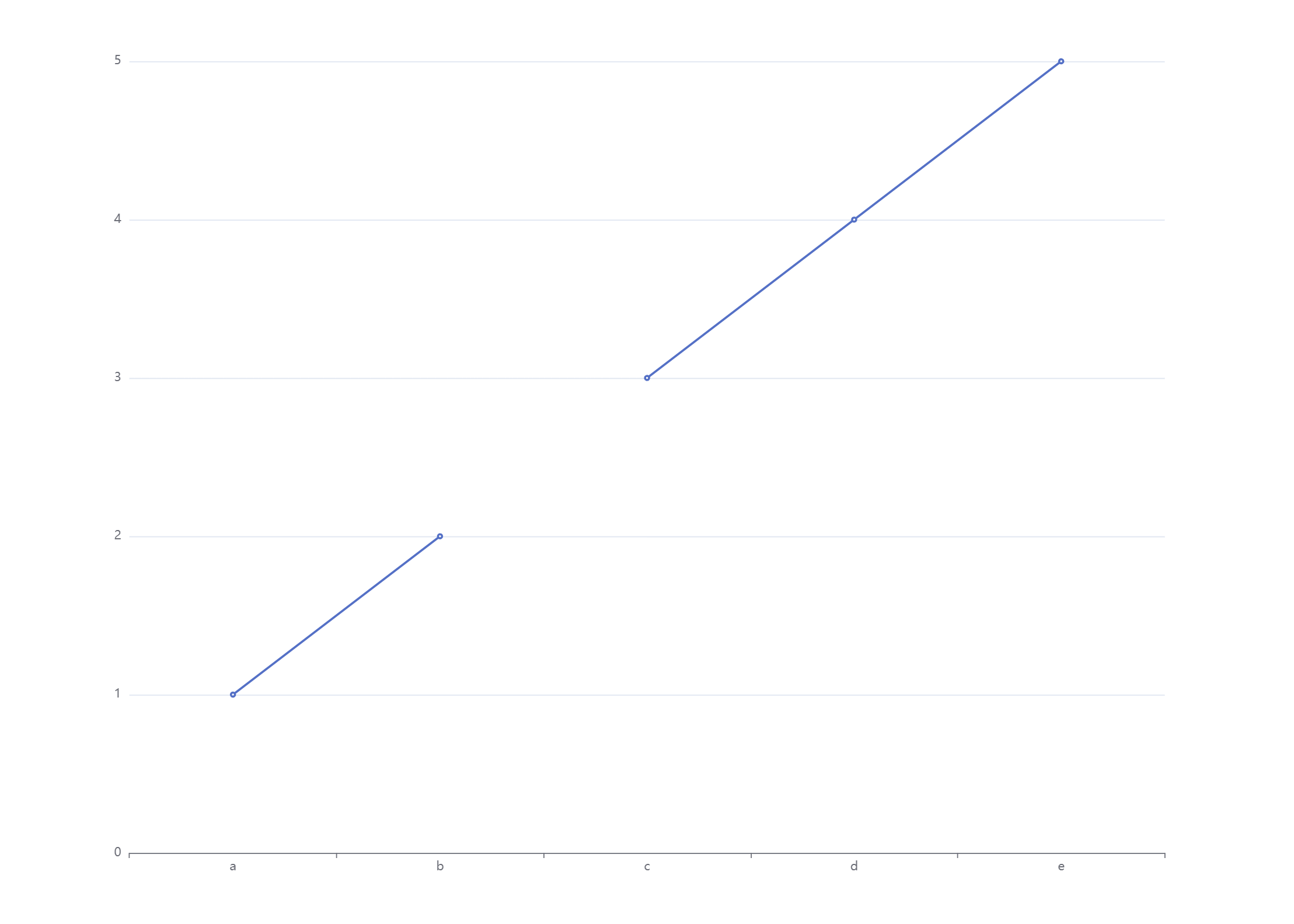
通过插入null或NaN的数据点来实现"断开"的效果
const data = [['a', 1], ['b', 2], ['c', 3], ['d', 4], ['e', 5]]
data.splice(2, 0, NaN)
option = {
xAxis: {
type: "category",
data: ['a', 'b', 'c', 'd', 'e']
},
yAxis: {},
series: [{
data,
type: "line"
}]
}
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








