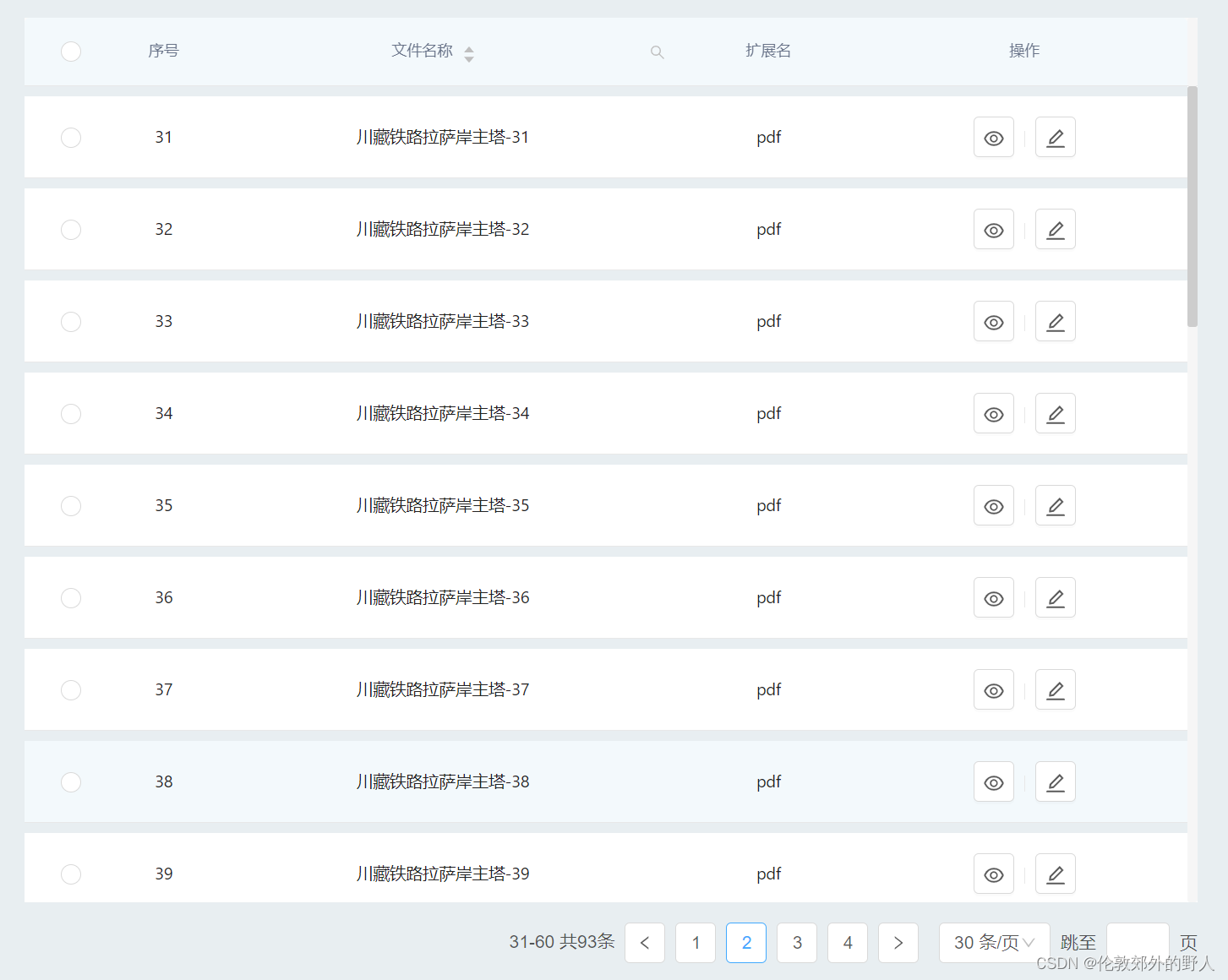
需求:分页后序号继续递增


代码:
<div class="resource-table-con">
<a-table
rowKey="id"
:columns="columns"
:dataSource="dataSource"
:pagination="ipagination"
:loading="loading"
:scroll="{ y: Height }"
>
<!-- 序号 -->
<span slot="xuhao" slot-scope="text, records, index">
{{ (ipagination.current - 1) * ipagination.pageSize + Number(index) + 1 }}
</span>
</a-table>
</div>
data() {
return {
columns: [
{
title: "序号",
dataIndex: "rowIndex",
width: 40,
align: "center",
scopedSlots: { customRender: "xuhao" },
},
{
title: "文件名称",
dataIndex: "name",
width: 200,
align: "center",
},
{
title: "扩展名",
dataIndex: "ext",
width: 80,
align: "center",
},
{
title: "操作",
dataIndex: "action",
scopedSlots: { customRender: "action" },
width: 140,
align: "center",
},
],
ipagination: {
current: 1,
pageSize: 15,
pageSizeOptions: ["15", "20", "30"],
showTotal: (total, range) => {
return range[0] + "-" + range[1] + " 共" + total + "条";
},
showQuickJumper: true,
showSizeChanger: true,
total: 0,
},
}
}




















 526
526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








