环境
我的环境 (不一定要按我的版本来)
node node -v
v10.16.1
webpack webpack -v
4.39.1
vue-cli 版本 vue -V 大写V
2.0+
npm npm -v
6.7.0
构建项目
打开命令行窗口 cd 跳转到你要创建项目的文件夹下
C:\user\Administrator>cd 对应的文件目录
vue init webpack vue-cesium-dome
回车
。。。

。。。
cd vue-cesium-dome
npm run dev
安装 cesium
ctrl + c
npm install cesium --save //--save 可以在package.json 的 dependencies 看到你安装的 cesium 版本
npm run dev

config配置
build/webpack.base.conf.js
module.exports = {
...
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath,
//cesium配置
sourcePrefix:''
// ---end---
},
//cesium配置
amd: {
toUrlUndefined: true
},
// ---end---
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
//cesium配置
'cesium': path.resolve(__dirname, '../node_modules/cesium/Source')
// ---end---
},
module: {
rules: [..],
//cesium配置
unknownContextRegExp: /^.\/.*$/, //解决Error: Cannot find module "."该错误
unknownContextCritical: true //让Webpack打印载入特定库时候的警告。
// ---end---
}
...
}
build/webpack.dev.conf.js
//cesium配置
const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'
// ---end---
devServer: {
....
disableHostCheck:true // 解决错误 Invalid Host/Origin header [WDS] Disconnected
},
plugins: [
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
}
]),
//cesium配置
new CopyWebpackPlugin([{
from: path.join(cesiumSource, cesiumWorkers),
to: 'Workers'
}]),
new CopyWebpackPlugin([{
from: path.join(cesiumSource, 'Assets'),
to: 'Assets'
}]),
new CopyWebpackPlugin([{
from: path.join(cesiumSource, 'Widgets'),
to: 'Widgets'
}]),
new CopyWebpackPlugin([{
from: path.join(cesiumSource, 'ThirdParty/Workers'),
to: 'ThirdParty/Workers'
}]),
new webpack.DefinePlugin({
// Define relative base path in cesium for loading assets
CESIUM_BASE_URL: JSON.stringify('')
})
// ---end---
]
build/webpack.prod.conf.js
//cesium配置
const cesiumSource = 'node_modules/cesium/Source'
const cesiumWorkers = '../Build/Cesium/Workers'
// ---end---
plugins: [
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
]),
//cesium配置
new CopyWebpackPlugin([{
from: path.join(cesiumSource, cesiumWorkers),
to: 'Workers'
}]),
new CopyWebpackPlugin([{
from: path.join(cesiumSource, 'Assets'),
to: 'Assets'
}]),
new CopyWebpackPlugin([{
from: path.join(cesiumSource, 'Widgets'),
to: 'Widgets'
