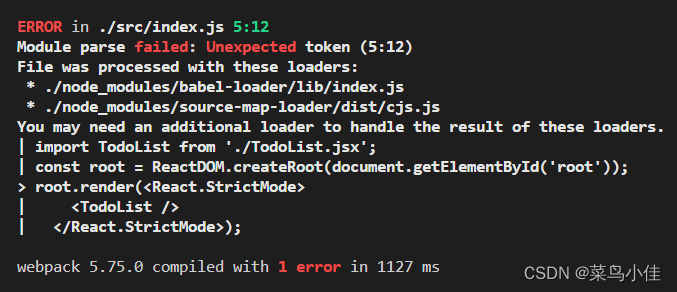
- 问题

- 如何复现
用create-react-app新建一个react项目
index.js如下
import React from 'react';
import ReactDOM from 'react-dom/client';
import TodoList from './TodoList.jsx';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<TodoList />
</React.StrictMode>
);
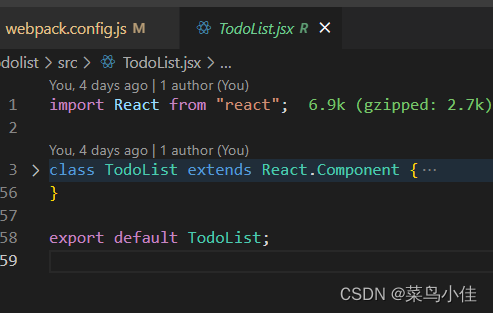
todolist.jsx如下

然后引入webpack
npm install webpack webpack-cli --save-dev配置webpack.config.js
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
filename: "[name].js",
path: __dirname + "/dist",
},
// rules
module: {
rules: [
{
test: /\.m?jsx?$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: [["@babel/preset-env", { targets: "defaults" }]],
},
},
},
{
test: /\.js$/,
enforce: "pre",
use: ["source-map-loader"],
},
],
},
};
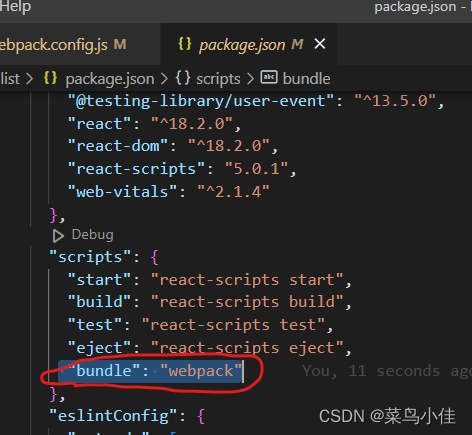
在package.json的script中加入webpack
打开命令行,运行
npm run bundle就会出现最开头我们看到的问题
- 原因
babel有处理react的preset, 忘记引入了
- 解决办法
参考网址:@babel/preset-react · Babel
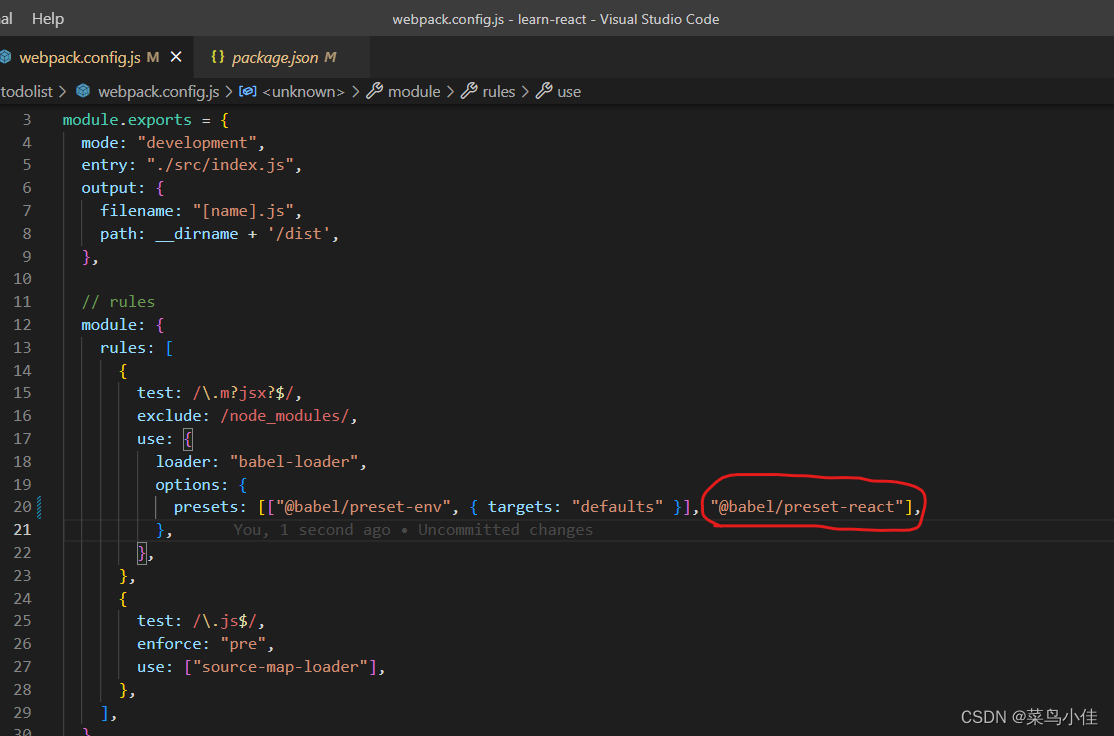
1. 下载npm install --save-dev @babel/preset-react2.引入,将这个preset加入到webpack.config.js中

3.再次运行
npm run bundle
ok, 解决了我当前环境下的这个问题






















 7169
7169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








