1.postMan中构造json对象然后发送到后端接收

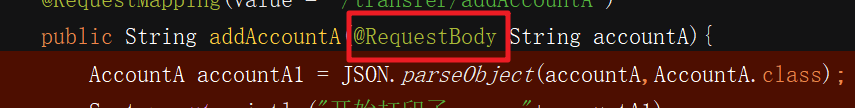
这里应该是获得请求体中的内容,而不是requestParam

2.postman测试文件上传

3.传参与后端接收
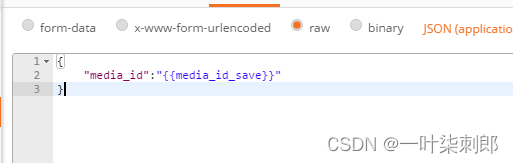
row—json 使用@RequestbODY,对应content-type为application/json
form-data 使用@RequestParam接收,可上传多个文件对象,对应content-type为Content-Type: multipart/form-data; boundary=---------------------------21317247322879
一般上传文件时可以用
x-www-for-urlencoded 使用@RequestParam接收,对应的content-type为x-www-for-urlencoded,一般默认不设置请求头就是这个头,提交的表单数据会转换为键值对并按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。
4 全局变量
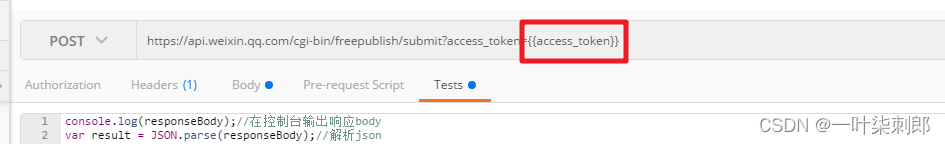
根据响应内容设置全局变量
postman.setGlobalVariable("key", "value");//postman 5.0以下版本设置全局变量方法
pm.globals.set("variable_key", "variable_value");//postman 5.0以上版本设置全局变量方法
console.log(responseBody);//在控制台输出响应body
var result = JSON.parse(responseBody);//解析json
postman.setGlobalVariable( "access_token", result.access_token)
console.log(postman);
引用全局变量:























 4074
4074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








