摘要:
本篇博文是“Java秒杀系统实战系列文章”的第四篇,从这篇文章开始我们将进入该秒杀系统相关业务模块的代码实战!本篇博文将首先从最简单的业务模块入手,即如何实现“获取待秒杀商品的列表以及查看待秒杀的商品详情”功能!内容:
对于“待秒杀商品列表及其详情的展示”这一功能,我们将采用目前比较流行的mvc开发模式来实现!值得一提的是,这一功能模块涉及的主要数据库表为“商品信息表item”、“待秒杀商品信息item_kill”。一、“待秒杀商品列表”代码实战
(1)首先是在 ItemController控制器中开发“获取待秒杀商品列表”的请求方法,其源代码如下所示:
//获取商品列表
@RequestMapping(value = {"/","/index",prefix+"/list",prefix+"/index.html"},method = RequestMethod.GET)
public String list(ModelMap modelMap){
try {
//获取待秒杀商品列表
List<ItemKill> list=itemService.getKillItems();
modelMap.put("list",list);
log.info("获取待秒杀商品列表-数据:{}",list);
}catch (Exception e){
log.error("获取待秒杀商品列表-发生异常:",e.fillInStackTrace());
return "redirect:/base/error";
}
return "list";
}控制器的这一方法在获取到待秒杀商品的列表信息后,将通过modelMap的形式将数据列表返回给到前端的页面list.jsp中进行渲染!其中,itemService.getKillItems() 主要用于获取待秒杀商品的列表信息,其源代码如下所示:
@Autowired
private ItemKillMapper itemKillMapper;
//获取待秒杀商品列表
@Override
public List<ItemKill> getKillItems() throws Exception {
return itemKillMapper.selectAll();
}(2)紧接着是开发 itemKillMapper.selectAll() 方法,其主要是基于Mybatis在配置文件中写动态Sql,该Sql的作用在于“获取待秒杀商品的列表”,其源代码如下所示:
<!--查询待秒杀的活动商品列表-->
<select id="selectAll" resultType="com.debug.kill.model.entity.ItemKill">
SELECT
a.*,
b.name AS itemName,
(
CASE WHEN (now() BETWEEN a.start_time AND a.end_time AND a.total > 0)
THEN 1
ELSE 0
END
) AS canKill
FROM item_kill AS a LEFT JOIN item AS b ON b.id = a.item_id
WHERE a.is_active = 1
</select>在这里的Sql,Debug是采用了Left Join左关联查询的方式获取列表信息,目的是为了获取“商品信息表”中的商品信息,如“商品名称”等等。
值得一提的是,在这里Debug还使用了一个小技巧,即采用一个字段 canKill 来表示当前“待秒杀的商品”是否可以被秒杀/被抢购!其判断的标准为:
当待秒杀的商品的剩余数量/库存,即 total 字段的取值大于0时,并且 “当前的服务器时间now()处于待秒杀商品的抢购开始时间 和 抢购结束时间的范围内”时,canKill的取值将为1,即代表可以被抢购或者被秒杀。否则canKill的取值将为0。
(3)至此,“待秒杀商品列表”这一功能模块的后端代码开发已经完成了!前端发起请求后,请求将首先到达controller,通过请求路径url映射到某个方法进行调用,controller的方法首先会进行最基本的数据校验,然后通过调用service提供的接口获取真正的业务数据,最后是在service中执行真正的dao层层面的数据查询或者数据操作逻辑,最终完成整个业务流的操作。
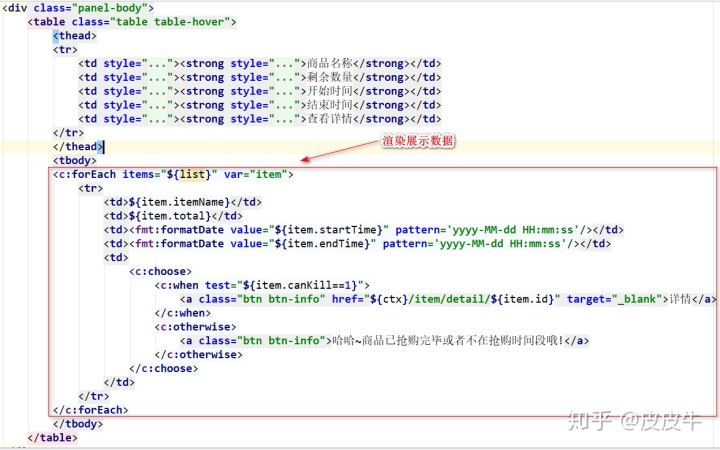
(4)接下来是开发一个页面list.jsp用于展示“待秒杀商品列表的信息”,下面展示了该页面的部分核心源码,如下图所示:

