
这份资料分享给对论文插图颜色头疼的你——
首先明确一点,解决这类问题,够用就好。
由于平时在这方面投入的时间比较少,很多同学在绘制插图的时候会发现图的颜色看着总是怪怪的。但是当查阅颜色的学习材料后,又会发现经过色调、饱和度、明度、色环、同类色、邻近色、互补色、对比色、类似色这类基础概念的学习,自己的调色水平没有得到显著的提高……
所以,直接借鉴自己觉得比较艺术、优美的图片使用的颜色可能会获得更好的效果。所以今天就来分享一些好用的网站吧。
0. 颜色代码转换工具 https://www.sioe.cn/yingyong/yanse-rgb-16/
当获取了十六进制颜色代码后,在某些软件(Diamond)却不能粘贴代码,这时需要用如上网站进行转换。由于不同模式的RGB的值还有一点点区别,可能在某些情况下需要再在使用的软件中手动调整。

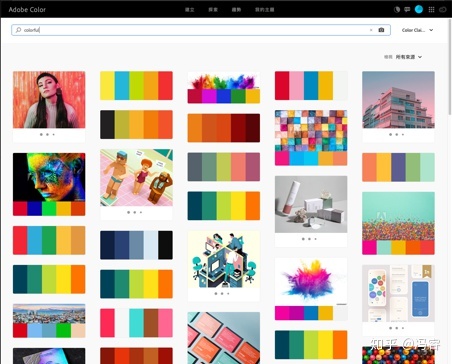
1. Adobe Color https://color.adobe.com/zh/explore
Adobe Color不只是一个色盘调色网站。选择探索页面后可以通过搜索关键词得到相应的图片和色卡。打开色卡后可以点击复制RGB值。

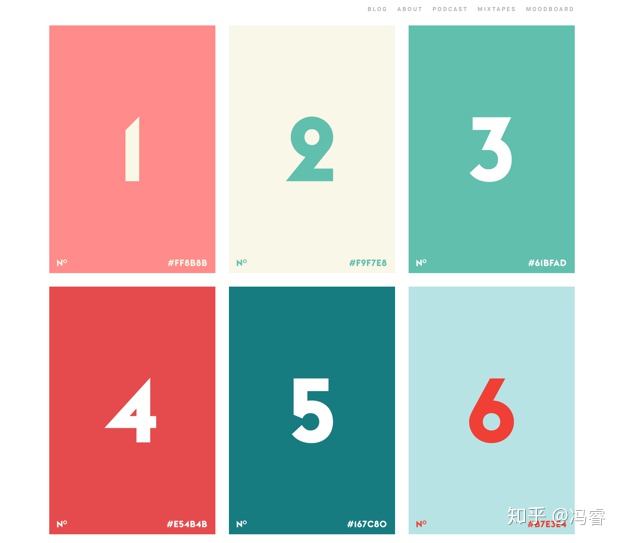
2. Color Claim https://www.vanschneider.com/colors
这是设计师Tobias van Schneider的个人颜色集,通过直观的色卡来选择自己喜欢的颜色吧。

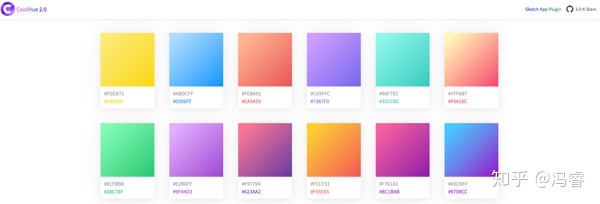
3. Cool Hue 2.0 https://webkul.github.io/coolhue/
这个网站分享的都是渐变色方案,其实在scheme图中,给占比较大的元素选择渐变色也是一个不错的思路。

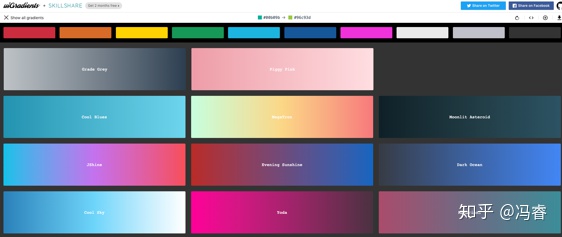
4. uiGradients https://uigradients.com/
这个网站和前一个网站一样,在电脑端按shift键可以查看所有预置的渐变色方案。

这类网站有很多很多,但是知道很多网站不代表自己有很多方案,能切实用到才有意义。
不过比起搜索一些非专业相关的图片,不如再学习下文献里的好图?笔者在前段时间整理资料时,顺带整合了一些感觉不错的文章插图。有兴趣的话可以下载看看。选择外链的主要原因,在于这类公众网站上不方便发网盘链接。
颜色参考 - 落雨星影rayray.moe




















 2901
2901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








