map定义
类似于对象,键的范围不限于字符串,任何值(对象值和原始值)都可以用作键或值。也实现iterator接口,可以使用 控制运算符 和 for…of 遍历
保存键值对,并记住键的原始插入顺序。
let per = new Map()
let per = new Map([['0','xyz'],['1','xyz']])
Map.prototype.size 返回Map对象中键/值对的数量。
let per = new Map()
per.set('0','xyz')
per.set('1','xyz')
per.size// 2
Map.prototype.constructor 返回构造函数
方法
for of
let per = new Map()
per.set('0','xyz')
per.set('1','xyz')
for(let [key, val] in per){
console.log(key, val)
}
// "0" "xyz"
// "1" "xyz"
Map.prototype.clear()
从Map对象中删除所有键/值对。
let per = new Map()
per.set('0','xyz')
per.set('1','xyz')
per.clear()
per// Map(0) {}
Map.prototype.delete(key) 删除
let per = new Map()
per.set('0','xyz')
per.set('1','xyz')
per.delete('0')
per//

Map.prototype.entries()
返回一个新Iterator对象,该对象按插入顺序包含该对象中每个元素的数组[key, value]
let per = new Map()
per.set('0','xyz')
per.set('1','xyz')
per.entries()

Map.prototype.forEach
let obj = {name:'obj'}
let per = new Map()
per.set('0','xyz')
per.set('1','xyz')
per.forEach(function(val, key, map){
console.log(val, key, map)
},obj)
// xyz 0 Map(2) {"0" => "xyz", "1" => "xyz"}
// xyz 1 Map(2) {"0" => "xyz", "1" => "xyz"}
Map.prototype.get(key)
通过键 获取值
let obj = {}
let per = new Map()
per.set('0','xyz')
per.set('1','xyz')
per.set({},'obj')
per.set(obj,'obj-obj')
per.set([1,2],'Array')
per.get({})//unfined 不是同一给对象
per.get('0') //"xyz"
per.get(obj) //"obj-obj"
Map.prototype.has(key)
查看键 有没有
let per = new Map()
per.set('0','xyz')
per.set('1','xyz')
per.has('0');//true
Map.prototype.set(key, value)
key可以是任意类型
设置的值key的Map对象。返回Map对象。
let per = new Map()
per.set('0','xyz')
per.set('1','xyz')
per.set('0','cc')

per.set({},'obj')
per.set([1,2],'Array')

Map.prototype.keys()
返回一个新Iterator对象,该对象按插入顺序包含该对象中每个元素的键Map。
let per = new Map()
per.set('0','xyz')
per.set('1','xyz')
per.keys();

for(let i of per.keys()){
console.log(i)
}
// '0'
// '1'
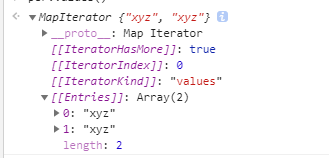
Map.prototype.values()
返回一个新Iterator对象,该对象按插入顺序包含该对象中每个元素的值Map。
let per = new Map()
per.set('0','xyz')
per.set('1','xyz')
per.values();

for(let i of per.keys()){
console.log(i)
}
// 'xyz'
// 'xyz'
应用
记录按钮点击次数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button>fire</button>
<button>xyz</button>
<button>fish</button>
<script>
let clickCounts = new Map();
let btns = Array.from(document.getElementsByTagName('button'));
btns.forEach(function(ele){
clickCounts.set(ele,0);
ele.onclick = function(){
let counts = clickCounts.get(this)
clickCounts.set(this,++counts)
}
});
</script>
</body>
</html>






















 1235
1235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








