问题
<template>
<view class="page">
<child1 ref="enterFull">
<child2 ref="shop"></child2>
// ...
</child1>
<view>
</template>
<script>
export default{
mounted(){
console.log(this.$refs)
}
}
</script>


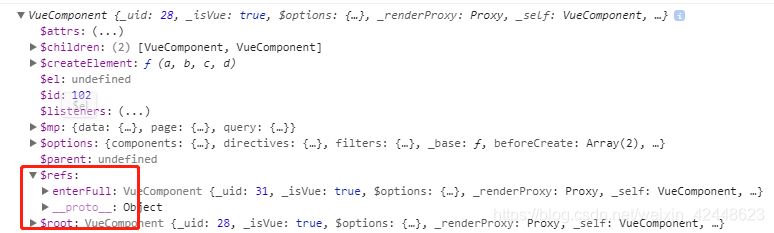
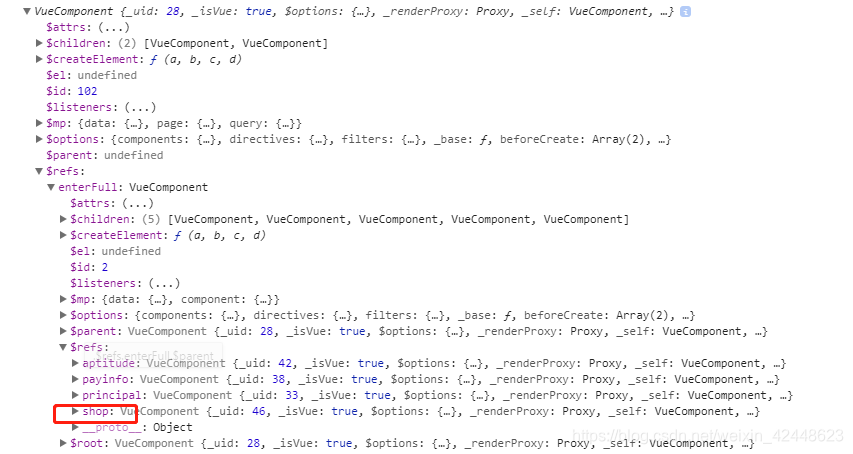
是不能直接获取 shop对应组件的
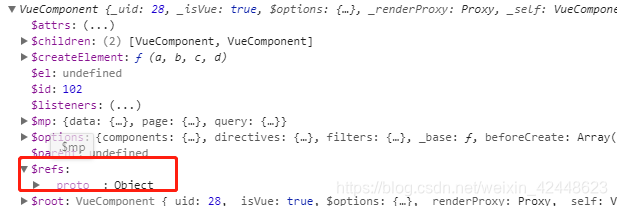
如果 父级组件没有 ref="enterFull"

是空的
解决问题
封装处理方法
/** 处理支付宝多层ref无法获取问题 每一层组件都要绑定ref值
* @param {Object} refs 当前组件的 this.$refs
* @param {Object|String} tier 组件的层级关系 或者组件ref值
* 示例addEnter.vue
* _ref(this.$refs, 'shop')
* _ref(this.$refs, ['enterFull','shop']
*/
export function _ref(refs,tier){
let ref = {}
// #ifndef MP-ALIPAY
tier = Array.isArray(tier) ? tier : tier.split(',')
ref = refs[tier[tier.length - 1]]
// #endif
// #ifdef MP-ALIPAY
if(Array.isArray(tier)){
ref = tier.reduce((prev, curr) => {
prev = prev.$refs || prev
return prev[curr] || false
}, refs)
}else{
ref = _reffind(refs, tier)
}
function _reffind(refs, tier){
if(refs[tier]){return refs[tier]}
const arr = Object.values(refs)
for (let i = 0; i < arr.length; i++) {
let val = _reffind(arr[i].$refs,tier)
if(val) return val
}
return false
}
if(!ref){
throw new Error('ref组件未找到', JSON.stringify(tier))
}
// #endif
return ref
}
使用
_ref(this.$refs, 'shop')
_ref(this.$refs, ['enterFull','shop']





















 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








