代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>点击添加 有闪烁</title>
<link rel="shortcut icon" type="image/x-icon" href="./img/favicon.ico" />
<script src="Cesium/Cesium.js" ></script>
<link rel="stylesheet" href="Cesium/Widgets/widgets.css">
<style>
html,body,#cesiumdiv{
width:100%;
height:100%;
margin:0;
}
.right{
position: fixed;
background-color: rgba(30,36,50,0.6);
right: 180px;
top: 10px;
z-index: 2;
border:1px solid rgba(32,160,255,0.6);
border-radius:3px;
padding:10px;
color:white;
}
.right span{
display: inline-block;
border:1px solid rgba(32,160,255,0.6);
border-radius:3px;
font-size: 14px;
padding: 2px 4px;
cursor: pointer;
}
</style>
<script src="./js/GifImageProperty.js"></script>
<script src="./js/navigation/viewerCesiumNavigationMixin.min.js"></script>
<!-- <script src="./js/navigation/viewerCesiumNavigationMixin.css"></script> -->
<!-- <script src="./node_modules/cesiumnavigation/viewerCesiumNavigationMixin.min.js"></script> -->
</head>
<body>
<div id="cesiumdiv" >
<div class="right">
<!--<span class="point">绘制点</span>-->
<span class="line">绘制线</span>
<!--<span class="face">绘制面</span>-->
<span class="clear">清除</span>
</div>
<div id="creditContainer" style="display: none;"></div>
</div>
<script>
Cesium.Ion.defaultAccessToken = '你的秘钥';
var viewer = new Cesium.Viewer("cesiumdiv",{
animation:true,
terrainExaggeration:50.0,
terrainProvider:new Cesium.createWorldTerrain({
requestVertexNormals:true,
requestWaterMask:true,
}),
scene3DOnly:true,
});
viewer.extend(Cesium.viewerCesiumNavigationMixin, {});
viewer.cesiumWidget.creditContainer.style.display = "none";
var arr = [0];
var navigationDiv = document.getElementById("navigationDiv");
var compass = document.getElementsByClassName("compass")[0]
console.log(navigationDiv,compass)
var positions = [];
var cesiumdiv = document.getElementById("cesiumdiv");
var lineStatus = false;
var handlerlineStatus = false;
var lineBtn = document.getElementsByClassName("line")[0];