从该代码中可以看出,当canKill字段取值为1时,将可以点击“详情”进行查看;否则,将会提示相应的信息!即“判断是否可以秒杀”的逻辑Debug是将其放在了后端来实现!
(5)至此,“获取待秒杀商品列表”这一功能模块的前后端代码实战已经完毕了,点击运行整个项目,将整个系统运行在外置的tomcat服务器中,观察控制台的输出信息,如果没有报错,这说明整个系统的代码在语法级别层面是木有问题的。如下图所示为整个秒杀系统、项目在运行起来之后的首页:

虽然不是很美观,但是Debug觉得还是凑合着用吧 哈哈!!
二、“待秒杀商品详情”代码实战
(1)接下来是点击“详情”,查看“待秒杀商品的详情信息”,对于这个功能模块,其实还是比较简单的,其核心主要是根据“主键”进行查询。
同样的道理,首先需要在 ItemController控制器中开发接收前端请求的功能方法,其源代码如下所示:
/**
* 获取待秒杀商品的详情
* @return
*/
@RequestMapping(value = prefix+"/detail/{id}",method = RequestMethod.GET)
public String detail(@PathVariable Integer id,ModelMap modelMap){
if (id==null || id<=0){
return "redirect:/base/error";
}
try {
ItemKill detail=itemService.getKillDetail(id);
modelMap.put("detail",detail);
}catch (Exception e){
log.error("获取待秒杀商品的详情-发生异常:id={}",id,e.fillInStackTrace());
return "redirect:/base/error";
}
return "info";
}该控制器的方法在获取到待秒杀商品的详情后,将通过modelMap把详情信息塞回info.jsp前端页面中进行渲染展示!
(2)紧接着是itemService.getKillDetail(id) 的开发,即用于获取“待秒杀商品的详情”,其源代码如下所示:
/**
* 获取待秒杀商品详情
*/
@Override
public ItemKill getKillDetail(Integer id) throws Exception {
ItemKill entity=itemKillMapper.selectById(id);
if (entity==null){
throw new Exception("获取秒杀详情-待秒杀商品记录不存在");
}
return entity;
}其中,itemKillMapper.selectById(id); 主要是基于Mybatis在配置文件中写动态Sql,该Sql的主要功能为根据主键查询待秒杀商品的详情,其源代码如下所示:
<!--获取秒杀详情-->
<select id="selectById" resultType="com.debug.kill.model.entity.ItemKill">
SELECT
a.*,
b.name AS itemName,
(
CASE WHEN (now() BETWEEN a.start_time AND a.end_time AND a.total > 0)
THEN 1
ELSE 0
END
) AS canKill
FROM item_kill AS a LEFT JOIN item AS b ON b.id = a.item_id
WHERE a.is_active = 1 AND a.id= #{id}
</select>从该Sql中不难看出,其实就是在“获取待秒杀商品列表”的Sql中加入“主键的精准查询”!
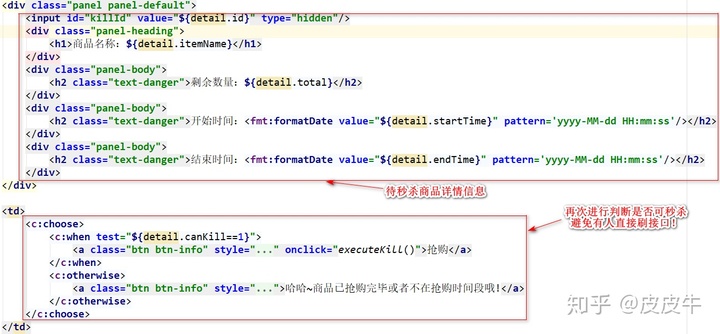
(3)最后是在页面info.jsp渲染展示该详情信息,如下图所示为该页面的部分核心源代码:

从该页面的部分核心源代码中可以看出,为了避免有人“跳过页面的请求,直接恶意刷后端接口”,在该页面仍然再次进行了一次判断(在后面执行“抢购/秒杀”请求时,后端接口还会再次进行判断的,所有这些都是为了安全考虑!)
(4)至此,关于“待秒杀商品的详情展示”的功能的前后端代码实战已经完成了!再次将整个系统/项目运行在外置的tomcat服务器中,点击列表页中的“详情”按钮,可以看到待秒杀商品的详情信息,如下图所示:

至此,本文所要分享介绍的内容已经完成了,即主要分享介绍了“获取待秒杀商品的列表”和“查看待秒杀商品的详情”功能!
补充:
1、由于相应的博客的更新可能并不会很快,故而如果有想要快速入门以及实战整套系统的,可以参考:Java商城秒杀系统的设计与实战视频教程(SpringBoot版)
2、目前,这一秒杀系统的整体构建与代码实战已经全部完成了,完整的源代码数据库地址可以来这里下载:https://gitee.com/steadyjack/SpringBoot-SecondKill 记得Fork跟Star啊!!!




















 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








