目录
什么是corn表达式?
CRON 表达式 就是 由若干数字、空格、符号按一定的规则,组成的一组字符串,用来表达时间的信息。该字符串由 6 个空格分为 7 个域,每一个域代表一个时间含义。
cron表达式格式:"秒域 分域 时域 日域 月域 周域 年域" (年域可以省略,省略时表示每年)
| 域 | 是否必填 | 值以及范围 | 通配符 |
|---|---|---|---|
| 秒 | 是 | 0-59 | , - * / |
| 分 | 是 | 0-59 | , - * / |
| 时 | 是 | 0-23 | , - * / |
| 日 | 是 | 1-31 | , - * ? / L W |
| 月 | 是 | 1-12 或 JAN-DEC | , - * / |
| 周 | 是 | 1-7 或 SUN-SAT | , - * ? / L # |
| 年 | 否 | 1970-2099 | , - * / |
通配符含义:
(1) , 表示枚举值 。比如 0 0 10,14,16 * * ? 指每天上午10点,下午2点,4点都执行一次。
(2) - 表示某个域的连续范围。比如在 “时” 这个域中定义 1-6,则表示在1到6点之间每小时都触发一次,用 , 表示 1,2,3,4,5,6。
(3) * 表示所有值,可解读为 “每”。 比如在“日”这个域中设置 *,表示每一天都会触发。
(4) ? 在cron表达式中必须出现且只能出现1次, 用在日域或周域上,表示不确定值、不限制。比如0 0 0 8 * ? 表示每月的8号触发一个操作,但不关心是周几。
(5) / 表示起始时间和间隔时间。比如"0 0 3/5 * * ?"表示每天3点开始执行,每隔5个小时执行一次。*/5 * * * * ? 表示每隔5秒钟执行一次。
(6) L 只能用在日域或周域,用于日域表示当月的最后一天,用于周上表示周六,在L前加上数字表示最后一个周值,比如‘7L’表示本月最后一个周六 。例如:0 0 23 ? * 3L表示每月最后一个周二的23点执行。
(7) W 表示离指定日期的最近那个工作日(周一至周五)触发,只能在 “日” 中使用。LW 指这个月的最后一个工作日。15W 表示离每月15号最近的那个工作日触发。
“ # ” 表示每月的第几个周几,只能作用于 “周” 上。例如 ”2#3” 表示在每月的第三个周二。
(8) # 只能用于周上,周几#第几周。例如 ”2#3” 表示在每月的第三个周二。
cron表达式的生成插件 - vue-cron
这是一个cron表达式生成插件,基于vue与element-ui实现。
代码地址:GitHub - 1615450788/vue-cron: 这是一个cron表达式ui组件
安装:
npm install vue-cron --save引入:
// 全局配置
import Vue from 'vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
// 在 main.js 文件里全局引入
import VueCron from 'vue-cron'
Vue.use(VueCron);//使用方式:<vueCron></vueCron>
// 在相关页面文件里局部引入
import {cron} from 'vue-cron' // 使用方式:<cron></cron>
export default {
template: '<cron/>',
components: { cron }
}示例:
<template>
<div class="infoLabel">
<label class="configTit requiredInfo" ref="labelcron">cron表达式</label>
<el-popover v-model="cronPopover">
<cron @change="onChangeCron" @close="cronPopover = false ></cron>
<el-input slot="reference" @click="cronPopover = true" v-model="cron"
placeholder="请输入定时策略" class="inputWidth"></el-input>
</el-popover>
</div>
</template>
<script>
import {cron} from 'vue-cron';
export default {
components: { cron },
data(){
return {
cronPopover:false,
cron:''
}
},
methods: {
onChangeCron(val){
this.cron=val
},
},
}
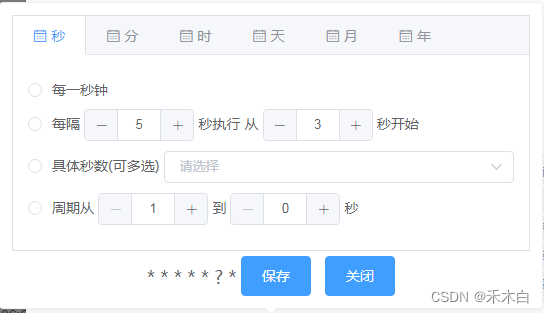
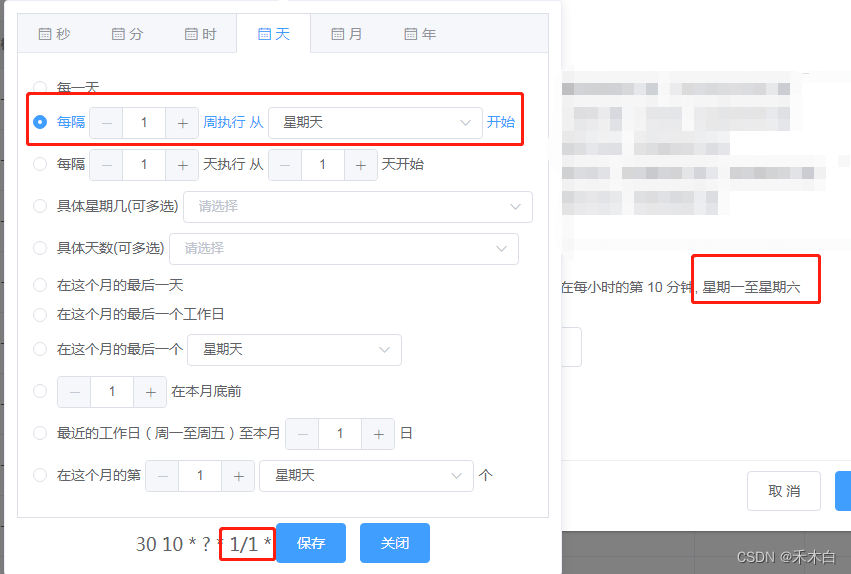
</script>效果图:

*注:这个插件目前是只可以进行操作进行勾选生成表达式。但是,不能根据表达式反显到组件上。
修改插件进行反显:
在大神写的vue-cron组件的源码上进行了修改,使得支持反显。在我项目中新建了一个子组件,然后引入到使用位置。
cron表达式转化插件-cronstrue
cronstrue 是一个 JavaScript 库,解析 cron 表达式并输出可读的 cron 描述。
插件地址:GitHub - bradymholt/cRonstrue
安装:
npm install cronstrue --save引入:
import cronstrue from "cronstrue/i18n"; 使用:
cronstrue.toString(this.cron,{ locale: "zh_CN"})注释:vue-cron 一周是从周日开始,所以周日是1,但是cronstrue一周是从周一开始,周一是1
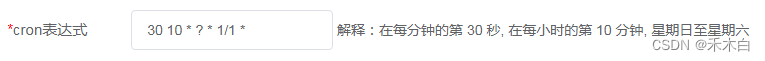
如下图所示

cronstrue提供属性dayOfWeekStartIndexZero,默认为ture,修改为false就是从周日开始。
computed:{
cronLabel(){
if(this.formData.cron){
return cronstrue.toString(this.cron,{ locale: "zh_CN",dayOfWeekStartIndexZero:false })
}
}
},效果图:

关于cron的分享就到这里啦,分享的同时也是给自己做个记录,如果能帮助到你,那当然是更好啦,有错误请大家友好指出,谢谢哟,笔芯❤❤❤❤❤❤❤❤
























 1620
1620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