lineBtn.onclick = function(){
lineStatus = true;
cesiumdiv.style.cursor = 'crosshair';
}
var redLine;
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function(event){
if(!lineStatus){return}
handlerlineStatus = true;
var ray = viewer.camera.getPickRay(event.position);
var ellipsoid = viewer.scene.globe.ellipsoid;
var cartesian = viewer.scene.globe.pick(ray,viewer.scene);
var cartographic = Cesium.Cartographic.fromCartesian(cartesian);
var log = Cesium.Math.toDegrees(cartographic.longitude);
var lat = Cesium.Math.toDegrees(cartographic.latitude);
var height1 = viewer.scene.globe.getHeight(cartographic);
var height2 = cartographic.height;
positions.push(cartesian);
console.log(redLine.polyline.positions)
if(positions.length>1){
redLine.polyline.positions = positions;
}
arr.push(arr.length)
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
redLine = viewer.entities.add({
name:arr[arr.length-1],
polyline: {
show : true,
positions: [],
width: 5,
material:Cesium.Color.CORNFLOWERBLUE,
heightReference : Cesium.HeightReference.CLAMP_TO_GROUND,
}
});
var end = [],endline ;
viewer.screenSpaceEventHandler.setInputAction(function onMouseMove(movement) {
if(!handlerlineStatus){return}
var endpoint = Cesium.Cartesian3.fromDegreesArray([movement.endPosition.x,movement.endPosition.y]);
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE)
handler.setInputAction(function (movement) {
pointStatus = false;
lineStatus = false;
faceStatus = false;
cesiumdiv.style.cursor = 'unset'
}, Cesium.ScreenSpaceEventType.RIGHT_CLICK);
var clearBtn = document.getElementsByClassName("clear")[0];
clearBtn.onclick = function(){
pointStatus = false;
lineStatus = false;
faceStatus = false;
handlerlineStatus = false;
cesiumdiv.style.cursor = 'unset';
viewer.entities.removeAll();
}
</script>
</body>
</html>
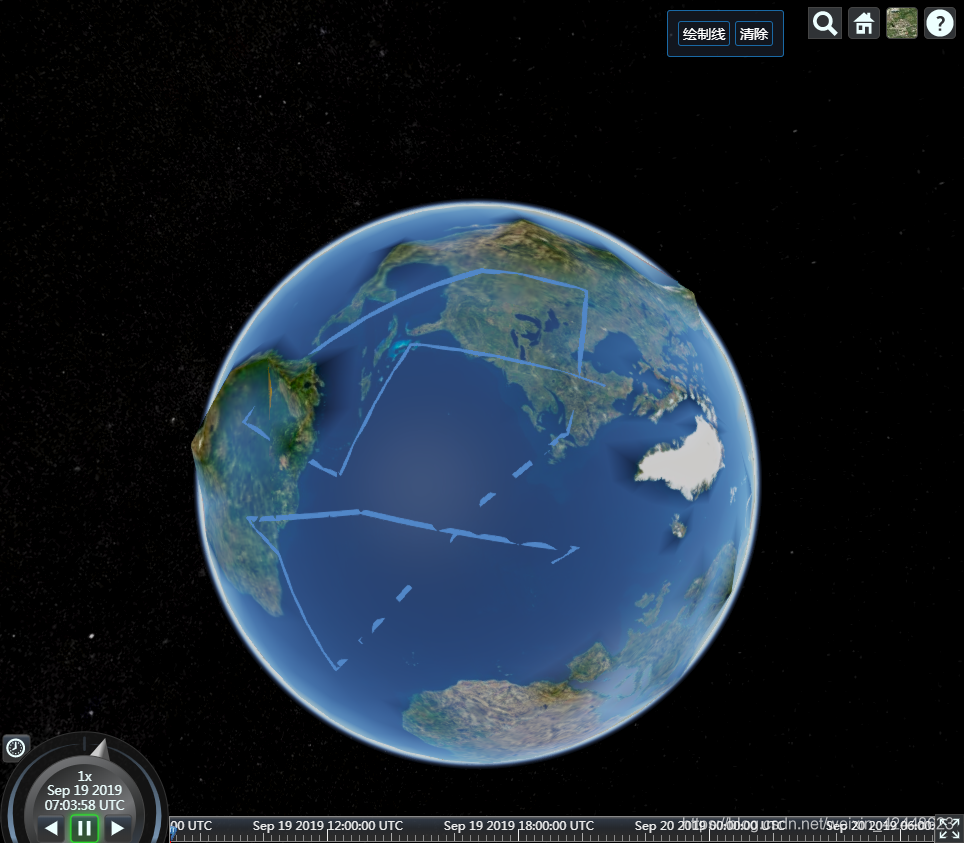
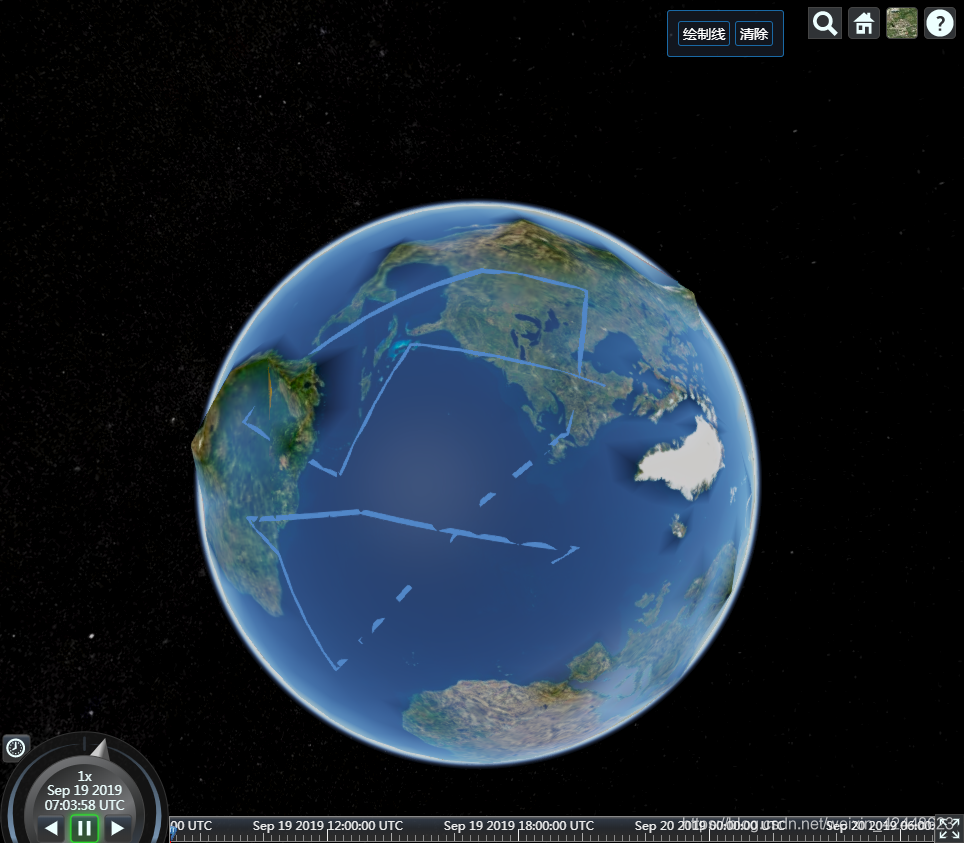
效果(有闪烁)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








