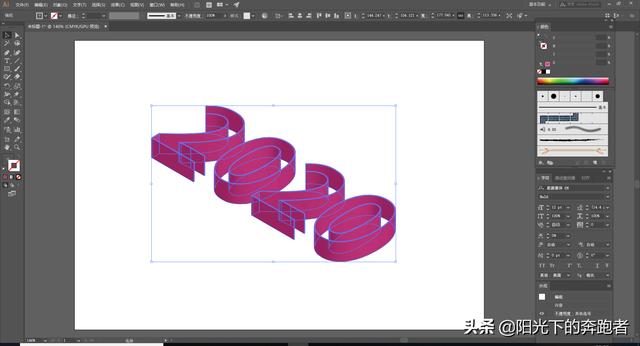
接下来,我们选中文字,选择“对象”-“扩展外观”。

扩展外观后,我们右击选择“取消编组”(执行两次“取消编组”)。我们选中最上层的一层文字,将它们编组(Ctrl+G),然后将其余的部分删除,只留下最上层的文字。

我们选中文字,将它们的描边设置为自己喜欢的渐变,不要填充,如下图:

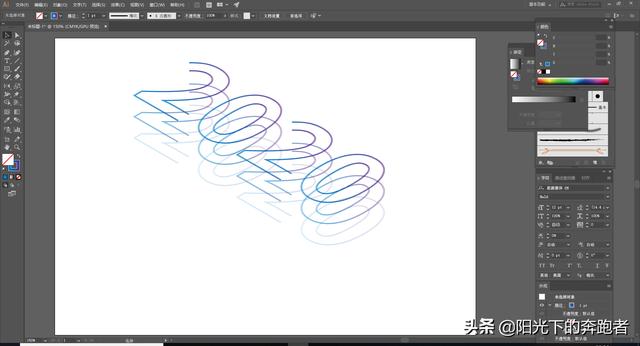
我们按住Alt+Shift,将文字垂直向上拖动一段距离,将它的不透明度设为60%,按Ctrl+D复制一个等距的文字,并将它的不透明度设为100%,我们将最下层的文字不透明度设为20%,如下图:

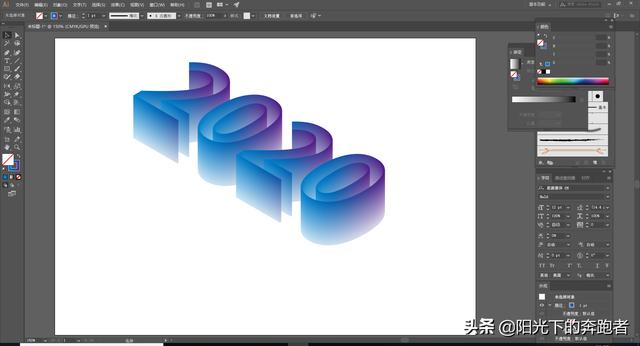
我们同时选中三组文字,按Ctrl+Alt+B建立混合,就得到了立体文字的效果。

我们可以将背景换成其他颜色,这样效果更好。








 本教程详细介绍了如何使用Illustrator的3D和凸出及斜角功能,结合描边操作,创建出立体且具有视觉冲击力的文字效果。通过将文字转为描边状态,设置3D效果,扩展外观并应用渐变描边,最终得到多层次的立体文字。
本教程详细介绍了如何使用Illustrator的3D和凸出及斜角功能,结合描边操作,创建出立体且具有视觉冲击力的文字效果。通过将文字转为描边状态,设置3D效果,扩展外观并应用渐变描边,最终得到多层次的立体文字。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








