安装vite-plugin-svg-icons
配置 vite.config.js
//插件引入
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
plugins: [
vue(),
// svgBuilder('./src/icons/svg/'),
createSvgIconsPlugin({
// 指定需要缓存的图标文件夹
iconDirs: [resolve(process.cwd(), './src/icons/svg/')], // 指定symbolId格式
symbolId: 'icon-[name]'
})
],
目录结构

在component下新建SvgIcon组件
<template>
<svg
aria-hidden="true"
class="svg-icon"
:width="props.size"
:height="props.size"
>
<use :xlink:href="symbolId" rel="external nofollow" :fill="props.color" />
</svg>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
prefix: {
type: String,
default: 'icon'
},
name: {
type: String,
required: true
},
color: {
type: String,
default: '#333'
},
size: {
type: String,
default: '16px'
}
})
const symbolId = computed(() => `#${props.prefix}-${props.name}`)
</script>
<style scope>
.svg-icon {
/* width: 16px;
height: 16px; */
fill: currentColor;
vertical-align: sub;
}
</style>
将所需svg文件放置icons的svg文件夹下
icons文件下的index.js文件中的代码如下

import { Plugin } from 'vite'
import { readFileSync, readdirSync } from 'fs'
let idPerfix = ''
const svgTitle = /<svg([^>+].*?)>/
const clearHeightWidth = /(width|height)="([^>+].*?)"/g
const hasViewBox = /(viewBox="[^>+].*?")/g
const clearReturn = /(\r)|(\n)/g
function findSvgFile(dir) {
const svgRes = []
const dirents = readdirSync(dir, {
withFileTypes: true
})
for (const dirent of dirents) {
if (dirent.isDirectory()) {
svgRes.push(...findSvgFile(dir + dirent.name + '/'))
} else {
const svg = readFileSync(dir + dirent.name)
.toString()
.replace(clearReturn, '')
.replace(svgTitle, ($1, $2) => {
let width = 0
let height = 0
let content = $2.replace(clearHeightWidth, (s1, s2, s3) => {
if (s2 === 'width') {
width = s3
} else if (s2 === 'height') {
height = s3
}
return ''
})
if (!hasViewBox.test($2)) {
content += `viewBox="0 0 ${width} ${height}"`
}
return `<symbol id="${idPerfix}-${dirent.name.replace(
'.svg',
''
)}" ${content}>`
})
.replace('</svg>', '</symbol>')
svgRes.push(svg)
}
}
return svgRes
}
export const svgBuilder = (path, perfix = 'icon') => {
if (path === '') return
// if (path) {
idPerfix = perfix
const res = findSvgFile(path)
return {
name: 'svg-transform',
transformIndexHtml(html) {
return html.replace(
'<body>',
`<body>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="position: absolute; width: 0; height: 0">
${res.join('')}
</svg>
`
)
}
}
}
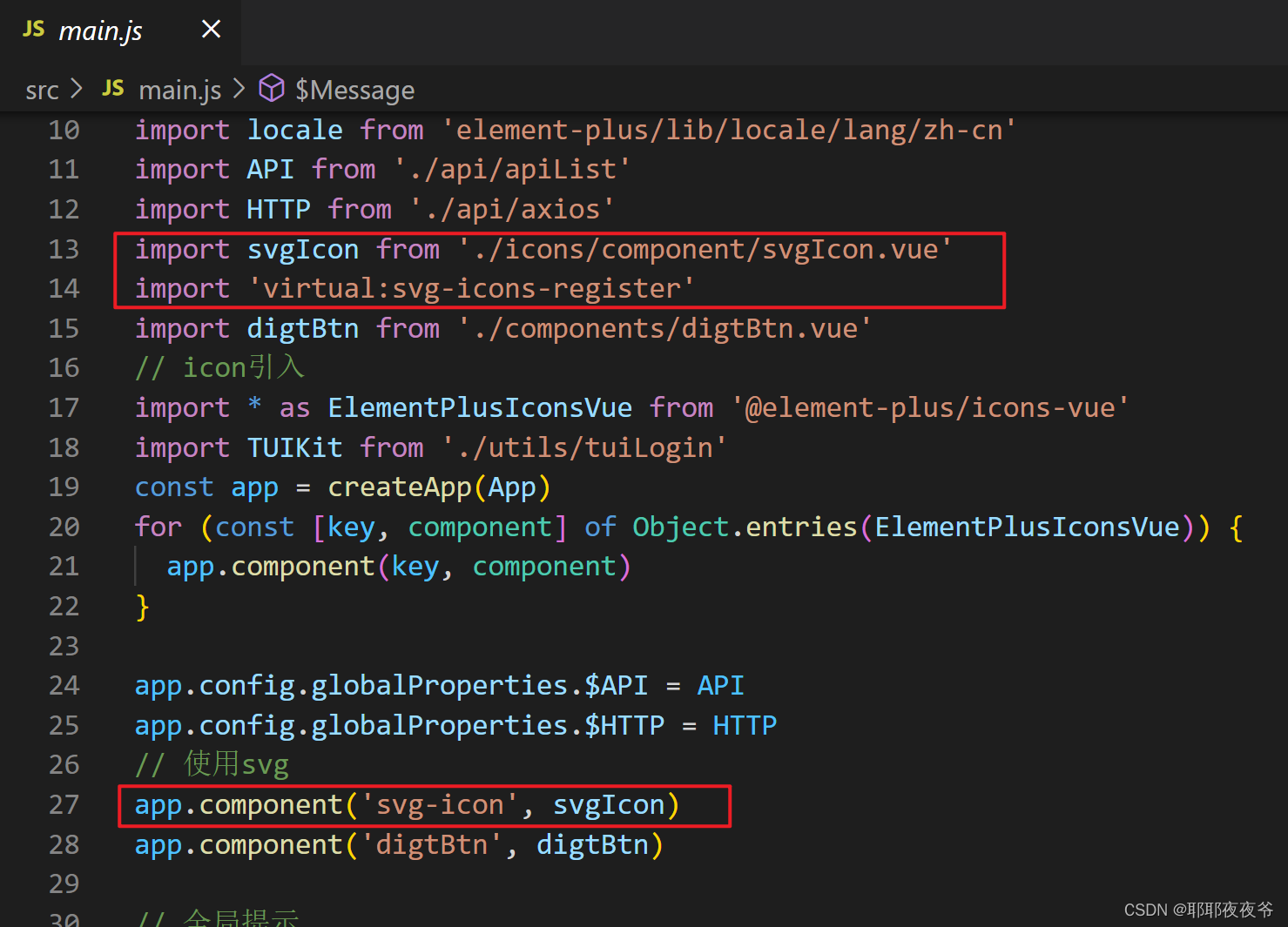
main.js中引入icons文件

直接在组件中使用icon-class为svg名字的图标即可






















 4528
4528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








