
原文链接:Hexo:Butterfly主题魔改之首页置顶轮博插件 | Elvin
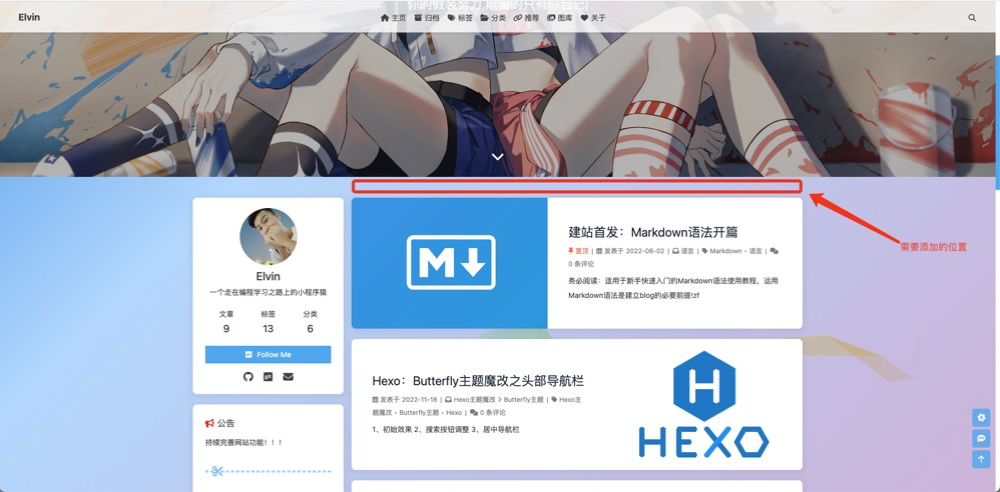
一、初始效果
二、安装插件
npm install hexo-butterfly-swiper --save
三、配置插件
在_config.yml配置文件或自定义的主题配置文件(我的是_config.butterfly.yml)下增加以下配置
# hexo-butterfly-swiper
# see https://akilar.top/posts/8e1264d1/
swiper:
enable: true # 开关
priority: 5 #过滤器优先权
enable_page: all # 应用页面
timemode: date #date/updated
layout: # 挂载容器类型
type: id
name: recent-posts
index: 0
default_descr: 再怎么看我也不知道怎么描述它的啦!
swiper_css: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.css #swiper css依赖
swiper_js: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper.min.js #swiper js依赖
custom_css: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiperstyle.css # 适配主题样式补丁
custom_js: https://npm.elemecdn.com/hexo-butterfly-swiper/lib/swiper_init.js # swiper初始化方法
四、插件参数
| 参数 | 备选值/类型 | 释义 |
|---|---|---|
| priority | number | 【可选】过滤器优先级,数值越小,执行越早,默认为10,选填 |
| enable | true/false | 【必选】控制开关 |
| enable_page | path/all | 【可选】填写想要应用的页面的相对路径(即路由地址),如根目录就填’/‘,分类页面就填’/categories/‘。若要应用于所有页面,就填’all’,默认为all |
| timemode | date/updated | 【可选】时间显示,date为显示创建日期,updated为显示更新日期,默认为date |
