功能分析
- 可编辑 contenteditable=true
- 可改变大小 resize:auto;overflow:auto;
- placeholder 添加placeholder属性,通过css选择器获取属性的值,添加到伪类中
- 监听文本内容是否为空 是否显示placeholder
实现过程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div实现textarea</title>
<style>
.area{
resize: auto;
overflow: auto;
height: 300px;
width: 300px;
border: 1px solid gray;
}
.area::after{
content: attr(aria-placeholder);
color: gray;
}
</style>
</head>
<body>
<div class="area" aria-placeholder="placeholder提示内容" contenteditable="true"></div>
<script>
const area = document.querySelector('.area')
const placeholder = area.getAttribute('aria-placeholder')
area.addEventListener('DOMCharacterDataModified',function(){
area.setAttribute('aria-placeholder',this.innerText ? '':placeholder)
})
</script>
</body>
</html>
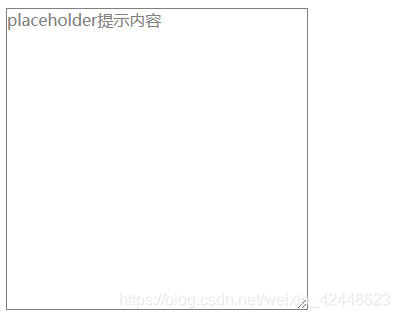
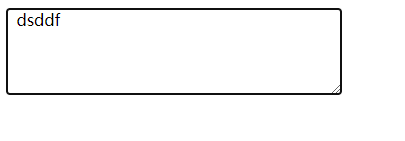
效果展示



























 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








