Ajax请求Json内容
Ajax请求Json文件
首先请求json文件先要有一个json文件 新建一个动态网页工程 在WebContent目录中新建一个json对象 (假设命名为1.json)

[
{
"address": {
"addName": "北京0"
},
"age": "14",
"id": 0,
"name": "小人0"
},
{
"address": {
"addName": "北京1"
},
"age": "15",
"id": 1,
"name": "小人1"
},
{
"address": {
"addName": "北京2"
},
"age": "16",
"id": 2,
"name": "小人2"
},
{
"address": {
"addName": "北京3"
},
"age": "17",
"id": 3,
"name": "小人3"
},
{
"address": {
"addName": "北京4"
},
"age": "18",
"id": 4,
"name": "小人4"
}
]
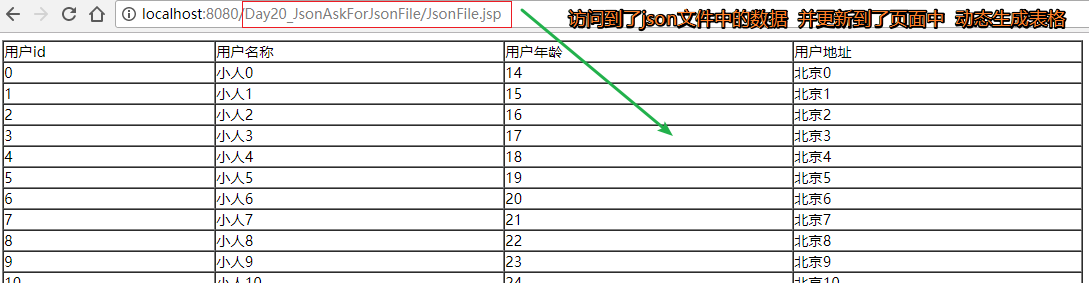
创建完对象以后 创建请求界面 jsp 通过jsp页面访问json文件 创建jsonFile.jsp
pageEncoding="UTF-8"%>
Insert title here/*导入自定义的GetXMLHttpServlet.js 其中包含创建和得到XMLHttpServlet核心类的方法*/
window.onload = function() {
/*调用自定义的工具类得到XMLHttpServlet核心类*/
var xhr = getXMLHttpRequest();
xhr.open("get", "json/1.json");//请求json文件
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
var result = xhr.responseText;
//得到的是普通的字符串 但是带有json的格式 所以通过JSON.parse()方法可以进行解析
var s = JSON.parse(result);
//解析之后是存有json对象的数组 对其进行遍历 每一项都是json对象 通过json对象取出每一项 展示到界面中生成表格
var ss = "
| 用户id | 用户名称 | 用户年龄 | 用户地址 |
for (var i = 0; i < s.length; i++) {
var s1 = s[i];
ss += "
" + s1.id + "" + s1.name+ "
" + s1.age + ""+ s1.address.addName + "
";}
ss += "
";var content = document.getElementById("content");
content.innerHTML = ss;
}
}
}
}
/*-----------------解析的json文件结果--------------------*/
补充自定义的GetXMLHttpServlet.js
function getXMLHttpRequest(){
var xmlHttpRequest = null;
if (window.XMLHttpRequest) {
xmlHttpRequest = new XMLHttpRequest;
} else{
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlHttpRequest;
}






















 2924
2924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








