
学习要点:1.绑定 class 2.绑定 style
本节课我们来开始学习 Vue 的 class 和 style 绑定的方法。
一.绑定 class
1. v-bind:class 不但可以设置 class 属性,还可以和元素本身的 class 共存;
class="static" v-bind:class="{active:isActice,bold:isBold}">第一种</div>
const dataObj={ isActice:false, isBold:false, };2. 上面的方案给模版插值带来一定的压力,我们可以直接定义在视图模型端;
class="static" v-bind:class="isClass">第二种</div>const dataObj={ isClass:{ active:true, bold:true }, };3. 还有一种数组的方案,模版插值使用数组格式来定义;
class="static" v-bind:class="[active,bold]">第三种</div>const dataObj={ active:'active', bold:'bold', };4. 当然,如果有复杂的业务计算,那么直接交给计算属性处理即可;
class="static" v-bind:class="classObject">第四种</div>computed: { classObject(){ return { active:true, bold:true } }},
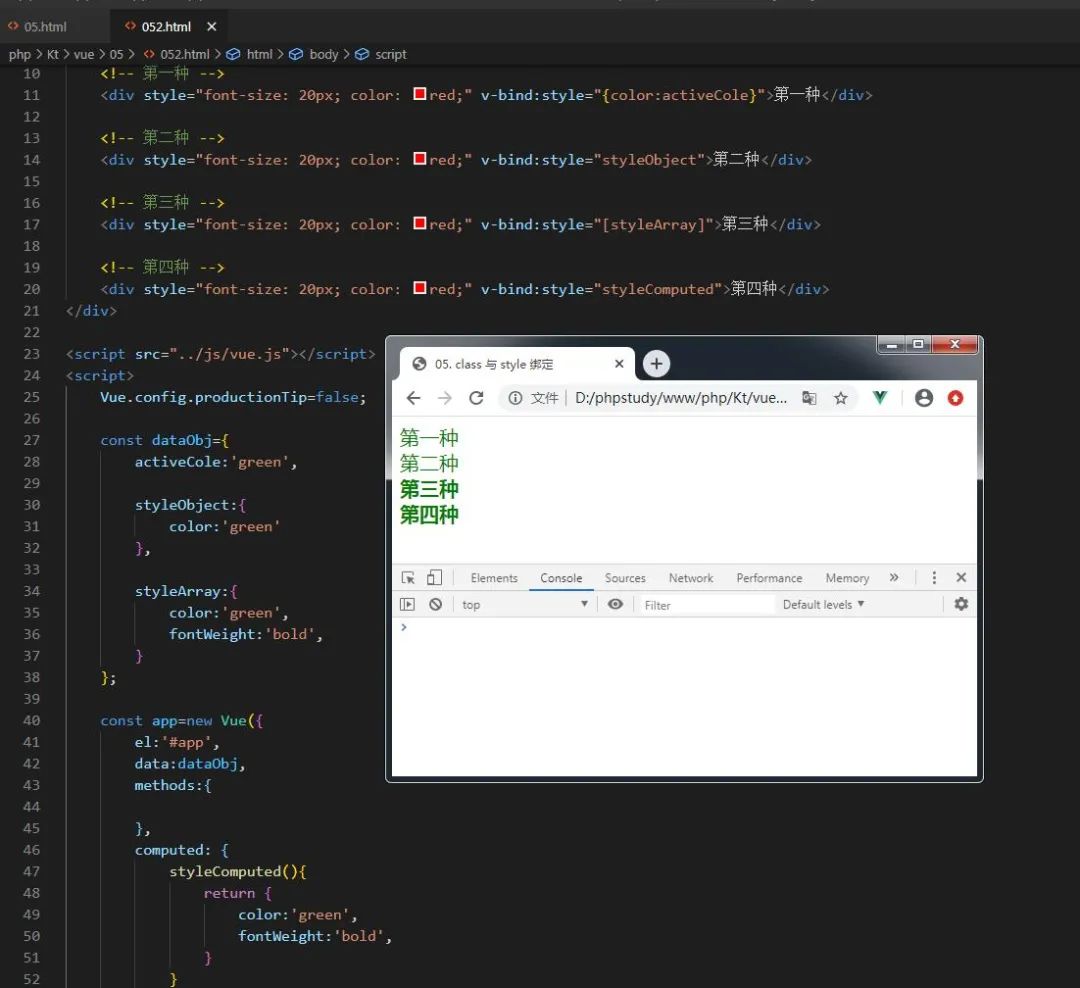
二.style 绑定
1. style 绑定和 class 基本上是一样的,可以和已有的样式共存,相同的覆盖;
<div style="font-size: 20px; color: red;" v-bind:style="{color:activeCole}">第一种div>const dataObj={ activeCole:'green', };<div style="font-size: 20px; color: red;" v-bind:style="styleObject">第二种div>const dataObj={ styleArray:{ color:'green', fontWeight:'bold', } };<div style="font-size: 20px; color: red;" v-bind:style="[styleArray]">第三种div>const dataObj={ styleArray:{ color:'green', fontWeight:'bold', } };<div style="font-size: 20px; color: red;" v-bind:style="styleComputed">第四种div>computed: { styleComputed(){ return { color:'green', fontWeight:'bold', } } },
如果您觉得有用,记得在下方点赞、关注、留言,小编会定期奉上更多的惊喜哦,您的打赏支持才是小编继续努力的动力,么么哒。
每日分享在学习过程中总结的学习经验,学习笔记,笔试题,HTML,CSS,JavaScript,jQuery教程,Vue教程,PHP教程,TinkPHP教程等,望大家能以学习为目的,每天阅读一篇文章,了解身边的技术,陪有梦想的人一起成长!






















 3164
3164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








