
我们强烈建议您查看Hoppscotch 文档以了解更多关于该应用程序的信息。
特性
❤️ Lightweight 轻量级: 采用简洁的UI设计。
⚡️ Fast 快速: 发送请求并实时获取响应。
🗄️ HTTP Methods / HTTP请求方式: 定义了您请求执行的类型。
GET- 请求检索资源信息POST- 服务器在数据库中创建一个新条目PUT- 更新现有资源PATCH- 与PUT非常相似,但对资源进行部分更新DELETE- 删除资源或相关组件HEAD- 检索与GET请求相同的响应头,但不包括响应体。CONNECT- 建立到目标资源标识的服务器的隧道OPTIONS- 描述目标资源的通信选项TRACE- 沿到达目标资源的路径执行消息回环测试<custom>- 一些API使用自定义请求方法,如LIST。输入您的自定义方法。
🌈 Theming 主题: 可定制的背景、前景和强调色组合 — 现在定制。
- 选择主题:系统偏好、亮色、暗色和黑色
- 选择强调色:绿色、青色、蓝色、靛蓝色、紫色、黄色、橙色、红色和粉色
- 无干扰的禅模式
自定义主题与您的云/本地会话同步。
🔥 PWA 浏览器小程序: 在您的设备上安装为渐进式Web应用,在国外很火,有点类似国内微信小程序。更开放,Windows/Linux/Mac都支持,可以理解为是Chrome/Edge等新一代浏览器单个网页的快捷应用,桌面有图标,缓存JS等资源,无网络也可以使用,有网时发现JS文件有变化,能无感自动更新,不需重新安装特点。所以可以离线调试http://127.0.0.1的API。
- 通过Service Workers即时加载
- 离线支持
- 低RAM/内存和CPU使用率
- 添加到主屏幕
- 桌面PWA
🚀 Request 请求方法: 立即从端点检索响应。
- 选择
方法 - 输入
URL - 发送
- 复制/共享公共“分享URL”
- 为10多种语言和框架生成/复制请求代码片段
- 导入
cURL - 标记请求
🔌 WebSocket: 在单个TCP连接上建立全双工通信通道。
📡 Server-Sent Events 服务器发送事件: 无需轮询即可通过HTTP连接从服务器接收更新流。
🌩 Socket.IO: 向SocketIO服务器发送和接收数据。
🦟 MQTT: 订阅和发布MQTT代理的Topic主题。
🔮 GraphQL: GraphQL是API的查询语言,也是满足这些查询的运行时,与您现有的数据。
- 设置端点并获取模式
- 多列文档
- 设置自定义请求头
- 查询模式
- 获取查询响应
🔐 Authorization 授权: 允许识别最终用户。
- 无
- 基本
- 承载者令牌
- OAuth 2.0
- OIDC访问令牌/PKCE
