之前做了个公交实时查询小程序,后台服务用的是python,前段时间用nest重构了后台服务,打算服务部署在ubuntu服务器上。
服务器是ubuntu系统,之前一直使用这个,版本还比较高,如果部署nest项目,需要node环境,所以在部署之前,我们要把环境弄好。
1 安装mvn
nvm是一个node版本管理工具,在你的服务器上可以切换任意版本的node。
## curl
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
## wget
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.3/install.sh | bash
我使用的xshell软件,安装完成,使用
nvm --version
查看是否安装完成,如果出现 Command 'nvm' not found ,关掉当前终端并重新打开一个新的窗口,此问题即可解决。
2 安装node
nvm命令就过多解释,先安装node,由于我的项目需要node版本比较高,所以安装v11.11.0
nvm install v11.11.0
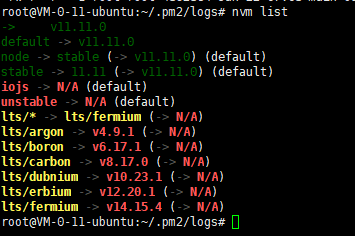
安装完成查看已经安装的node版本

如果只安装一个,自动为默认版本。
3 安装PM2
PM2 是一个带有负载均衡功能的 Node 应用进程管理器。直接用npm安装
npm install -g pm2
检测是否安装完成
pm2 --help
4 部署
这里网上我查到的教程比较少,部署也遇到了不少坑,部署的时候要注意,首先,在服务器上找到你要部署项目的目录,把你的项目整个复制过去(不包括node_modules),如果在库里,clone也是可以的。复制过去进入项目目录,重新安装依赖,
npm install
安装完成后在打包
npm run build
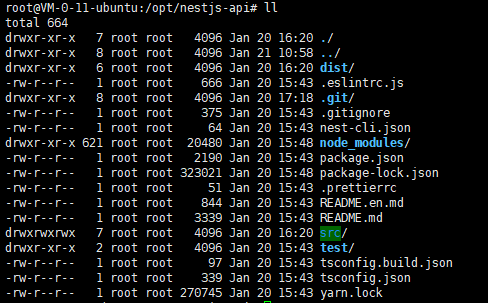
项目目录大概这个样子

进入dist目录,启动项目
pm2 start main.js
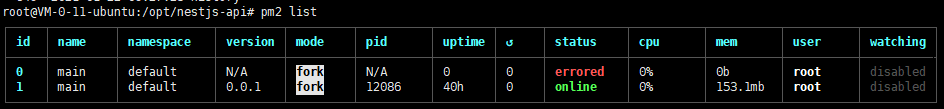
查看是否启动成功

这种情况就是已经启动成功。
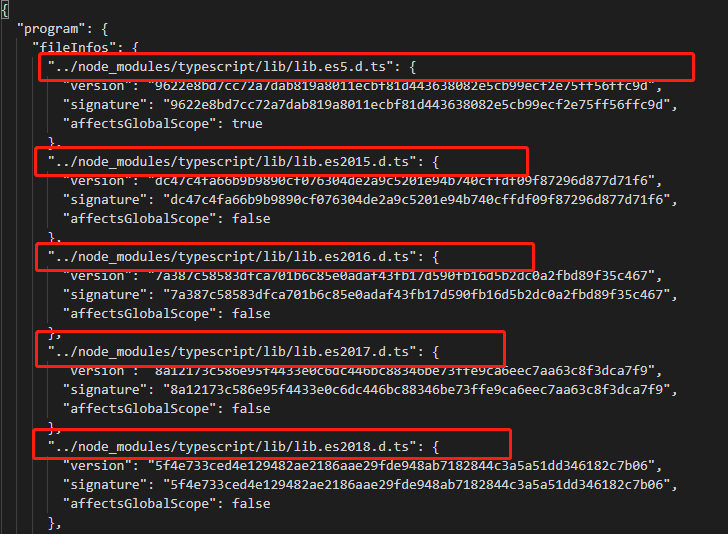
关于为什么不在本地打包,然后复制打包文件,之后在部署的问题,这里做下解释。本地确实可以打包,我们查看打包后的文件,有个tsconfig.build.tsbuildinfo文件:

可以看到这个文件是项目的依赖,但是如果我们只上传dist文件下的,在运行项目的时候,会因为缺少依赖而报错,那肯定还会有人问,我们可以直接把node_modules复制到服务器上不就行了,其实是可以的,但是一旦你的项目依赖有变动,还是需要重新复制的,这就是我为什么是把项目整个复制的原因。





















 870
870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