| layout.type | id/class | 【可选】挂载容器类型,填写id或class,不填则默认为id |
| layout.name | text | 【必选】挂载容器名称 |
| layout.index | 0和正整数 | 【可选】前提是layout.type为class,因为同一页面可能有多个class,此项用来确认究竟排在第几个顺位 |
| default_descr | text | 默认文章描述 |
| swiper_css | url | 【可选】自定义的swiper依赖项css链接 |
| swiper_js | url | 【可选】自定义的swiper依赖项加js链接 |
| custom_css | url | 【可选】适配主题样式补丁 |
| custom_js | url | 【可选】swiper初始化方法 |
- 更详细可查看大佬的文章,【传送门】
五、使用方法
在文章的front_matter处添加swiper_index的配置即可
title: 建站首发:Markdown语法开篇
tags:
- Markdown
- 语言
categories: 语言
sticky: 1
katex: true
cover: http://qiniu.gocit.cn/blog_posts_1/cover_img.jpeg
top_img: http://qiniu.gocit.cn/blog_posts_1/top_img.png
date: 2022-08-02 09:28:56
abbrlink: 1
swiper_index: 1
description: 务必阅读:适用于新手快速入门的Markdown语法使用教程,运用Markdown语法是建立blog的必要前提!zf
- swiper_index #置顶轮播图顺序,非负整数,数字越大越靠前
- description #文章描述
- abbrlink #永久链接id (具体可看【传送门】)
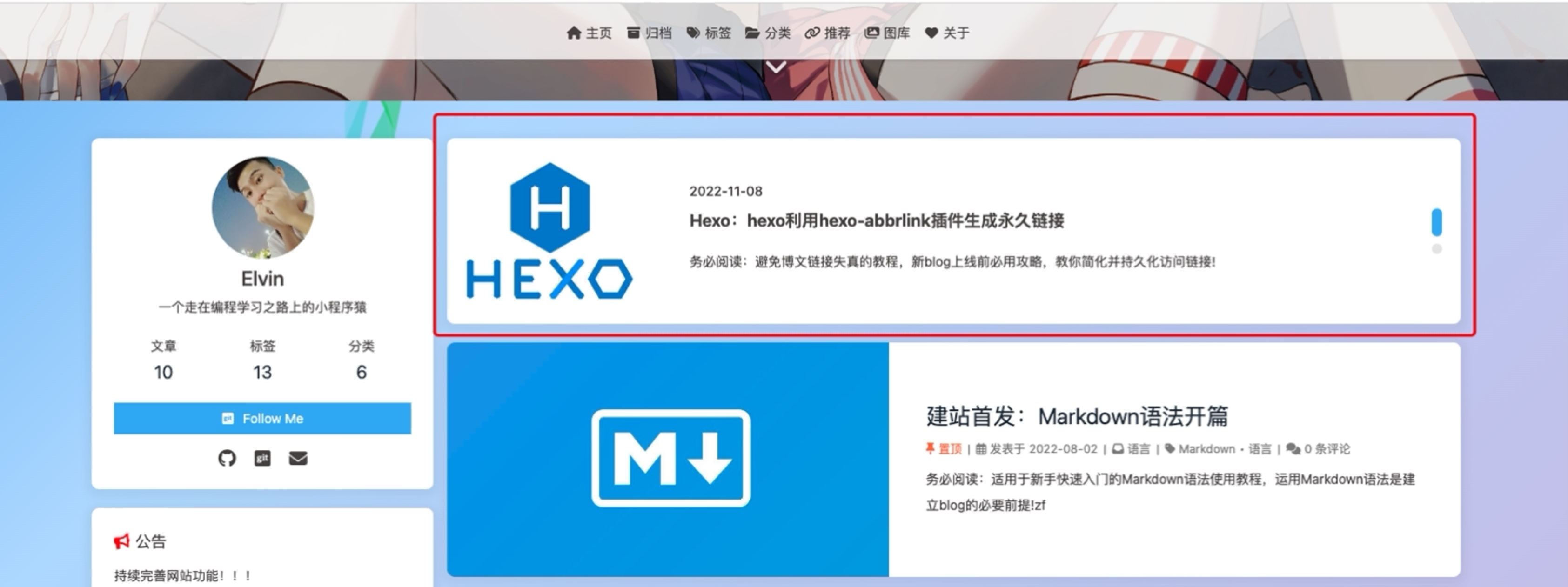
六、最终效果
借鉴链接
更多知识持续更新中!!!
声明
借鉴部分均注明了原文出处,可在文章的借鉴链接处获取原文出处
文中若内容有涉及原版权,请邮件联系elvin-chen@qq.com,涉及的相关文章或内容将会及时更改或取消发布























 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