📢 Headers 请求体: 描述您的请求体正在发送的格式。
📫 Parameters 参数: 使用请求参数设置模拟请求中的不同部分。
📃 Request Body 请求体: 用于通过REST API发送和接收数据。
- 设置
内容类型 - FormData、JSON等
- 在键值和RAW输入参数列表之间切换
📮 Response 响应体: 包含状态行、头和消息/响应体。
- 将响应复制到剪贴板
- 将响应下载为文件
- 查看响应头
- 查看原始和预览HTML、图像、JSON和XML响应
⏰ History 历史记录: 请求条目与您的云/本地会话存储同步。
📁 Collections 集合: 使用集合和文件夹组织您的API请求。单击一下即可重用它们。
- 无限集合、文件夹和请求
- 嵌套文件夹
- 作为文件或GitHub gist导出和导入
集合与您的云/本地会话存储同步。
📜 Pre-Request Scripts 请求前脚本: 与请求相关联的代码片段,在发送请求之前执行。
- 设置环境变量
- 在请求头中包含时间戳
- 在URL参数中发送一个随机的字母数字字符串
- 任何JavaScript函数
👨👩👧👦 Teams 团队: 帮助您跨团队协作,更快地设计、开发和测试API。
- 创建无限团队
- 创建无限共享集合
- 创建无限团队成员
- 基于角色的访问控制
- 云同步
- 多设备
👥 Workspaces 工作区: 将您的个人和团队集合环境组织到工作区中。轻松切换工作区以管理多个项目。
- 创建无限工作区
- 在个人和团队工作区之间切换
⌨️ Keyboard Shortcuts 键盘快捷键: 优化效率。
🌐 Proxy 代理: 从设置中启用代理模式以访问被阻止的API。
- 隐藏您的IP地址
- 修复
CORS(跨源资源共享)问题 - 访问在非HTTPS(
http://)端点上提供的API - 使用您的代理URL
官方代理服务器由Hoppscotch托管 - GitHub - 隐私政策。
🌎 i18n 多语言: 用您的语言体验应用程序。
帮助我们翻译Hoppscotch。请阅读TRANSLATIONS以了解有关我们的行为守则和提交拉取请求给我们的流程的详细信息。
☁️ Auth + Sync 认证 + 同步: 登录并实时同步您在所有设备上的数据。
登录方式:
- GitHub
- Microsoft
- 电子邮件
- SSO(单一登录)[^EE]
🔄 Synchronize your data 同步您的数据: 在其他设备上继续任务。
- 工作区
- 历史记录
- 集合
- 环境
- 设置
✅ Post-Request Tests 请求后测试: 编写与请求相关联的测试,在请求的响应后执行。
- 检查作为整数的状态码
- 过滤响应头
- 解析响应数据
