目录
vue 实例
通过 new Vue({…}) 创建的对象
配置对象中的部分内容会被提取到vue实例中
- data
- props
- methods
- computed
let vm = new Vue({
data:{
name:"vue实例"
},
props:{},
methods:{
add(){
return 'xxx'
}
},
computed:{}
})
vm.name //"vue实例"
vm.add() // 'xxx'
挂载
让vue实例控制网页中的某个区域的过程,称之为挂载
挂载方式
- 通过
el:"css选择器"进行配置el:"#app" - 通过vue实例.$mount(“css选择器”) 进行配置
el方式挂载
创建vue实例的时候挂载
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue2.0.js"></script>
</head>
<body>
<div id="app">
{{title}}
</div>
<script>
let vm = new Vue({ // 配置
el:"#app", // ----挂载 把 id="app"的区域挂载到vue实例
data:{
title:'初试vue'
}
})
</script>
</body>
</html>
vm.$mount() 挂载
vue实例创建好了之后 在挂载
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue2.0.js"></script>
</head>
<body>
<div id="app">
{{title}}
<div @click="divClick">点击事件</div>
</div>
<script>
let vm = new Vue({
data:{
title:'初试vue'
}
})
vm.$mount("#app") // ----挂载 把 id="app"的区域挂载到vue实例
</script>
</body>
</html>
el和template的区别
template的内容会覆盖el挂载区
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue2.0.js"></script>
</head>
<body>
<div id="app">
{{title}}
<div @click="divClick">点击事件</div>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
title:'初试vue'
},
template:`<div>template 内容</div>`,
methods:{
divClick(){}
}
})
</script>
</body>
</html>

配置对象
data: 数据
template:字符串,配置模板
el:配置挂载的区域
methods:配置方法
computed:配置计算属性
计算属性和方法的区别
计算属性使用时是当成属性使用,而方法是要调用的
<div id="app">
<div>
computed:{{firstName}}
<br>
methods:{{twoName()}}
</div>
</div>
<script>
let vm = new Vue({
data:{
title:'初试vue'
},
computed:{
firstName(){
return this.title.repeat(2)
}
},
metheds:{
twoName:function(){
return this.title.repeat(2)
}
}
})
vm.$mount("#app") // ----挂载 把 id="app"的区域挂载到vue实例
</script>

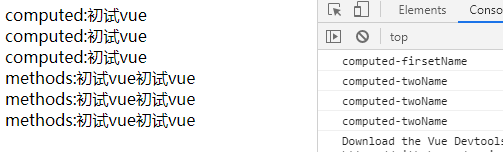
计算属性会进行缓存,如果依赖依赖不变则直接使用缓存的结果 方法每次都要调用
<div id="app">
<div>
computed:{{firstName}}<br>
computed:{{firstName}}<br>
computed:{{firstName}}<br>
methods:{{twoName()}}<br>
methods:{{twoName()}}<br>
methods:{{twoName()}}<br>
</div>
</div>
<script>
let vm = new Vue({
data:{
title:'初试vue'
},
computed:{
firstName(){
console.log("computed-firsetName")
return this.title.repeat(2)
}
},
metheds:{
twoName:function(){
console.log("computed-twoName")
return this.title.repeat(2)
}
}
})
vm.$mount("#app")
</script>

计算属性可以赋值
<div id="app">
<div>
computed:{{firstName}}<br>
methods:{{twoName()}}<br>
</div>
</div>
<script>
let vm = new Vue({
data:{
title:'初试vue'
},
computed:{
firstName(){ // 只读
console.log("computed-firsetName")
return this.title.repeat(2)
},
firstName:{
get(){
console.log("computed-firsetName--get")
return this.title.repeat(2)
},
set(val){
console.log("计算属性赋值--get",val)
this.title = val
}
}
},
metheds:{
twoName:function(){
console.log("computed-twoName")
return this.title.repeat(2)
}
}
})
vm.$mount("#app")
</script>























 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