}]),
new CopyWebpackPlugin([{
from: path.join(cesiumSource, 'ThirdParty/Workers'),
to: 'ThirdParty/Workers'
}]),
new webpack.DefinePlugin({
// Define relative base path in cesium for loading assets
//定义 Cesium 从哪里加载资源,如果使用默认的'',却变成了绝对路径了,所以这里使用'./',使用相对路径
CESIUM_BASE_URL: JSON.stringify('./')
})
//---end---
]
路由配置
/router/inex.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import cesiumViewer from '@/components/cesiumViewer'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/cesiumViewer',
name: 'cesiumViewer',
component: cesiumViewer
}
]
})
创建组件 cesiumViewer.vue src/components下
<template>
<div id="cesiumContainer"></div>
</template>
<script type="text/javascript">
import Cesium from 'cesium/Cesium'
import widgets from 'cesium/Widgets/widgets.css'
export default {
name: "cesiumViewer",
mounted() {
var viewer = new Cesium.Viewer('cesiumContainer',{
geocoder:false,
homeButton:false,
timeline:false,
animation:false,
sceneModePicker:false,
baseLayerPicker:false,
navigationHelpButton:false,
})
viewer.cesiumWidget.creditContainer.style.display = "none";//去cesium logo水印
}
};
</script>
<style scoped>
</style>
holleword.vue 展示
<template>
<div class="hello">
<div class="title">
<div>{{ msg }}</div>
<div>Essential Links</div>
<router-link to="./cesiumViewer">cesium</router-link>
</div>
<div class="cesCont">
<cesiumViewer></cesiumViewer>
</div>
</div>
</template>
<script>
import cesiumViewer from './cesiumViewer'
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
components:{
cesiumViewer
}
}
</script>
<style scoped>
.hello{
height:100%;
}
.cesCont{
height:800px;
}
.title{
padding:15px 0;
font-size:20px;
}
</style>
app.vue 全局样式设置
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#cesiumContainer {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
html,body,#app{
width: 100%;
height: 100%;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
body,ul,li{
margin: 0;padding: 0;
}
</style>
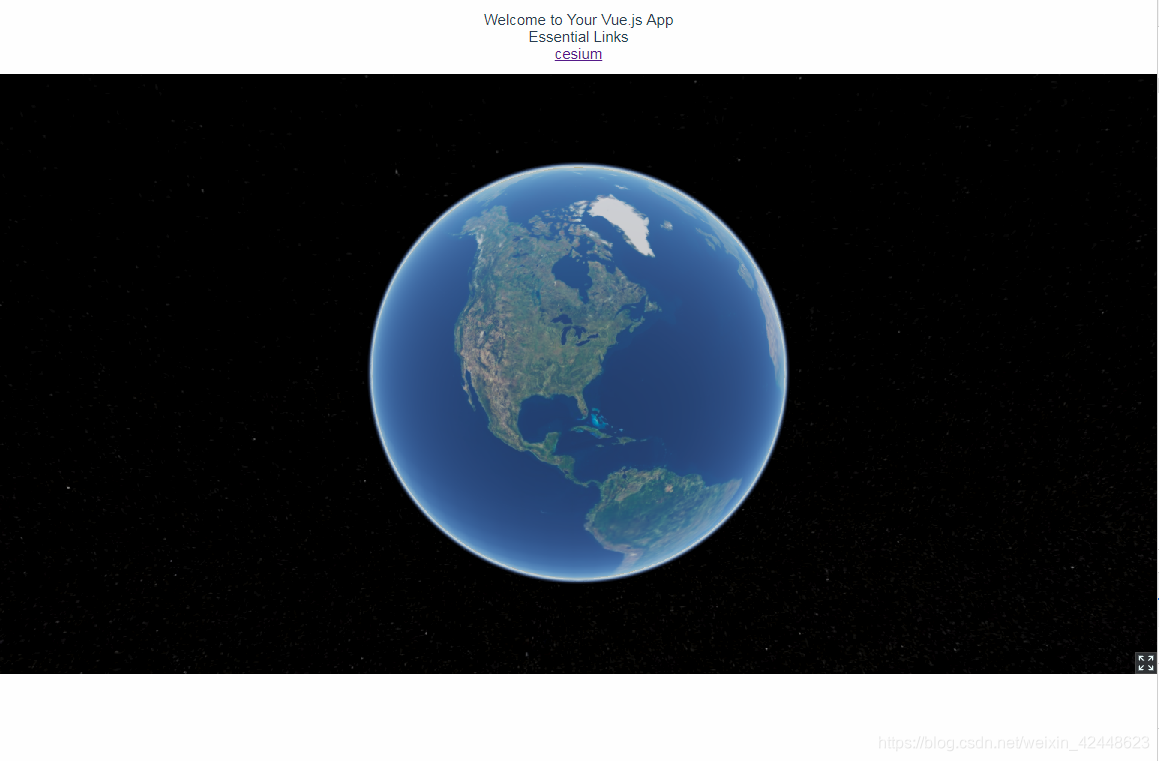
结果

在浏览器 输入 http://localhost:8082
如果8080 被占用 请试81,82
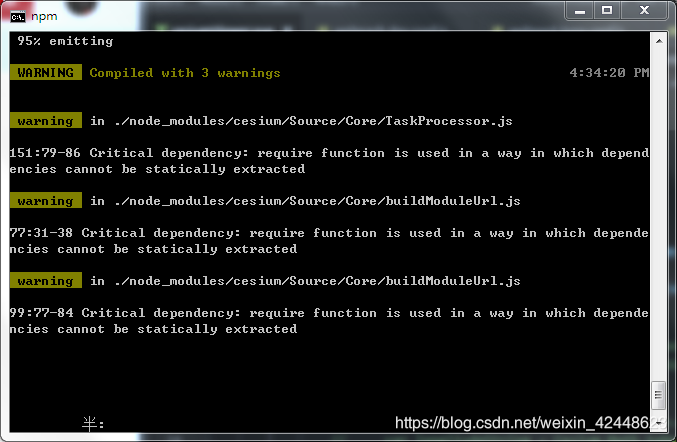
因为 有三个警告 地址没有打印出来 (这个警告我暂时去不了)

























 2941
2941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