- 设置环境变量
- 编写JavaScript代码
🌱 Environments 环境变量: 环境变量允许您在请求和脚本中存储和重用值。
- 无限环境和变量
- 通过请求前脚本初始化
- 从GitHub gist导出/导入
- 通过在变量中存储一个值,您可以在整个请求部分中引用它
- 如果您需要更新该值,您只需要在一个地方进行更改
- 使用变量可以提高您的工作效率,并最小化错误的可能性
🚚 Bulk Edit 批量编辑: 批量编辑键值对。
- 条目由新行分隔
- 键和值由
:分隔 - 在您想要添加但保持禁用的任何行前加上
#
🎛️ Admin dashboard 管理面板: 管理您的团队并邀请成员。
- 洞察力
- 管理用户
- 管理团队
📦 Add-ons 插件: Hoppscotch的官方插件。
- Hoppscotch CLI - Hoppscotch的命令行界面。
- 代理 - 为Hoppscotch创建的简单代理服务器。
- 浏览器扩展 - 提升您Hoppscotch体验的浏览器扩展。
扩展修复了
CORS问题。
插件在 Hoppscotch组织 下开发和维护。
有关完整功能列表,请阅读我们的文档。
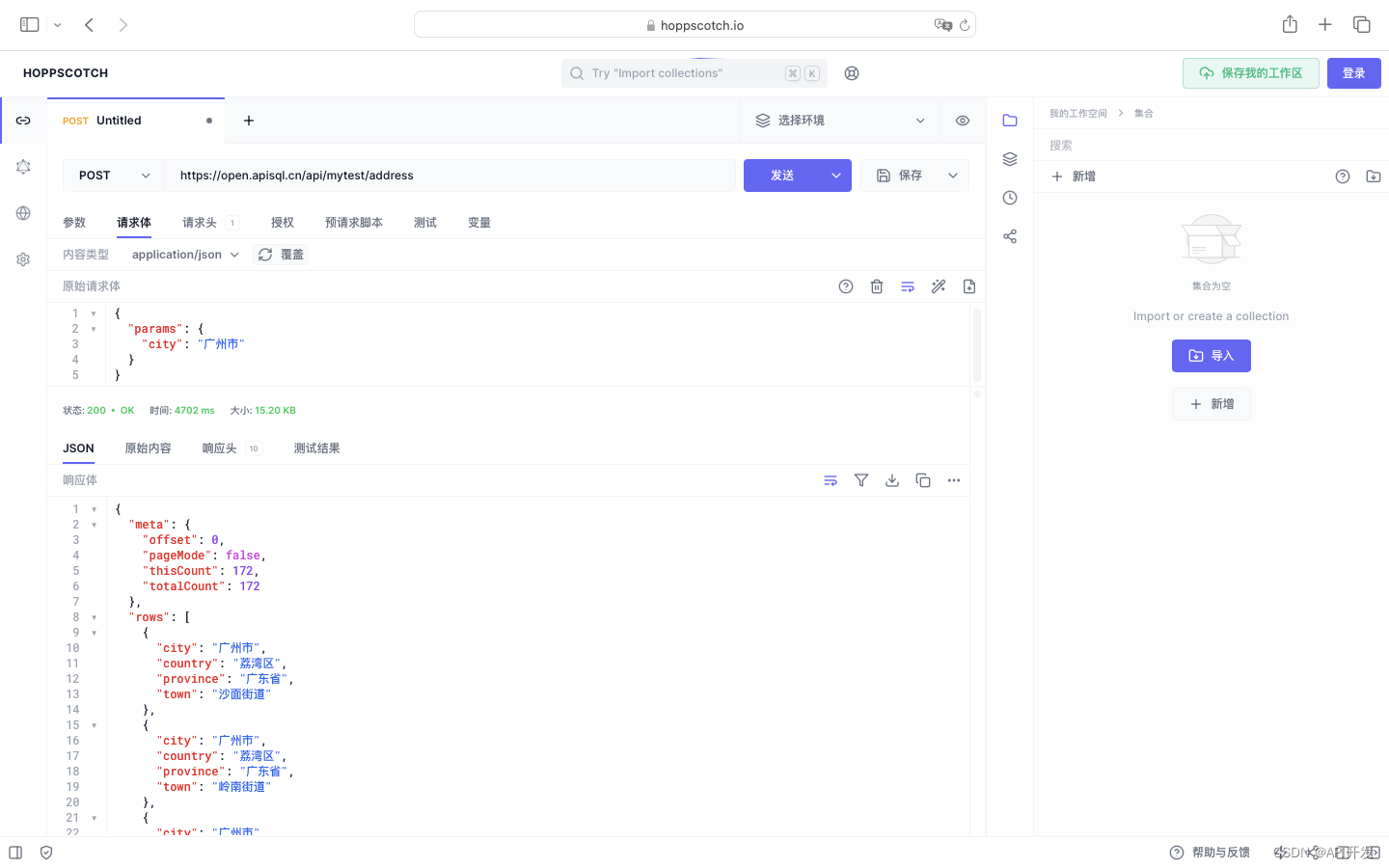
演示
使用
- 在URL字段中提供您的API端点
- 点击“发送”模拟请求
- 查看响应
开发
遵循我们的自托管文档开始开发环境。
贡献
请使用GitHub流程进行贡献。创建一个分支,添加提交,并打开拉取请求。
请阅读CONTRIBUTING了解有关我们的CODE_OF_CONDUCT的详细信息,以及提交拉取请求给我们的流程。
持续集成
我们使用GitHub Actions进行持续集成。查看我们的构建工作流。
更新日志
有关详细信息,请查看CHANGELOG文件。
作者
这个项目的存在归功于所有贡献者集体的努力 — 现在就贡献。

许可证
本项目根据MIT许可证授权 — 详情请参阅LICENSE文件。
更多参考信息:
Postwoman(女邮递员)后改名为Hoppscotch(游戏名称:跳房子)

Hoppscotch是APISQL推荐使用的API调式工具
APISQL简介
APISQL = 数据库转API软件+简版Postman+API安全管控+API监控统计+frp内网穿透+云服务器+公网IP+已备案域名+SSL证书
开发API一句SQL搞定
轻松将内网数据库的增删改查SQL,转换发布为公网对应的HTTPS API,无需编写代码,无需内网穿透,后端开发即服务










 Chrome
Chrome













 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








